Get Your Free Accessibility & Inclusion Toolkit
Download NowWebsite accessibility and search engine optimisation (SEO) are often viewed as separate disciplines, but the two are closely connected. Websites that follow accessibility best practices tend to perform better in search, while SEO-friendly features can also make content easier for people with disabilities to navigate and understand.
In this guide, we’ll explain how web accessibility and SEO overlap, why both matter, and what practical steps you can take to strengthen each area.
What makes a website accessible?
An accessible website is designed so that everyone can use it, including people with disabilities and users of assistive technology. Building an accessible site involves making content perceivable, operable, understandable, and robust in line with the recognised standards set out in the Web Content Accessibility Guidelines (WCAG).
Is web accessibility a ranking factor in search engines?
No. Accessibility is not currently listed as a direct ranking factor by major search engines like Google. Your site’s accessibility score does not increase rankings in the same way as page speed or mobile-friendliness. However, web accessibility and SEO are closely linked. So, while it’s not a labelled ranking factor in itself, any accessibility improvements you make can have a meaningful impact on how your site performs in SERPs (search engine results pages).
How does accessibility affect search engine optimisation?
Making your website more accessible supports better SEO performance because several accessible practices overlap with recognised ranking signals:
- Clean, semantic HTML
- Fast load times
- Mobile-friendly layout
- Clear information architecture
- High-quality, well-structured content
By removing accessibility barriers and improving usability, website visitors can navigate, understand, and interact with your content more easily. As a result, you’ll typically see stronger engagement metrics, such as lower bounce rates and longer time on page.
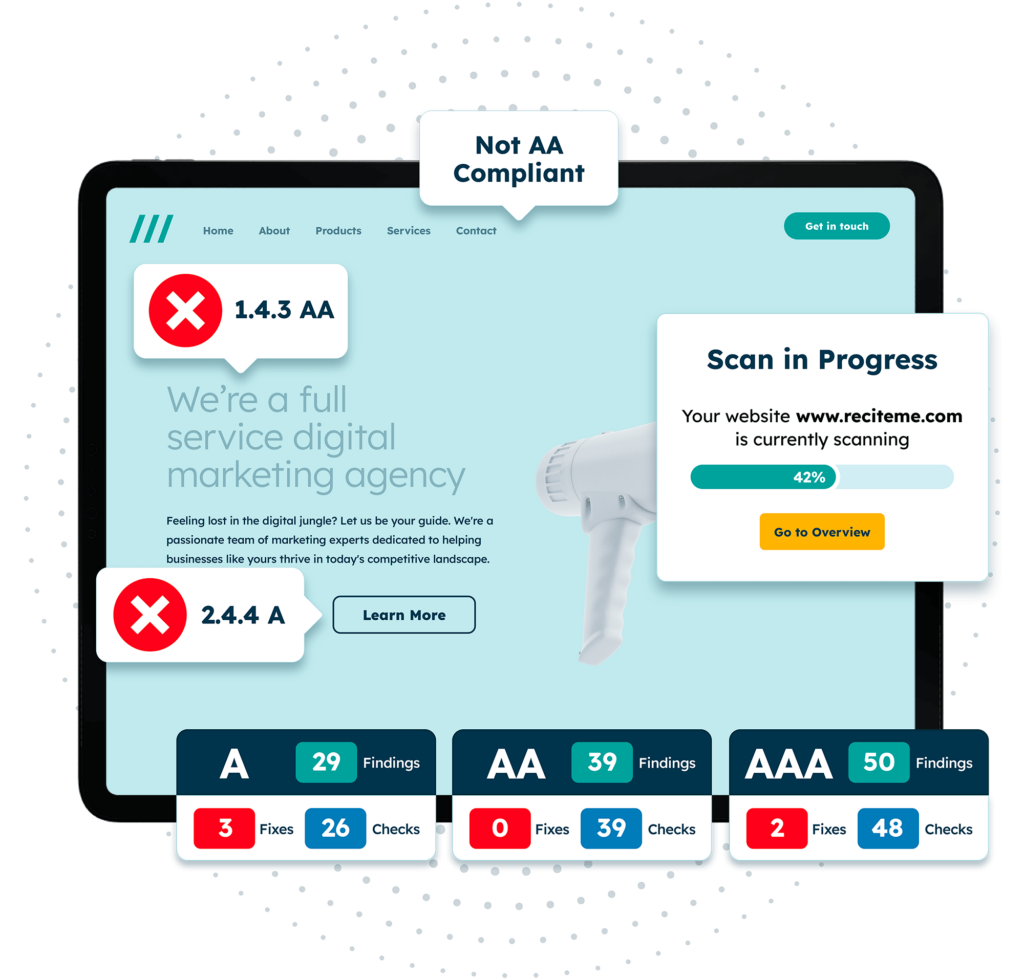
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

8 accessibility improvements that can boost SEO performance
Web accessibility and SEO share several common foundations. Here’s what to concentrate on first if you want to harness the power of enhanced accessibility to help search engines understand, index, and rank your pages.
1. Page Titles
Page titles appear in the browser tab and are typically used as clickable links in SERPs.
The accessibility perspective: Concise, descriptive page titles help users who rely on screen readers or assistive technologies understand what each page is about. Clear titles facilitate smoother navigation and make it quicker and easier for people to identify relevant content.
The SEO advantage: Search engines rely on page titles to interpret a page’s topic and relevance. Well-optimised titles with accurate descriptions and natural keyword placement improve indexing, ranking potential, and click-through rates.
2. Image Alt Text
Image alt text provides a written description of an image so end users and assistive technologies can understand its purpose.

The accessibility perspective: Alt text ensures that users with low vision or visual impairments can derive meaningful information from your images. Clear, accurate descriptions provide understanding and context that would otherwise be lost.
The SEO advantage: Alt text helps search engines interpret images, understand how they relate to the page, and index them properly. Relevant, well-written alt text can strengthen topical relevance and improve visibility in image search results.
3. Headings
Headings break up content into clear, structured sections that guide readers through a page.
The accessibility perspective: Screen reader users rely on headings to navigate quickly. A logical hierarchy (one H1 per page, followed by nested H2s and H3s) helps users understand how information is grouped and move between sections without frustration.
The SEO advantage: Descriptive, keyword-relevant headings help search engines interpret page structure and understand what each section is about. Strong headings improve scannability and boost your ranking potential for key topics.
4. Descriptive Anchor Text
Anchor text is the visible, clickable text used for links.
The accessibility perspective: Anchor text like “click here” or “read more” provide no context, whereas descriptive anchor text explains clearly where the link leads and helps users decide whether they want to follow it.
The SEO advantage: Anchor text acts as a relevance signal. Clear, descriptive phrasing helps search engines understand the content of the linked page and increases its chances of ranking for those terms.
5. Readability
Readability refers to how easy your content is to read and understand.
The accessibility perspective: Readable text supports users with learning difficulties, cognitive impairments, lower literacy levels, and those who read English as a second language. Using simple language, short sentences, dyslexia-friendly fonts, and maintaining strong colour contrast helps ensure your content is accessible to everyone.
The SEO advantage: Readable content keeps users engaged for longer, reduces bounce rates, and improves user satisfaction, all of which contribute to stronger SEO performance over time.

6. Accessible Website Design
Accessible design removes online access barriers that prevent people with disabilities from using your website effectively.
The accessibility perspective: Consistent navigation, logical layouts, strong colour contrast, and predictable interactions help users with visual, cognitive, motor, or auditory impairments access your site with ease.
The SEO advantage: Again, the improved usability supports key engagement metrics such as time on site, pages per session, and lower bounce rates. These behavioural signals help search engines assess the value your site provides.
7. Audio and Video Transcripts
Transcripts provide a text alternative for audio or video content.
The accessibility perspective: Transcripts make multimedia content accessible to deaf and hard-of-hearing users, and support people with cognitive disabilities who may find written content easier to process.
The SEO advantage: Search engines cannot directly interpret audio or video. Transcripts supply crawlable text that can be indexed and ranked, improving your reach and visibility in search results.

8. Mobile-friendly design
Mobile-friendly design ensures your website works on all screen sizes and devices.
The accessibility perspective: Responsive layouts, large tap targets, and touch-friendly interactions support users who rely on keyboard navigation, as well as those with motor impairments or dexterity limitations.
The SEO advantage: Mobile-friendliness is a recognised ranking factor. A responsive, intuitive experience helps improve engagement metrics and signals to search engines that your site offers a strong user experience.
Anticipating future updates
Google’s algorithms are constantly evolving in line with changing user behaviour, device usage, and advances in search technology. A focus on user experience is already apparent through updates such as mobile-first indexing, page experience signals, and Core Web Vitals, which measure loading speed, responsiveness, and visual stability. These metrics all favour websites that are easy for people to navigate and use.
The trend towards rewarding high-quality user experiences makes future alignment between web accessibility and SEO increasingly likely. As AI-driven search evolves and search engines seek better ways to match content to user needs, accessibility signals may naturally become more influential.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

Web Accessibility and SEO: Key Takeaways
Here’s a recap of what to keep in mind when building or updating your website:

- Web accessibility and SEO share the same foundations: clear structure, meaningful content, and a positive user experience.
- Accessibility enhances SEO performance by improving clarity, accelerating indexing, and boosting engagement.
- Removing access barriers leads to stronger behavioural signals, such as lower bounce rates, longer session times, and higher user satisfaction.
- Future algorithm updates are increasingly likely to reward websites that prioritise usability and inclusive design.
Ready to make meaningful progress? Recite Me can help you review your current setup and identify the best steps toward building a more inclusive, search-friendly website. Download a free accessibility check of your website now.
Web accessibility and SEO – FAQs
Looking for a recap or quick summary? Here are a few of our most frequently asked questions to help you get to grips with the essentials:
Does improving accessibility help my website rank higher?
Yes and no. Web accessibility is not a direct ranking factor. However, many accessibility improvements strengthen the signals that search engines use to assess quality.
Which accessibility improvements offer the biggest SEO benefits?
The most common issues include missing alt text, poor heading structure, low colour contrast, inaccessible navigation, non-responsive layouts, and unclear link text.
Is it worth investing in accessibility if my SEO is already strong?
Yes. Strong SEO doesn’t guarantee an accessible experience. Improving accessibility widens your audience, reduces friction, and helps maintain performance during algorithm changes.
Check out our Products & Services
Ready to take your first steps towards digital accessibility compliance? Then see how we can support your journey with our accessibility solutions:

Web Accessibility Checker
Scan, detect, fix, and maintain accessibility compliance standards on your website.

Assistive Toolbar
Make your website an inclusive and customisable experience for people with disabilities.

PDF Accessibility Checker
Check your PDFs are compliant with accessibility standards and run automated fixes.



