Get Your Free Accessibility & Inclusion Toolkit
Download NowImage Alt Text is a key element of good web accessibility. Yet, many websites fall behind the basic accessibility standards including those set out in the WCAG Guidelines. This Recite Me guide will aim to showcase the importance of following accessibility alt text guidelines.
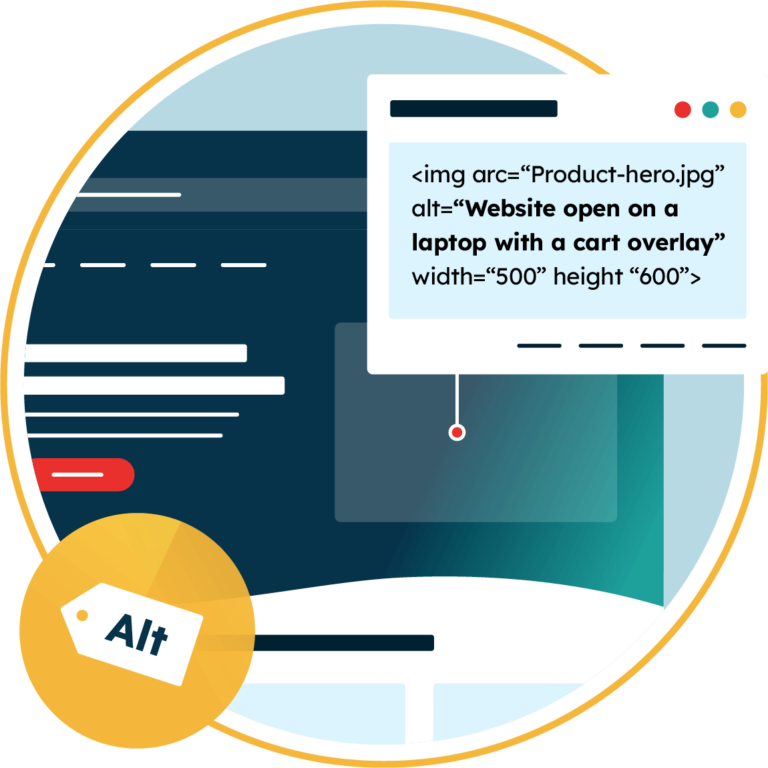
What is Alt Text?
Alt Text is the words used to describe images on a web page. It can be found within the HTML code of the website, or in the settings of the image when looking within your CMS. The text is used by screen readers to help provide context to visually impaired users. You may have heard alt text being spoken about under a different name, it is commonly known as; alt attributes, alt descriptions and alt tags.
Why are Image Alt Attributes important for accessibility?
Image Alt Text is important for two key reasons, Accessibility and SEO.
The reason it is important for accessibility is that without the use of alt tags, users with visual impairments will find it difficult or impossible to understand the context provided by the image. This is because the screen readers they rely on won’t have any information to read relating to the image.
Additionally, image alt text attributes have an implication for your SEO efforts. Without the use of them, Google and other search engines won’t be able to understand the context of the image. However, websites that do include alt text for all of their images, will be able to benefit from an SEO and organic ranking boost. As the image will provide context and relevance to the keywords associated with the page. Google themselves have stressed the importance of properly optimised alt tags as a ranking factor.

Free Accessibility Check of your Website
Finding accessibility issues is now easier than ever. Recite Me offers a free automated scan of your website’s homepage to highlight non-compliance. You’ll get recommendations on how to fix them, helping to improve your accessibility score.
Guide to Alt Text: Ten Top Tips for Image Accessibility
There’s a multitude of different factors to take into consideration when creating the perfect alt text attributes for your images. To make a website accessible, consider some of the following tips:
1. Be descriptive
When writing alt text, it’s important to provide a detailed description of the image so that users can form a mental picture of it. Instead of simply stating “woman cooking,” you could write “A woman wearing an apron and holding a wooden spoon while cooking a meal on a stovetop.” Including specific details helps users who rely on alt text to understand the image’s content.

2. Context matters for accessibility
Consider the image’s purpose within the context of the surrounding content. Think about how the image contributes to the overall message or story you’re conveying. For example, if you’re discussing a historical event and including an image of a famous landmark, your alt text should reflect that relevance and connection to the topic at hand.3. Focus on key details in your Alt Tags
Alt text should capture the essential information or message conveyed by the image. Identify the most significant elements or objects and describe them succinctly. If you’re discussing a scientific experiment and including a graph, mention the key trends or patterns rather than providing a line-by-line description of the entire graph.
4. Avoid redundancy or repetitive alt text
If the image’s content is already described in the surrounding text or the image is simply for decorative purposes then you can ignore the alt text.
To do this efficiently you’ll want to use ‘null’ in the alt text or (alt=””) in the HTML. This allows screen readers to ignore or skip the alt text all together, leaving the user unaffected. It’s important that this is tagged correctly, as some screen readers will begin reading the file name, which will irritate the user.
5. Be objective
Alt text should convey factual information without injecting personal opinions or assumptions. Stick to describing what is objectively visible in the image, rather than interpreting or speculating about emotions or intentions.
So, when creating accessible alt text, avoid terms like “beautiful,” “ugly,” “amazing,” or any other subjective judgment. Instead, describe the image’s factual details and leave interpretation to the user.

6. Keep your Alt Attributes concise
While it’s important to provide enough information, aim to be both specific and concise when creating alt text for accessibility. Provide a concise description that captures the key elements without being overly descriptive. Long alt text can be tedious for users of assistive technology, so focus on the most relevant details.
7. Avoid “image of” or “picture of”
It is unnecessary to state in the alt text tags that the image is an “image/picture of…” since screen readers already identify this for the reader. Instead of starting with “Image of a cat,” you can directly describe the cat, such as “A gray and white cat lounging on a sunny window sill.”

8. Test with Screen Readers
To ensure your page has accessible alt text, listen to it using screen reader software. Screen readers provide insight into how users relying on assistive technology will perceive and understand the image through the alt text.
If you think it’s not descriptive enough or doesn’t provide the necessary context and information then you can go in and make the required change. Accessibility guidelines and technologies are ever-changing, so the ability to constantly update and make changes to your alt tags is important.
Learn more about how to design a website for screen reader accessibility here.
9. Include important text & keywords
If the image contains significant textual information, such as a quote or a sign, ensure that your alt text conveys the text accurately. Although, again, remember to be concise with this. If the image has a huge amount of text on it, ensure you’re providing everything that the reader needs, but minimising the additional noise from information that isn’t absolutely essential.
Additionally, from an SEO perspective, the alternative text tags provide an opportunity for increased search performance. Including keywords that you want the page to rank on can help google understand the page and image is relevant to the keyword. However, it is important to do this very sparingly and in a natural way. Over-optimisation or keyword stuffing can get your website flagged and penalised by search engines.
10. Avoid AI generated Alt-Text
Developments and advancements in AI software are becoming more and more impressive every day. Some of the biggest organisations such as Facebook and Instagram use Artificial Intelligence to generate alt-text.
However, AI is far from perfect, especially when it comes to implementing accessibility guidelines. It can often misinterpret the data or image, miss out on key details or oversimplify the context.
Although, you don’t need to totally eliminate the use of AI, so long as there are some human touch elements at play. Each AI-generated alt text should at least be reviewed and edited where appropriate by a real human, to meet the required accessibility guidelines.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

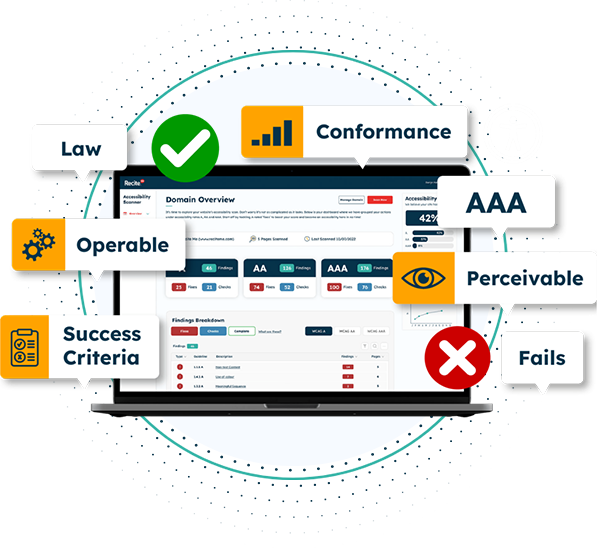
Accessibility Checker
Our web accessibility checker is the perfect automatic tool for detecting any image alt text accessibility issues. It will scan your website for you, to determine any inaccessible images.
Furthermore, the tool looks at a wide variety of accessibility issues, not just image tags. The tool is WCAG compliant and fully up to date with their newest guidelines. Some of the main benefits of the tool include:
- Identifies non-compliance based on WCAG guidelines
- Displays accessibility issues on your website
- Provides suggestions for improved accessibility
- Manage your fix queue
- Track improvements and see your accessibility score increase
- Download and share your accessibility report


Assistive Technology Toolbar
You can go one step further on your journey to digital accessibility with the Recite Me assistive Toolbar. This will allow your users to make a wide variety of adjustments and alterations to your website to make it easier to use if they have a specific disability. Some of the main features include:
- Ability to change font size, type and colour.
- Alter colour contrasts between text and background.
- Isolate sections of the page with our mask screen tool.
- Recite Me Ruler to make reading easier.
- Download any web page as an mp3 file as an alternative to reading.
- Translate on-screen text to over 100 languages.
- Make use of text-to-speech software.
- Translate or screen read PDF documents.
- Zoom in and out of any page.
- Built in spell-checker and integrated dictionary and thesaurus.
Start Your Digital Inclusion Journey
Our team is here to help you on your mission to provide more inclusive online experiences. Get started on your online inclusion strategy today by trying our toolbar or scheduling a free demonstration to see the difference it can make to your business.