Get Your Free Accessibility & Inclusion Toolkit
Download NowCognitive Accessibility is becoming increasingly more important for users with specific cognitive and learning disabilities. Cognitive and learning disability often affects how individuals process information. This can often lead to everyday tasks becoming more challenging than usual. The condition affects mental processes such as thinking, remembering, learning, problem-solving and social interactions.

What is Cognitive Accessibility?
Cognitive accessibility refers to the design and implementation of products, services, environments, and information that cater to the needs of individuals with cognitive disabilities. It is a concept rooted in inclusivity, aiming to eliminate barriers to accessibility and ensure that people with cognitive disabilities and impairments can access and engage with information, technologies, and experiences on an equal basis with others.
By implementing cognitive accessibility practices, websites can become more inclusive and user-friendly, accommodating a broader audience and improving the overall user experience. Additionally, adhering to website accessibility legislation such as the Web Content Accessibility Guidelines (WCAG), is crucial to ensure compliance and a more inclusive online digital environment, for everyone.
Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines or WCAG for short are at the forefront of digital accessibility. This organisation works to create inclusive and accessible web accessibility guidelines that website owners are required to follow. Their web accessibility initiative guidelines address a wide variety of web accessibility issues, however, there are a few that address cognitive accessibility specifically. These web accessibility initiative guidelines include:
- Adaptability: Create content that can be presented in many different ways without losing information.
- Distinguishable: Make content easy to see and hear. Separate foreground from background.
- Enough Time: Allow users enough time to read and use content.
- Navigation: Provide methods to help users navigate around a website and find content.
- Readability: Make content that is easy to understand.
- Predictable: Create a web design that is easy to operate and predictable in nature.
- Input Assistance: Create well optimised input assistance that can help users avoid and correct mistakes.
How to create Cognitive Accessibility on your Website?
By addressing any cognitive accessibility issues on multiple pages of your website, you’ll be able to reach a wider variety of people and increase your reach worldwide. This provides a significant boost to key performance indicators such as revenue, brand reputation, global reach and more. Below are some of our top tips for ensuring cognitive accessibility.

Create Readable, Clear and Concise Content
Readability is an important cognitive accessibility factor to consider. By creating content that makes use of simple language and terminology, you’re making it accessible to a wider variety of people. The WCAG Guidelines make reference to writing for a reading age of around lower secondary school level. But, it’s not just cognitive accessibility that benefits from a low reading age, factors such as your website’s SEO can also be influenced. As we know search engines favour websites that have easily understandable content. Learn more about web accessibility and SEO here.
The process of creating readable content may seem straightforward, but there’s some additional things you can do to stand out. For example, in industries that require a lot of technical terms or jargon, you can also provide users a glossary of terms. Additionally, breaking content up with properly labelled headings, media and ordered lists can be very beneficial.
Accessible Navigation
Navigation is crucial to improve web accessibility for people with cognitive disabilities and accessibility on websites as it directly impacts how users and people with cognitive disabilities can access and comprehend the content effectively. A well-designed navigation system can enhance the user experience for all visitors, but it becomes particularly vital for those with cognitive difficulties. Some of the reasons it is so important includes:
- Reducing Cognitive Load
- Supports Predictability
- Enhancing Orientation
- Improving Comprehension

There are a number of different ways to create accessible navigation. Start by creating properly labelled heading and title tags that are formulated in a hierarchical structure. Headings should be descriptive, but concise, allowing users to quickly identify different sections of the content and navigate to areas of interest.
Additionally, full keyboard accessibility and navigation should be working and operational. You can test this web accessibility feature by using the tab key on your website. This should allow you to move to every important element on the web page. Moreover, a screen reader should be able to read each of these elements, including elements that are hyperlinked. The anchor text found in these hyperlinks should be descriptive, allowing the user to clearly understand where the content will take them if they decide to click.
Predictable Web Pages
For users with cognitive disabilities, creating web pages that are predictable in their nature is an important accessibility consideration. In the WCAG Guidelines it states web pages should “appear and operate in predictable ways” this is critical when considering good user experience design ideas.
Predictability creates a feeling of consistency and prevents any confusion users with cognitive impairments may feel. This is helpful to minimise any errors as users with cognitive impairments are already aware of what to expect when interacting with different elements of the website. Additionally, it fosters a sense of confidence in users with cognitive impairment, as they can more accurately predict the outcome of their actions, leading to them feeling more comfortable exploring the website.
To create a predictable web design, ensure that all of your website’s pages follow the same consistent layout and navigation structure. Keep your navigation menus in a standardised location and use easily recognisable icons. Additionally, use consistent button labels that do not change much from page to page, ensure all images have their relevant image alt text and use descriptive anchor text for links.

Give users with Cognitive Disabilities enough Time
When using websites it is important that the user has enough time to read and use the digital content themselves, this is another one of the success criteria in the WCAG Guidelines. Users with specific cognitive or physical disabilities may require more time to read, understand and navigate web content. Therefore, they may struggle to complete tasks in instances whereby a time limit has been set to perform an action such as filling out a form or making a purchase.
In order to address this, website owners should allow users to either turn off or adjust the time limit set. Adjustments should be allowed up to a factor of 10 of the original time limit, to ensure all users have enough time to complete the process. Additional optimisation can be made that allow users to auto-save data in forms, so that if they do experience an expired session, their data is not permanently lost.
Allowing Input Assistance
Another statement made in the WCAG guidelines related to input assistance and claims that websites should “help users avoid and correct mistakes”. People with cognitive disabilities are generally more prone to making mistakes when navigating websites. Therefore, implementing input assistance can help minimise these errors, while also ensuring if any errors are made, they can be easily corrected.
Properly optimised input assistance should include automated error detection that can describe the error in text and as specific as possible. You should also include icons for those who find reading text difficult. Both the text and icon versions should link to the related input and if multiple errors are present, each error explanation should point to the input.
Furthermore, it is important to provide help to the user where necessary. For example, forms should include instructions that help the user implement the required inputs and understand the purpose of the form and each field. Additionally, spell checking and suggestions for text-based form input should be included. In instances where a specific format is required, an example should be provided.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

How can Recite Me Help?
Recite Me is dedicated to making the world a more accessible place for everyone, including those who experience cognitive disabilities. We’ve been doing this for over a decade now, with our two cutting-edge accessibility products.
Accessibility Plugin
Level up your accessibility with the Recite Me accessibility plugin. Our software embeds itself into your website as a usable toolbar and allows users to customise and alter your website to their needs. Some of the main features on the toolbar include:
- Dictionary, Thesaurus and Spell Checker
- Zoom functionality for all web pages
- Translate over 100 languages
- Translator and text-to-speech for PDF Documents
- Text-to-speech for web pages
- Convert web content to mp3
- Usable Ruler to make reading easier
- Screen Mask tool to isolate sections of a page
- Change colour contrasts
- Change Font size, colour and type


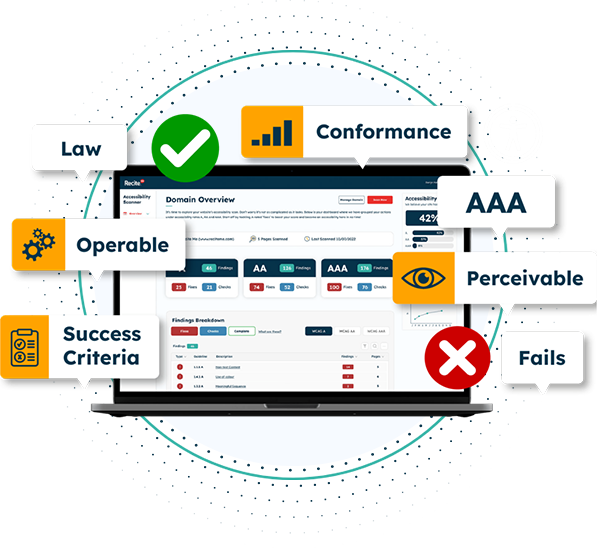
Accessibility Checker
Our Accessibility Scanner tool is perfect for identifying accessibility issues on your website. When the tool completes a scan of your web pages it will create a prioritised action plan of issues for you to fix on your website to become more accessible. Some of the main benefits and functionalities include:
- Identify inaccessible features
- Showcases the accessibility issues
- Provides suggestions on how to fix issues
- Manage accessibility fixes queue
- Track improvements
- Download and share accessibility report
Start Your Digital Inclusion Journey
Our team is here to help you on your mission to provide more inclusive online experiences. Get started on your online inclusion strategy today by trying our toolbar or scheduling a free demonstration to see the difference it can make to your business.