Get Your Free Accessibility & Inclusion Toolkit
Download NowWordPress accessibility ensures your website is accessible to disabled web users. Considering nearly 1 in 4 people in the UK are disabled, that’s non-negotiable. Aside from the moral imperative, it’s also just good business! The so-called “Purple Pound”, which refers to the overall spending power of disabled individuals and their families, is estimated to be worth a whopping £274 billion per year to the British economy.
There are also the potential legal ramifications to consider. If your website is inaccessible to disabled people, you could be breaching the Equality Act 2010, along with other vital legal protections. In this WordPress accessibility guide, we will take you through everything you need to know for an inclusive website.
What are the standards for WordPress accessibility?
When adapting your WordPress website for accessibility, you’ll need to stay aware of the Web Content Accessibility Guidelines (WCAG). Created by the World Wide Web Consortium (W3C), these standards provide clear guidelines for online accessibility.
There are different versions of the WCAG, and each has three different levels. You should aim for compliance with WCAG 2.1 Level AA, which is the standard most commonly used worldwide.

Aside from the specific requirements, you should also familiarise yourself with the core principles of WCAG, known by the acronym “POUR”. This stands for:
- Perceivable – Users must be able to perceive your web content and interface in ways that are accessible to them.
- Operable – Users must be able to operate and navigate through your website.
- Understandable – Your web content and interface needs to clear and suitable for all to understand.
- Robust – Your website must be reliable for use with a wide range of assistive technologies, including as they evolve over time.
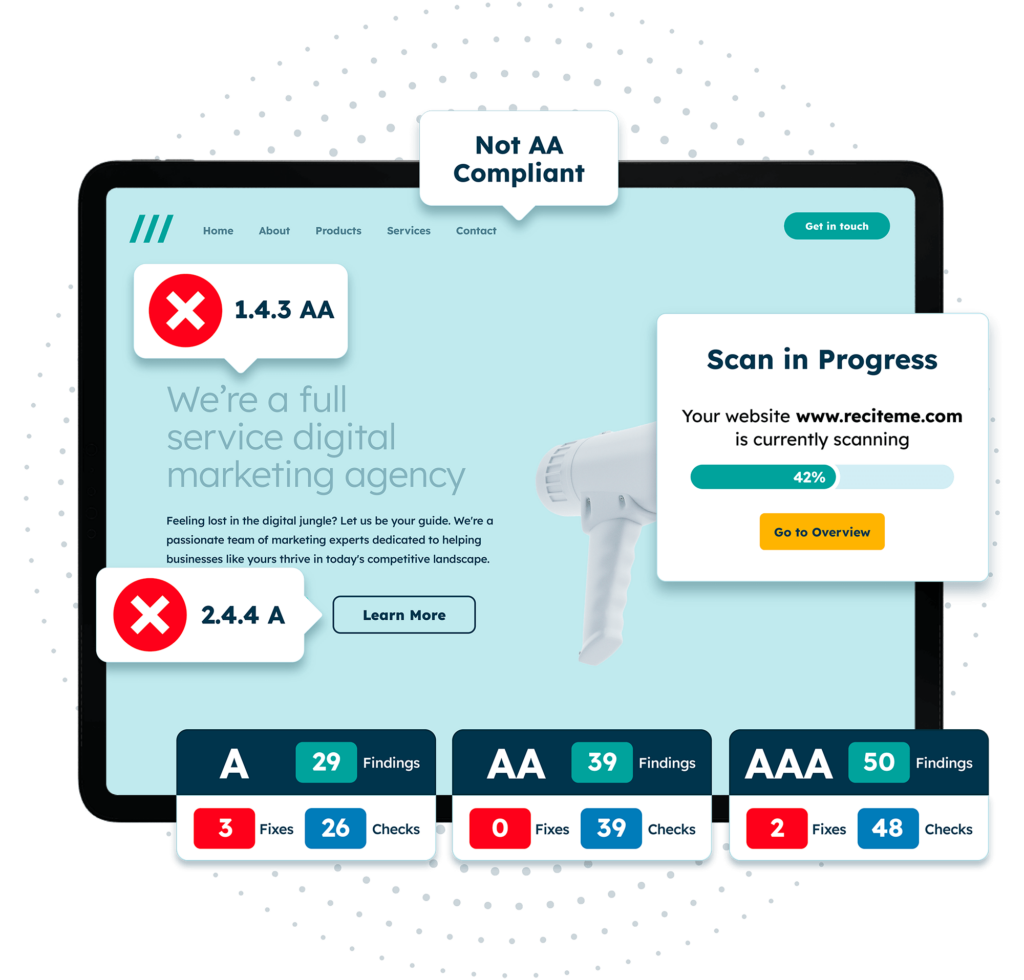
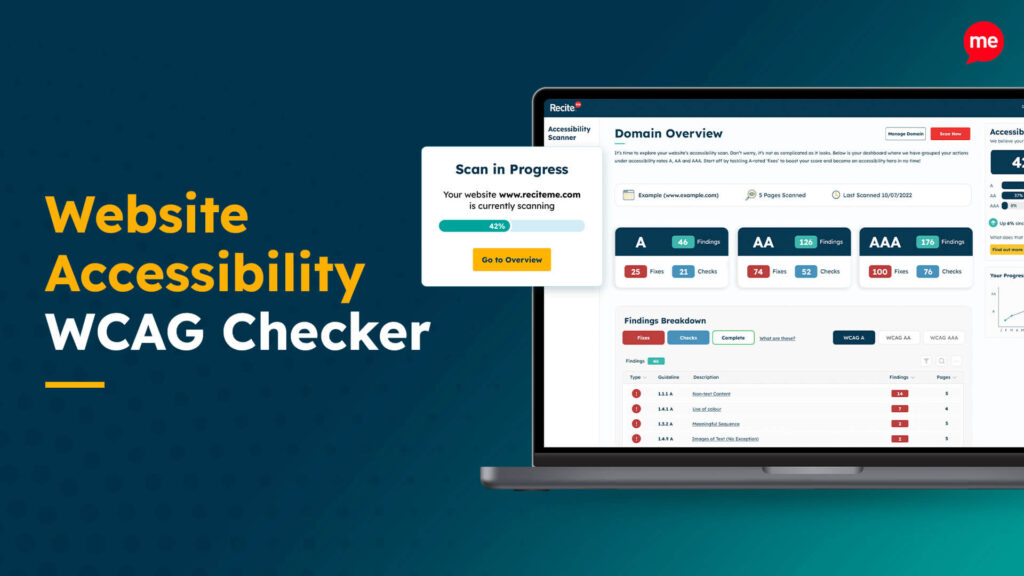
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

What elements of your WordPress website need to be accessible?
To meet the Level AA standards, you’ll need to ensure your WordPress website meets accessibility requirements, including for screen-reader usability and colour contrast, among others. Let’s take a look at these requirements in more detail.
Ensure website forms are easy to navigate
Accessible forms are one of the most important aspects of your website. Users need them to make bookings, sign-ups, or reach out for more information. So, it’s vital that all users can navigate them.

For example, you should make sure any error messages are clear and easy to understand, and that website forms are navigable by keyboard alone. You should also ensure all form fields are labelled clearly for those who use assistive technologies, such as screen readers. This ensures they understand exactly what information they need to enter. Without this, they are disadvantaged, as they won’t have access to the same information as sighted web users.
Make sure you include a visible label on every input field, and link it correctly with HTML. So, for example, “Phone Number” or “First Name”. Keep in mind that some well-known form-creator plugins, including Gravity Forms, make it simple to add labels.
Enable keyboard navigation with focusable elements
Many disabled people prefer to navigate websites with a keyboard alone, rather than with a mouse. For your WordPress website to be accessible, you’ll need to ensure all aspects, including forms, menus, links and buttons, are accessible and operable by keyboard.
To ensure an element is accessible via the Tab key, you can add a “tabindex=0” tag to the HTML. This ensures it will be added to the focusable elements on the page. Some are focusable by default, including links.


Avoid low colour contrast for text
WCAG 2.1 AA guidelines specify that text must have a colour contrast of at least 4.5:1 for normal text (including images of text). Larger text, such as 18pt text or 14pt bold, and images of larger text require a contrast of at least 3:1. However, there are no minimum requirements for logos or decorative images.
Avoiding low colour contrast is essential as visually-impaired people may struggle to read poorly contrasted text. Fortunately, it’s easy to review with a colour contrast checker. Then you can test out a variety of different colour combinations to find the right option.
Create meaningful image alternative text
Images can be made accessible to visually impaired people who use screen readers. You’ll need to add alt text to any images that add meaning or value to your website. So, if an image is purely for decorative purposes, like a pattern, it’s better not to add alt text. However, for other images, add a clear, to-the-point description to the alt text section. This description needs to be meaningful and represent the content of the image.
So, for example, on a travel website, “bridge” isn’t a very good alt text description. Instead, something like “View of the Brooklyn Bridge on a sunny day,” adds more relevant information for potential globetrotters.


Provide video transcripts and captions
Videos are a great way to connect with digital audiences, but they’re not always accessible to those with hearing or auditory-processing impairments. To create accessible videos, aim to add captions to any video on your WordPress site, ensuring that they are fully in-sync with the video content.
Platforms like YouTube and Vimeo make it easy to add captions, and these videos can then simply be embedded onto your website. Alternatively, you can add a transcript, which is a text version of your video. Aside from any spoken content, you should also include descriptions of sound effects or movements. You can either put the transcript directly below the video, or make it available as a download.
Keep your buttons and menus clear
Don’t forget to make your buttons accessible too. Remember, screen readers will read out all of your website content to users, including any buttons. Your anchor text should be made inclusive of assistive technology by ensuring that it is suitably descriptive. Menu items should also be labelled clearly and appropriately.
For example, don’t use generic wording like, “Click here”. If this was read out by a screen reader, it’s unlikely that the user will understand what this is referring to. Instead, go for something clear and descriptive, like “Book an appointment”.
As with other website elements, buttons and menus should also be fully keyboard accessible. This means that all buttons, menu options, and other interactable elements should be operable using just the Tab, Enter and Arrow keys.


Boost text readability
It’s not just images, videos, and interactive elements that need to be accessible, what about your written content? Aside from colour contrast, there’s also the importance of considering language carefully. Cognitive disabilities can make it challenging for some people to read large amounts of text, particularly if the language is overly complex.
Use simple, jargon-free language to ensure your text is easy to read. You can also use software to make reading text easier. For example, our assistive toolbar features the Focus Text tool, which reduces visual clutter and cognitive load for readers with ADHD and dyslexia. It achieves this by focusing on the most important parts of words, improving readability.
How can WordPress themes and plugins impact accessibility?
WordPress is a highly customisable platform, with vast themes and plugins to choose from. In essence, themes shape the style of your website, whilst plugins add extra functionality.
However, as they’re often made by third-parties, they’re typically not made with accessibility in mind. So, if you’re planning to add a theme or plugin, you’ll need to take care to keep your WordPress accessibility intact.
Themes
There are over 13,000 free WordPress themes available, and countless more paid options. Themes can change your website’s style, from colours to fonts and layout. Whilst some proclaim to be “accessibility ready”, be wary of taking this at face value.
Always aim to do your own research and test these themes out against the WCAG standards before implementing them. Don’t just hope for the best and get caught out later.


Plugins
The WordPress Plugin Directory has over 59,000 free plugins to choose from. You’ll also find a wide range of paid plugins, including Yoast SEO and Gravity Forms. They can add extra functionality, including forms, menus, image carousels, and much more. But are they always accessible?
Sadly, not all WordPress plugins are inclusive. In fact, as plugins add new features, many can also contribute to new accessibility issues on your WordPress website. New interactive plugins should be carefully tested before you add them to your site.
What tools can you use to ensure your WordPress website is accessible?
Improving your WordPress accessibility doesn’t have to be a chore. There are plenty of great tools out there to make the process easy.
Run a free accessibility scan of your website
WordPress websites can be vast and unwieldy. If you’re not sure where to start, it can be difficult to put your accessibility plans into action. Accessibility scans can pinpoint accessibility violations across your website. For example, our free accessibility scan can highlight WCAG compliance issues not just on web pages, but also images, links, and PDFs.
You can then use the interactive dashboard to track your progress as you make changes. Meanwhile, the AI features can help you fix issues in record time (with plenty of opportunities for manual review).


Use an accessibility checklist for manual testing
Whilst digital tools can make a difference, it’s always wise to finalise with a manual check. Utilising an accessibility checklist makes it easier by giving you a clear set of actionable steps to follow. Recite Me has a website accessibility checklist you can download free-of-charge, with steps covering content design, forms, and much more.
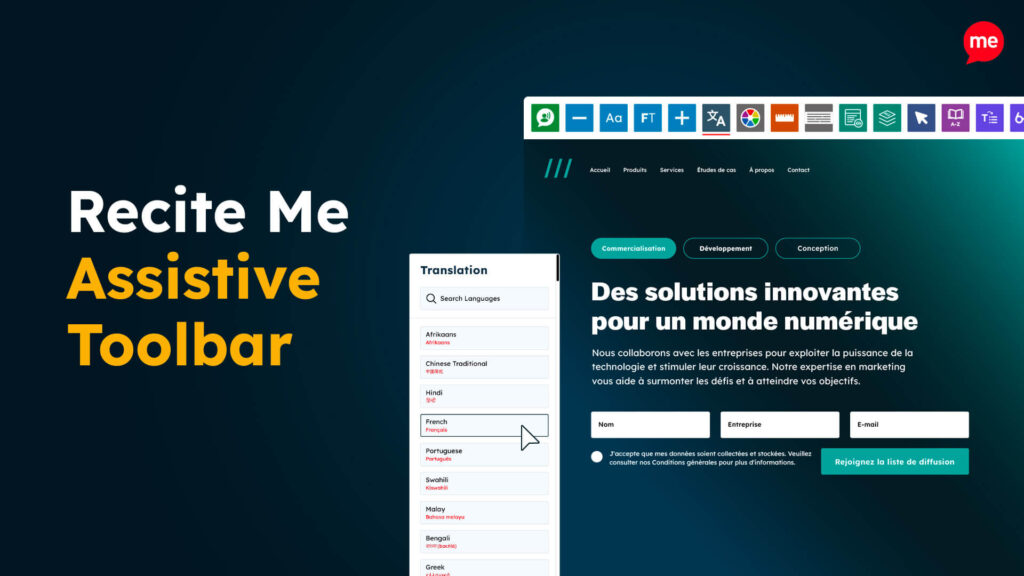
Integrate an assistive toolbar with your website
Along with making changes yourself, why not give users the option to adjust your website to their personal needs? With an assistive toolbar, they can do just that. Users can customise your website content, including:
- Adjust the styling (font size, style, & colour contrast)
- Enable text-to-speech software to read web text aloud
- Add reading aids, such as a reading ruler, screen mask, page summariser
- Translate your web content, including with text-to-speech voices

Provide accessibility training to website contributors
Ultimately, your business should aim to have a firm grasp of the principles of good digital accessibility. That includes all developers and contributors who shape your WordPress website. The best way to get to grips with this is training from the experts. And it doesn’t have to be costly.
Recite Me offers free accessibility training courses that explore key areas of online accessibility, including the legal and regulatory aspects. Plus, you’ll also learn the more practical side of implementing accessibility into your website – and you can work through the 9 modules at your own pace.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

Why is it important to ensure WordPress accessibility?
WordPress accessibility is essential for many reasons – both for your business and web users worldwide.

Online inclusivity
Most importantly, creating an accessible website ensures all can use it, regardless of their differences. This ensures no one is excluded from the services they need, and promotes inclusivity more broadly.
Broadening market reach
Following accessibility best practices can be highly lucrative, and excluding disabled audiences could make a big impact on your bottom line. Making WordPress accessibility a priority for your business shows disabled customers that you are inclusive and take their needs seriously.


Building reputation
Digital accessibility is an ethical issue, and breaching these important standards could jeopardise your organisation’s reputation. That’s especially true in the digital age, where poor compliance can quickly come under scrutiny on social media.
Legal ramifications
In some cases, your business may breach legal protections for disabled people, including the Equality Act 2010. The Public Sector Bodies Accessibility Regulations 2018 also states that public sector websites and applications must comply with WCAG 2.1 Level AA standards.

Conclusion: Build an accessible WordPress website today
Your organisation cannot afford to ignore WordPress Accessibility. Ensuring your website is fully compliant with WCAG requirements protects against costly lawsuits and negative publicity. Beyond that, it also serves to strengthen brand reputation and build potentially lucrative relationships with disabled consumers. WordPress provides vast scope for customisation – but themes and plugins provide additional risks for compromising accessibility. Taking a vigilant, inclusive approach is key.
To start building your accessible website, start with our website accessibility checker to audit your site. Or if you feel your business could benefit from 1-to-1 support, speak to our experts about web accessibility consultancy services.
WordPress Accessibility FAQs
Looking for a recap or quick summary? Here are a few of our most frequently asked questions to help you get to grips with the essentials:
Is WordPress good for accessibility?
WordPress can be a good option for building an accessible website, as the platform aims for its admin system and bundled themes to be compliant with WCAG. However, WordPress does not guarantee that all its themes are compliant, and there are often compliance issues with third-party plugins, as well.
How do I add accessibility to a WordPress website?
WordPress has some “accessibility-ready” themes that have been assessed for basic accessibility standards, like keyboard navigation. Additionally, there are accessibility-themed plugins. However, it’s always best to check these first to ensure they are WCAG compliant. It’s always best to conduct a website accessibility audit first.
How do I enable the accessibility plugin in WordPress?
There are several accessibility plugins available for WordPress, such as the WP Accessibility plugin. You’ll typically need to download and extract its zip file, then upload the contents to your plugin folder. You can then enable it on your WordPress dashboard. Always check that plugins are WCAG compliant before use.
Check out our Products & Services
Ready to take your first steps towards digital accessibility compliance? Then see how we can support your journey with our accessibility solutions:

Web Accessibility Checker
Scan, detect, fix, and maintain accessibility compliance standards on your website.

Assistive Toolbar
Make your website an inclusive and customisable experience for people with disabilities.

PDF Accessibility Checker
Check your PDFs are compliant with accessibility standards and run automated fixes.



