Get Your Free Accessibility & Inclusion Toolkit
Download NowThere are over 2 million people in Britain living with significant sight loss, many of whom rely on screen readers to access websites and digital content. Other users include individuals with cognitive disabilities, neurological conditions, motor impairments, and neurodivergent traits like dyslexia that can make traditional navigation difficult.
If your website isn’t designed with screen reader accessibility in mind, key information can become confusing, incomplete, or entirely inaccessible. In this guide, we’ll explain how screen readers work, highlight common accessibility barriers, and outline the practical steps you can take to ensure your website is usable for everyone.
What is a screen reader?
A screen reader is a type of assistive technology for blindness and low vision that converts on-screen text into speech or Braille. It enables people to navigate menus, read content, understand page structure, and interact with links, buttons, and forms.
Screen readers work by analysing the underlying code of your webpage and interpreting each element in the order it appears in the Document Object Model (DOM). Every component is inspected and announced to the user, including:
- Headings
- Links
- Buttons
- Image alt text
- Form fields and labels
- Page formatting
- Layout and reading order
- Pop-ups, modals, and dynamic content

When these elements are not coded correctly or consistently, screen readers cannot interpret the page accurately, which can make your website confusing, unreliable, or completely unusable.
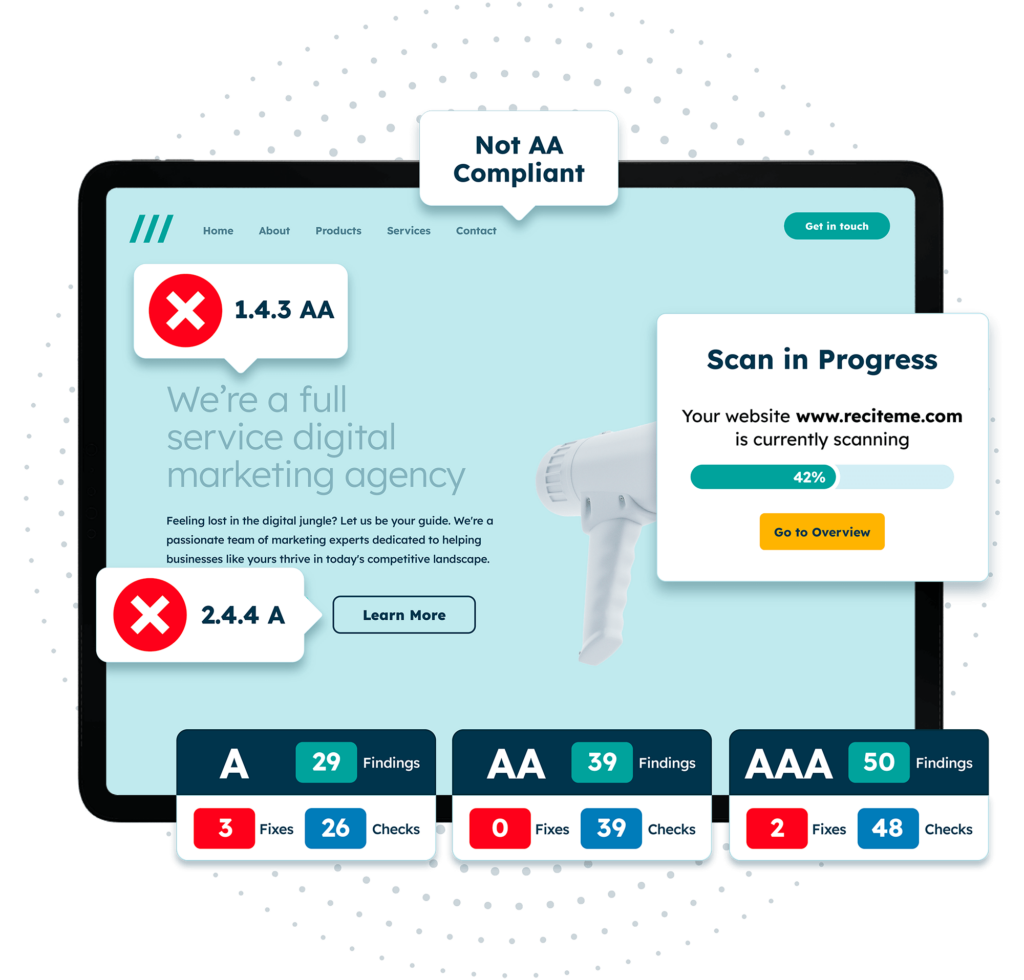
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

Why is screen reader accessibility essential?
A better user experience should be a motivator in its own right. After all, a clear structure, consistent formatting, and logical navigation benefit every website visitor. However, there are several other compelling reasons to prioritise screen reader accessibility:
- Legal compliance: Under the Equality Act and the Public Sector Bodies Accessibility Regulations, websites must be accessible to disabled users.
- Improved SEO: Search engines value properly structured content, text alternatives, and semantic HTML.
- Bottom-line benefits: Organisations that overlook accessibility cut themselves off from a substantial audience.
- Inclusivity: Accessible design provides equal access to information and services and supports independent online participation in communication, employment, and education.
In short, screen reader accessibility is a practical and ethical cornerstone of modern website design. Furthermore, because it’s a core requirement of the Web Content Accessibility Guidelines (WCAG), it plays a central role in achieving broader digital compliance and usability.

6 key steps to improve screen reader accessibility
Improving screen reader accessibility often comes down to getting the fundamentals right. The steps below align with WCAG 2.2 and represent best practice for UK organisations.
Ensure a clear structure
Screen readers rely on HTML structure to interpret content. Incorrect or inconsistent HTML is one of the biggest barriers screen reader users face. Best practices for getting it right include:
- Use <h1>–<h6> headings in a clear hierarchy.
- Use <nav>, <main>, <footer>, and <aside> to define page regions.
- Use lists (<ul>, <ol>, <li>) instead of manually adding bullet points.
- Use <button> for actions and <a> for navigation.
Using these tags correctly helps screen reader users understand how information is organised and ensures your content is announced in the correct order.
Write meaningful alt text for images
Screen readers read out image alt text to explain the purpose or meaning of a visual. Good alt text should:
- Describe the image concisely.
- Focus on meaning, not every visual detail.
- Avoid phrases like “image of” or “picture of.”
- Be empty (alt=””) for purely decorative graphics.

For example, a bad alt text description for this image would be “Photo of two people sitting at a table.” A good alt text description would be “A man writing on a document while a colleague sits beside him and offers guidance.”
Learn more about how to create accessible alt text.
Ensure links and buttons make sense out of context
Screen readers often read links in isolation, so phrases like “Click here” or “Learn more” give no helpful information. To make link and button text accessible, you should:
- Use descriptive link text that clearly explains where the link leads and helps users decide whether they want to follow it.
- Keep duplicate links consistently labelled so users aren’t confused by identical destinations being described in different ways.
- Avoid using the same link text for different pages. Otherwise, screen reader users cannot tell the links apart.
Well-written link text makes navigation faster, clearer, and far more intuitive for everyone, but especially for users who can’t see the surrounding context.

Add labels, instructions, and error messages to forms
Online forms can be challenging for screen reader users to complete and submit if they lack context. Key requirements include:
- Using <label> elements linked to form inputs
- Providing clear instructions before users begin
- Ensuring error messages identify the problem and how to fix it
- Grouping related fields using <fieldset> and <legend>
Accessible forms reduce user frustration and ensure everyone can independently complete key tasks such as signing up, submitting details, or making a purchase.
Provide captions, transcripts, and audio descriptions
Multimedia content must be accessible to both screen reader users and people with hearing loss. Accessibility essentials include:
- Captions for video content
- Transcripts for audio files
- Audio descriptions for essential visual information
These core elements ensure your content can be understood by all users, regardless of how they access or perceive information.
Optimise keyboard accessibility
Many screen reader users navigate websites entirely via the keyboard. To support full keyboard navigation, your website should include:
- A “Skip to main content” link at the top of each page that lets users jump past repeated navigation menus.
- Visible focus states that clearly indicate where the keyboard focus is as users move through the page.
- A logical tab order that moves through content in a predictable, top-to-bottom, left-to-right sequence that matches the visual layout.
- Keyboard-operable menus, forms, and interactive elements that can be used without using a mouse or touch input.
You can quickly check your site’s keyboard accessibility by navigating it yourself using the Tab, Shift+Tab, Enter, and Arrow keys. Make sure all menus, elements, and form fields are reachable using the keyboard alone.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

How can Recite Me help?
At Recite Me, we’re committed to helping organisations remove digital barriers and create websites that everyone can use independently. Alongside accessibility consulting, we offer a suite of practical tools and services that support compliance, improve user experience, and help you identify issues that may affect screen reader accessibility.
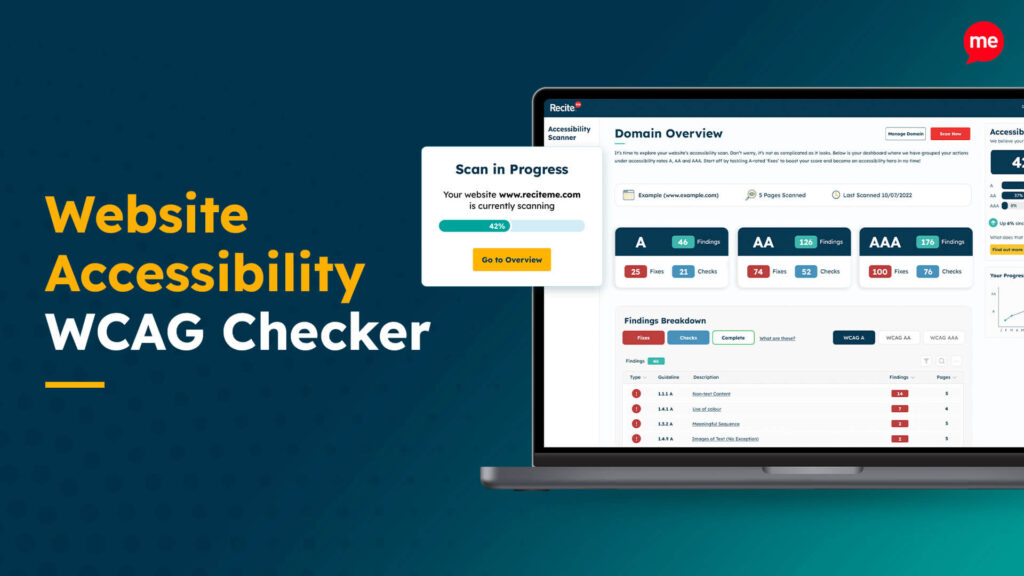
Accessibility Checker
Our automated Accessibility Checker scans your website for WCAG violations and other accessibility barriers affecting screen reader users. After each scan, you’ll receive a prioritised list of issues with clear guidance on how to resolve them.
PDF Accessibility Checker
Our PDF Accessibility Checker highlights reading-order problems, tagging issues, missing alt text, and other accessibility issues that stop assistive technologies like screen readers from interpreting your documents correctly.
Accessibility Training
Accessibility Training helps your teams build inclusion into your workflows from the start, not added as an afterthought. Our sessions cover the fundamentals of screen reader behaviour, WCAG requirements, and best practices for creating accessible digital content.

Start Building a more accessible website today
Designing your website for screen reader accessibility is essential for meeting legal requirements, improving SEO, and ensuring every visitor can access your content without barriers.
Need help working out how accessible your website is? Start with a free accessibility scan or speak to our team for tailored support and guidance.
Screen Reader Accessibility: FAQs
Need a quick recap or TL;DR summary? The following answers tackle some of the most common questions about screen reader accessibility.
What are screen readers and who uses them?
Screen readers are assistive technology tools that convert on-screen text into speech or Braille. They are primarily used by people who are blind or have low vision, but they also support users with motor impairments, neurological conditions, cognitive disabilities, and neurodivergent traits.
How do screen readers work?
Screen readers analyse the underlying HTML of a webpage and announce elements in the order they appear in the DOM. They interpret headings, links, buttons, alt text, form labels, tables, and other structured content to help users understand and navigate each page independently.
What are some best practices for screen reader accessibility?
Key best practices include using semantic HTML, providing meaningful alt text, writing descriptive link labels, ensuring keyboard operability, adding clear form instructions and error messages, and offering captions, transcripts, and audio descriptions for multimedia content.
How do I test my website for screen reader compatibility?
Use the keyboard to move through the page and check whether headings, links, and form fields are announced clearly and in a logical order. For a more technical review, use automated tools like Recite Me’s Accessibility Checker.
Check out our Products & Services
Ready to take your first steps towards digital accessibility compliance? Then see how we can support your journey with our accessibility solutions:

Web Accessibility Checker
Scan, detect, fix, and maintain accessibility compliance standards on your website.

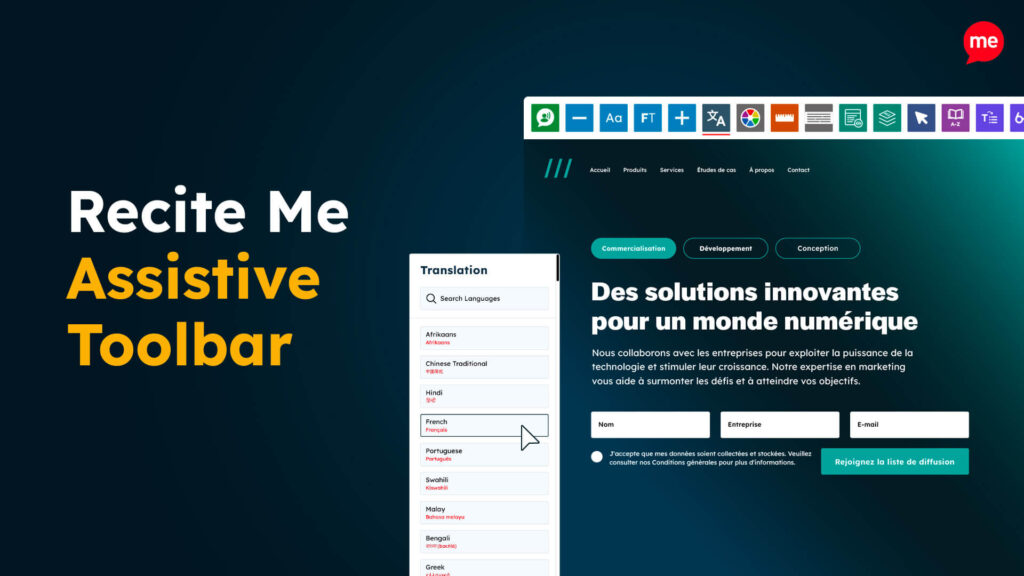
Assistive Toolbar
Make your website an inclusive and customisable experience for people with disabilities.

PDF Accessibility Checker
Check your PDFs are compliant with accessibility standards and run automated fixes.



