Get Your Free Accessibility & Inclusion Toolkit
Download NowDigital accessibility in the public sector is no longer simply a ‘nice to have’ feature. It’s a legal obligation. What’s more, it’s been that way for some time already.

Millions of people in the UK rely on accessible design features and/or assistive technologies to navigate public sector information and services online. That’s why the Public Sector Bodies (Websites and Mobile Applications) Accessibility Regulations of 2018 were introduced. However, studies show that many public sector websites fail to meet accessibility requirements. For example, 40% of local council homepages fail basic accessibility tests.
If your organisation hasn’t yet prioritised accessibility, now is the time to act. The grace period is effectively over, and continued non-compliance could result in costly scrutiny and legal action.
What Is the Purpose of the Public Sector Bodies Accessibility Regulations 2018?
The core purpose is simple: to ensure that public sector websites and apps meet established accessibility standards and are accessible to everyone, including individuals with disabilities. The aim is to remove digital barriers that prevent users with visual, hearing, motor, or cognitive impairments from accessing essential public services online. This includes everything from booking a doctor’s appointment to checking bin collection schedules or applying for benefits.
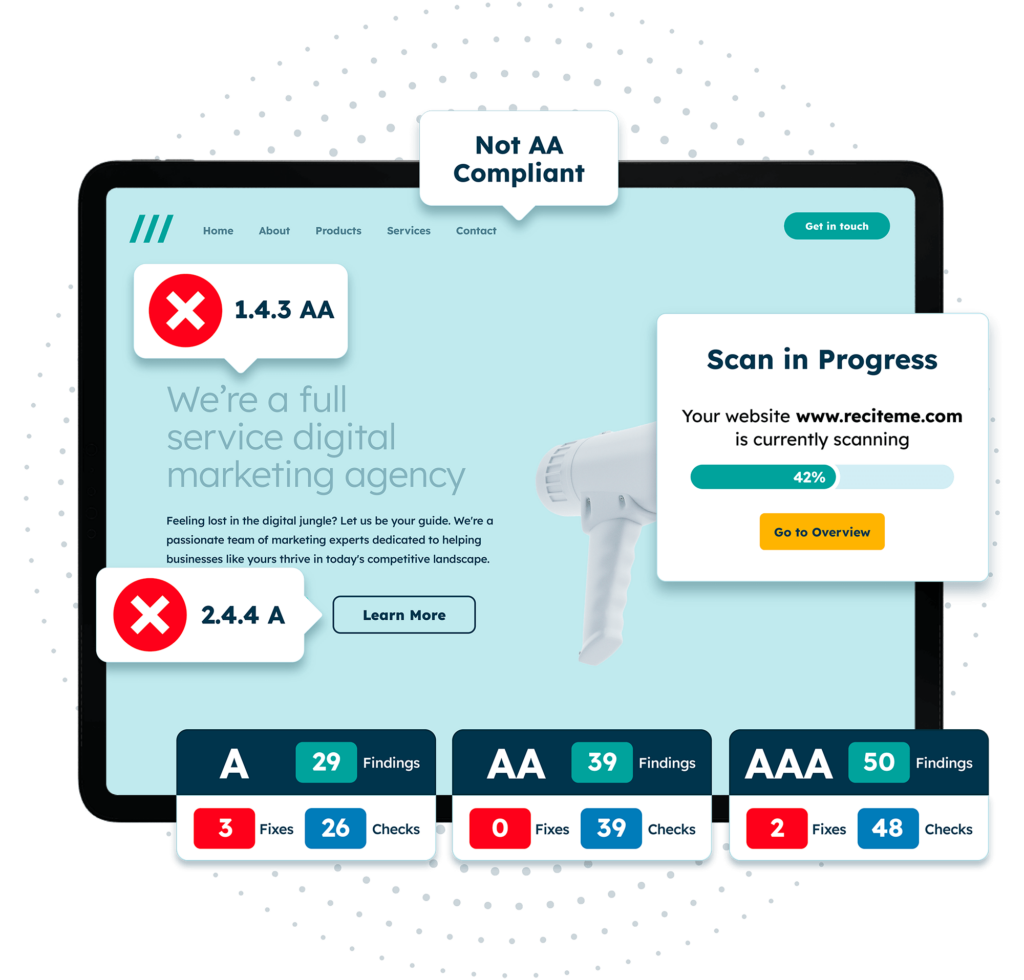
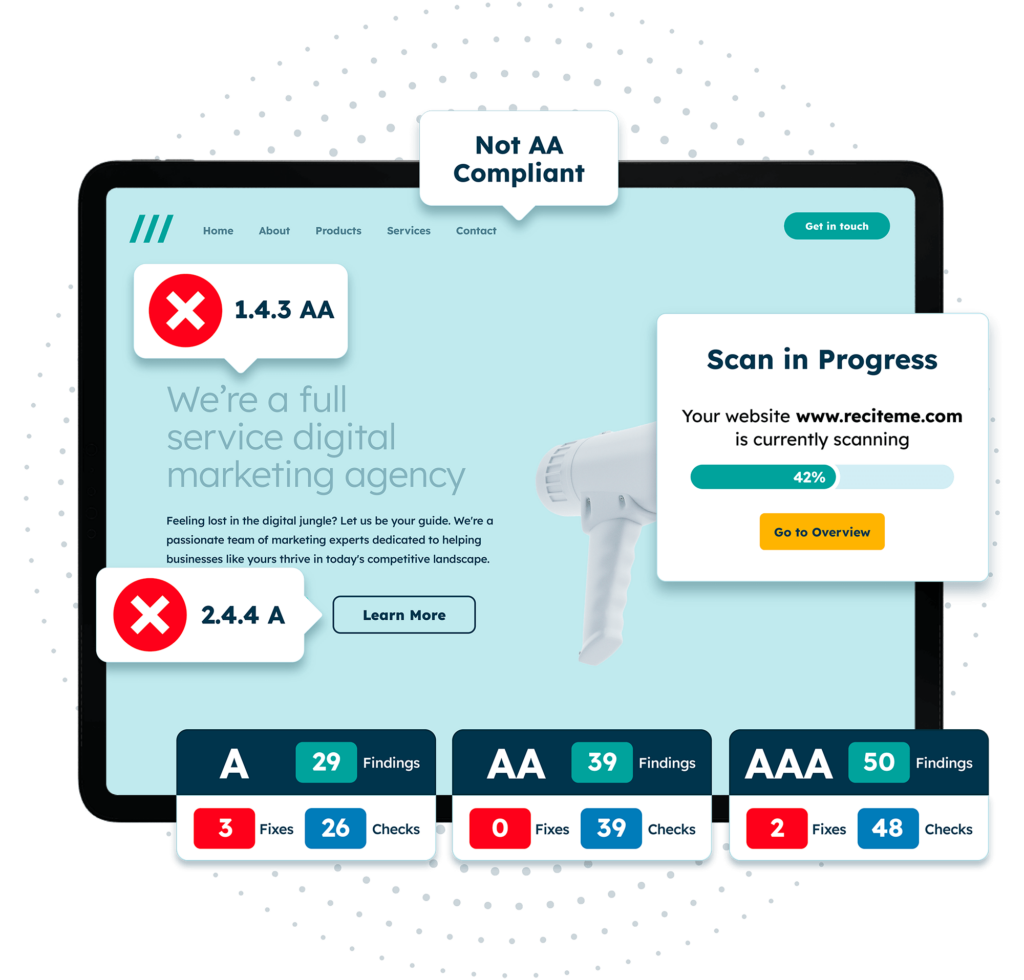
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

What Are the Key Requirements for Public Sector Accessibility Compliance?
The list of technologies affected includes public-facing websites, mobile apps, intranets, extranets, online documents, forms, and user portals. To meet accessibility requirements across all digital assets, public sector bodies must accomplish the following critical tasks.

1. Meet the WCAG 2.2 Level AA Standard
The Web Content Accessibility Guidelines (WCAG) are the global gold standard for digital accessibility. Public sector entities must comply with version 2.2, Level AA to ensure that online content is:
- Perceivable: Easy to see, hear, and understand.
- Operable: All functionality should be usable via keyboard and assistive technologies.
- Understandable: Content and navigation must be clear and predictable.
- Robust: Content must be compatible with a wide range of assistive tools, browsers, and devices.
Following the cornerstone POUR principles ensures that as many people as possible can access your content, regardless of ability.
2. Publish an Accessibility Statement
Every public sector website and app must feature an up-to-date accessibility statement that:
- Describes how accessible the service is.
- Lists any known accessibility issues.
- Details what users can do if they encounter a barrier.
- Explains any exemptions.

Your accessibility statement should be easy to find, and preferably linked in your site footer.

3. Monitor and Maintain Accessibility
Accessibility isn’t a one-time fix. As such, public sector bodies are expected to:
- Regularly review digital services for new accessibility issues.
- Address issues promptly and update accessibility statements accordingly.
- Bake accessibility into future updates and procurement processes.
Following these steps creates a strong foundation for long-term compliance, protecting your organisation from legal risk while simultaneously delivering better digital experiences for everyone.
Which Entities Must Comply with the 2018 Public Sector Accessibility Regulations?
The regulations apply to most public sector organisations in the UK, including:
- Central government departments and agencies.
- Local authorities and councils.
- NHS bodies, including hospitals, GP surgeries, and trusts.
- Publicly funded schools and universities.
- Police forces and fire services.
- Non-departmental public bodies, such as the Environment Agency and Arts Council England.

Some organisations and content types are exempt or partially exempt in specific circumstances. For example, charities and non-profits need not comply unless they receive public funding to deliver essential services. Let’s take a closer look at exemptions to learn more.
Exemptions from the Public Sector Bodies Accessibility Regulations
Exemptions exist to provide flexibility where it’s needed. However, there are two situations in which exemptions may apply: Instances where complete compliance would be unreasonably difficult, and situations where certain types of content are out of scope.
1. Disproportionate Burden
You may claim a disproportionate burden exemption if making specific parts of your website or app accessible would place an unreasonable strain on resources. Claims must be well-evidenced and are subject to review.

To apply for a disproportionate burden exemption, you must:
- Conduct a proper assessment of your organisation’s size, resources, and funding.
- Weigh the cost, time, and effort required against the benefits to users.
- Clearly explain the justification for which content is affected and why.
However, note that an exemption is not a blanket opt-out for all accessibility requirements, just those that impose undue strain. Furthermore, the bar for this exemption is high. For example, limited staffing alone is unlikely to be considered a valid reason.
2. Content You Might Not Need to Fix
Some content types are exempt by default, provided they are not essential to current user needs.
These include:
- Pre-recorded audio or video published before 23 September 2020.
- Office file formats (like PDF or Word documents) that were published before 23 September 2018, and are not essential for active services.
- Live video streams (although captions are encouraged).
- Archived content that is not relevant or required for active services, and has not been updated since archiving.
- Intranets or extranet content published before 23 September 2019.
- Maps, on the caveat that essential information is available in an alternative accessible format.
- Third-party content that is not under your organisation’s direct control.

However, even when full compliance isn’t required, it’s still best practice to make content as accessible as possible, especially if it supports high-demand services.

How Do the Public Sector Accessibility Regulations Relate to the Equality Act?
The Public Sector Bodies Accessibility Regulations of 2018 and the Equality Act of 2010 are separate pieces of legislation, but they are closely linked:
- The Equality Act: Requires all service providers, including public bodies, to make reasonable adjustments so people with disabilities are not placed at a disadvantage.
- The Accessibility Regulations: Builds on Equality Act principles by setting clear WCAG-based legal standards for what accessibility looks like in practice.
In other words, the Equality Act provides a general obligation not to discriminate, whereas the Public Sector Bodies Regulations specify the technical requirements for meeting that obligation in digital spaces.
What are the Timelines for Compliance?
The Public Sector Bodies Accessibility Regulations came into force on 23 September 2018, but compliance deadlines were staggered to give organisations time to adapt.
Here’s a quick overview of the key dates:
- New websites published on or after September 23, 2018, had a compliance deadline of September 23, 2019.
- Existing websites published before September 23, 2018, had a compliance deadline of September 23, 2020.
- Mobile applications had a compliance deadline of 23 June 2021.

As you can see, these deadlines have long passed, meaning full compliance is already mandatory.
What Are the Consequences of Non-Compliance with the Public Sector Bodies Accessibility Regulations?
The Central Digital and Data Office (CDDO) monitors public sector compliance through regular audits and spot checks. However, non-compliance may also lead to public complaints and discrimination claims if disabled users are denied access to essential services.

Even in the absence of official fines, the resulting reputational damage can:
- Disrupt service delivery.
- Increase legal costs.
- Damage your credibility.
- Undermine public trust in your digital services.
- Trigger formal investigations by oversight bodies.
It’s also worth noting that non-compliance with the Public Sector Bodies Accessibility Regulations may also constitute a breach of the Equality Act. This is particularly relevant when core services are inaccessible to users with disabilities, or when a complaint has been made but no reasonable action has been taken to address it.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

5 Common Accessibility Violations and How to Fix Them
Even well-intentioned websites can fall short of meeting WCAG compliance standards. Here are some of the most common accessibility barriers found on public sector websites, and some actionable steps you can take to address them.

1. Insufficient Alt Text
Images, icons, and charts without descriptive alt text or with poor alt text descriptions make content invisible to screen reader users.
Recommended Fixes:
- Add concise, meaningful alt text for all important visuals.
- Use empty alt tags (alt=””) for decorative images to prevent unnecessary screen reader noise.
- Include a text summary or data table alternative for complex charts or infographics.
2. Keyboard Navigation Issues
Some users are unable to navigate by mouse or trackpad and rely solely on keyboards or assistive devices. If interactive elements aren’t keyboard-friendly, entire sections of your site may be inaccessible.
Recommended Fixes:
- Test all site functions using only the Tab, Enter, and Space keys.
- Ensure visible focus indicators are present for all interactive elements.
- Avoid keyboard “traps” like modals without close buttons.


3. Insufficient Colour Contrast
Low contrast between text and background makes content unreadable for users with visual impairments or colour blindness.
Recommended Fixes:
- Use colour contrast checker tools to test colour palettes.
- Ensure text-to-background contrast ratio is at least 4.5:1 for normal text and 3:1 for large text.
- Never rely on colour alone to convey meaning (e.g. green ticks and red crosses).
4. Inaccessible Documents
PDF files, in particular, often lack proper headings, labels and structure. Additionally, many elements are not tagged for screen readers or keyboard navigation, which blocks many individuals from using them.
Recommended Fixes:
- Tag PDFs correctly with logical heading structures and reading order.
- Use accessible document templates.
- Replace PDFs with HTML versions where possible, and especially for high-traffic or essential services.


5. Inaccessible Forms
Without labels or clear error messaging, online forms can be impossible to complete using assistive tech.
Recommended Fixes:
- Use programmatic labels (<label for=””>) for all input fields.
- Ensure error messages are present, visible, descriptive, and announced to screen readers.
- Offer inline guidance where needed for date formats, required fields, and other relevant details.
How to Audit Your Website for Compliance with the Public Sector Bodies Accessibility Act in the UK
Accessibility auditing isn’t just a regulatory checkbox. In fact, it’s only the starting point of your accessibility journey. A comprehensive audit helps you identify existing barriers, prioritise fixes, and track progress toward WCAG 2.2 AA standards. Here’s how to get started.
1. Use Automated Accessibility Testing Tools
Automated tools are a fast way to catch common accessibility errors like missing alt text, low contrast, or skipped headings. Tools like the an Accessibility Checker can quickly scan your website and generate a detailed list of actionable issues.


2. Perform Manual Checks
Manual testing is essential for identifying usability barriers that automated tools can’t spot. Essential manual tests include tasks like:
- Keyboard navigation testing.
- Screen reader navigation testing.
- Checking the quality of alt text and link descriptions.
3. Prioritise and Remediate Issues
Once accessibility barriers are identified, categorise them by severity and impact. Then, focus on addressing high-priority items that impact navigation, forms, and access to core services. You should also provide developers, designers, and content teams with ample accessibility training to avoid future breaches.

4. Review Your Accessibility Statement
Make sure your statement is easy to find and that it accurately reflects the current accessibility status of your site. Be sure to list known issues, provide details of planned fixes, and explain how users can report problems or request alternative formats.
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

Key Takeaways and Action Points
The Public Sector Bodies Accessibility Regulations 2018 set clear expectations for how public organisations must design and maintain websites and mobile apps. If your entity hasn’t yet taken action, you must do so immediately. The deadlines have passed, enforcement is increasing, and users are rightfully demanding better access to public services.
Need help getting started? Run a free accessibility check today to see how your website performs, and book an accessibility consultation with one of Recite Me’s experts for tailored guidance on the next steps.
Public Sector Bodies Accessibility FAQs
Have questions? Here’s a rundown of our top ten most commonly asked compliance questions. Don’t see the answer you need? Contact our team today to learn more.
What are the Public Sector Bodies Accessibility Regulations?
The Public Sector Bodies (Websites and Mobile Applications) Accessibility Regulations of 2018 are a piece of UK legislation that requires public sector websites and mobile apps to meet WCAG 2.2 AA standards.
Why were the public sector accessibility regulations introduced?
To remove digital barriers and ensure that everyone, including users with visual, hearing, motor, or cognitive impairments, can access public information and services online.
What is the difference between the Public Sector Accessibility Regulations and the Equality Act?
The Equality Act of 2010 prohibits disability discrimination across all services, whether digital or otherwise. The Public Sector Accessibility Regulations of 2018 establish specific technical standards for public websites and apps to adhere to.
Do charities have to comply with the public sector accessibility regulations?
Only if they’re publicly funded to provide essential services. Otherwise, they’re exempt, but still subject to the Equality Act’s general non-discrimination duties.
Which types of content do not need to be fixed?
Unless they are essential to current services, archived content, pre-2018 PDFs, pre-2020 videos, maps, and third-party content are exempt.
What is a disproportionate burden under accessibility law?
It’s when fixing a specific accessibility issue would place unreasonable financial or resource strain on the organisation. Any exemption must be well justified and detailed in the accessibility statement.
What should be included in an accessibility statement?
A summary of your site’s accessibility status, known issues, any exemptions claimed, and instructions for requesting alternative formats or reporting problems.
How often should accessibility statements be reviewed?
At least once a year, or whenever there are significant changes to your website, services, or accessibility status.
How can I test my website for accessibility?
Use tools like the Recite Me Accessibility Checker to automate scans, then follow up with manual testing using screen readers and keyboard-only navigation.
How long does it take to become compliant?
That depends on the size and complexity of your site. Some fixes are quick wins, while those that require remediation or design overhauls may take weeks or months. The key is to start now and work methodically.
Check out our Products & Services
Ready to take your first steps towards digital accessibility compliance? Then see how we can support your journey with our accessibility solutions:

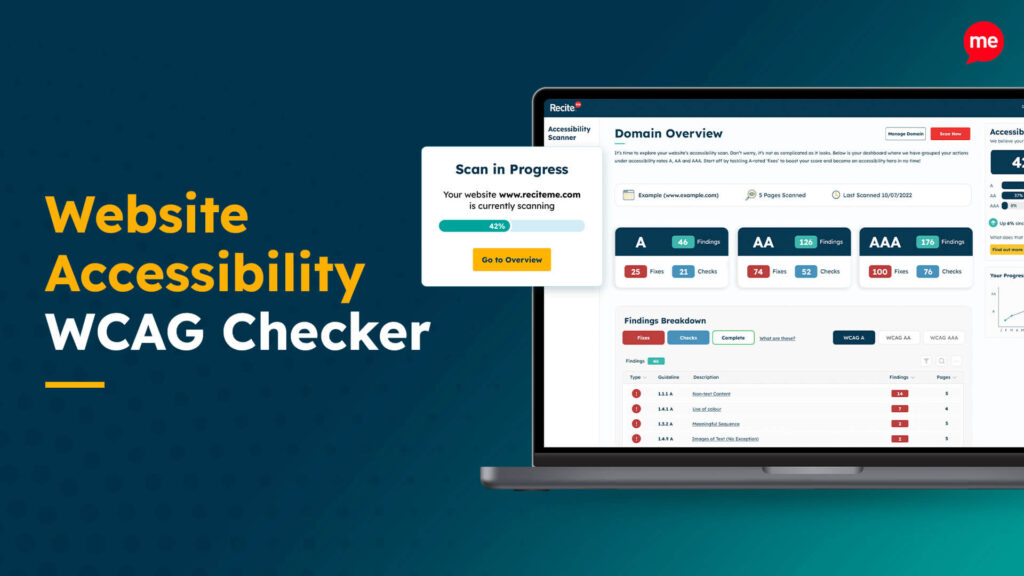
Web Accessibility Checker
Scan, detect, fix, and maintain accessibility compliance standards on your website.

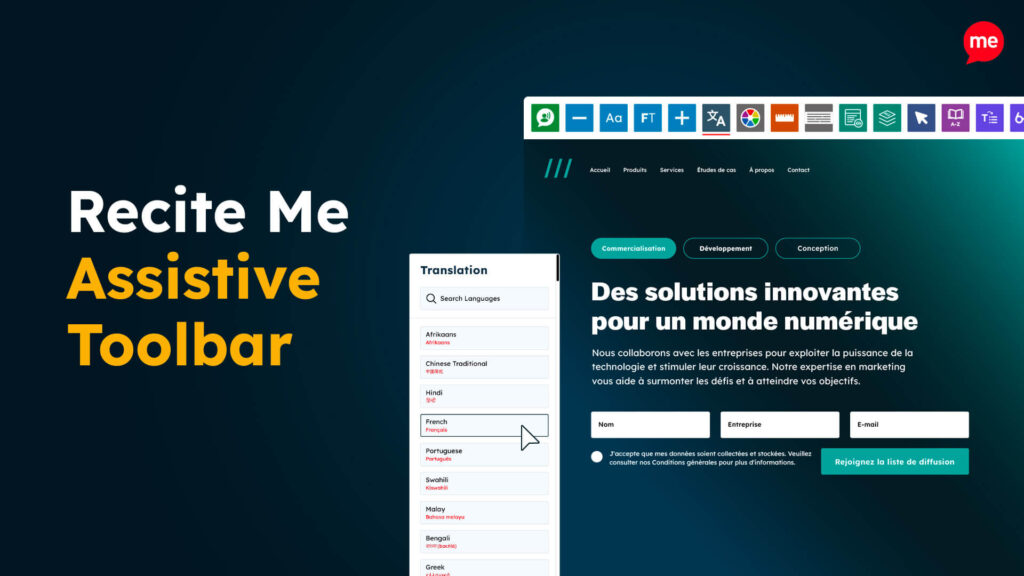
Assistive Toolbar
Make your website an inclusive and customisable experience for people with disabilities.

PDF Accessibility Checker
Check your PDFs are compliant with accessibility standards and run automated fixes.



