Get A Free Accessibility Test of your Website
Download NowMaking your website accessible isn’t just about following rules, it’s about creating an inclusive experience that welcomes everyone, regardless of their abilities. Accessibility testing plays a crucial role in identifying and fixing barriers that could prevent users with disabilities from fully engaging with your content. In this article, we’ll explore why accessibility testing is so important and how you can ensure your site meets the necessary standards, and more importantly, serve all your visitors effectively.
What is accessibility testing?
Accessibility testing is the process of evaluating a digital platform, such as a website, mobile app, or online document, to ensure it can be accessed and used by people with a wide range of disabilities. These could include visual, auditory, motor, and cognitive impairments. The goal is to identify any barriers that might prevent users from interacting with your content effectively. But a thorough accessibility test doesn’t just stop at flagging issues. It also helps prioritise them, explain their impact, and, ideally, offer guidance or solutions for fixing them.

This type of testing is typically guided by internationally recognised standards, the most important being the Web Content Accessibility Guidelines (WCAG). These guidelines provide a clear framework for making digital content perceivable, operable, understandable, and robust.
Why accessibility testing is so important for your website
Accessibility testing plays a crucial role in creating inclusive digital experiences. It ensures your website works well for people with disabilities while also delivering wider benefits for all users and your business. Here’s why accessibility testing should be a regular, built-in part of your website’s growth and development:
Improved user experience
Accessibility testing helps you create a website that’s easy to use for all visitors – one that is easier to navigate, has clear content, and allows smoother interactions for everyone. You’re not only helping people who rely on assistive technologies but also improving overall usability, which keeps visitors engaged and coming back.
Legal compliance
When you prioritise accessibility testing, you reduce the risk of running into legal troubles. Many countries across the globe have laws requiring websites to be accessible to people with disabilities, and can hand out large penalties to businesses who don’t comply. By ensuring your site meets these standards, you protect your business from costly lawsuits and fines.

Brand reputation & CSR
Showing a commitment to accessibility reflects positively on your brand. It signals that you care about inclusivity and social responsibility, which can boost customer loyalty and attract positive attention. People want to support businesses that stand for fairness and equality, so accessibility testing helps you build a strong, trustworthy reputation.

Market expansion & ROI
By making your website accessible, you open your doors to a larger audience. There are millions of people with disabilities in the US who might otherwise struggle to use your site. Expanding your reach means more potential customers, increased sales, and a better return on your investment. It’s a win for everyone.
Long-term cost savings
Fixing accessibility issues during development or early testing is much cheaper than making changes after launch, or worse, after a legal challenge. By investing in accessibility testing now, you avoid expensive redesigns and potential fines later. It’s a smart way to save money over the long run while building a solid, reliable website.
Additional SEO benefits
Accessibility and SEO go hand in hand. When you improve your website’s structure, add meaningful image alt text, use proper headings, and ensure content is clear and organised, search engines find your site easier to crawl and rank. This means accessibility testing can give you a natural boost in search engine results, driving more organic traffic your way.

Future-proofing your website
Technology and standards evolve, and accessibility testing helps you stay ahead of the curve. By embedding accessibility into your website’s design and development, you create a flexible site that can adapt to new devices, browsers, and assistive tools. Regular testing will future-proof your website so it stays relevant and usable for years to come.
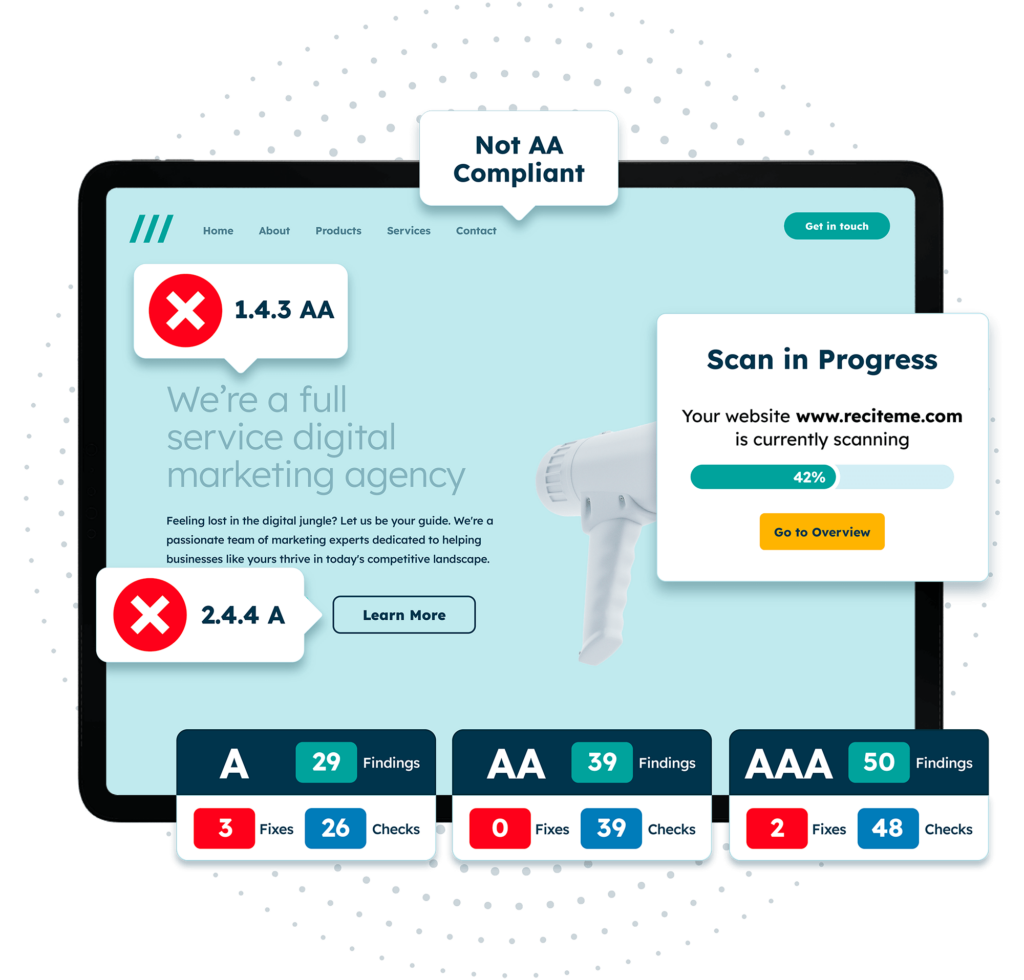
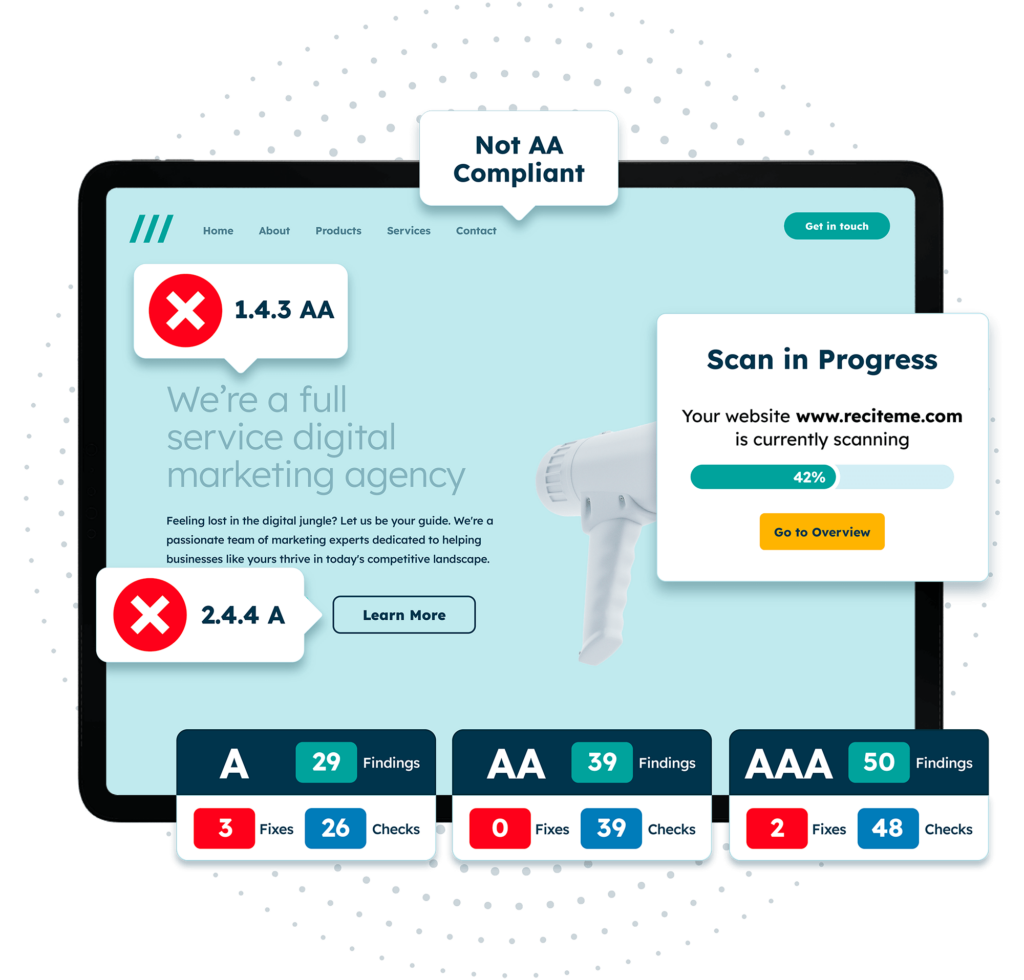
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

What are the types of accessibility testing?
Accessibility testing is essential to ensure your website or digital product can be used by everyone, including people with disabilities. To achieve this, accessibility testing is generally divided into three main types: automated testing, manual testing, and user testing. Each type plays a unique role and complements the others to create a thorough accessibility evaluation.
Automated testing
Automated accessibility testing uses specialised software tools to quickly scan your website’s code and content, checking for compliance against established accessibility standards like WCAG. These tools can rapidly identify common and straightforward issues such as missing alternative text on images, insufficient colour contrast, incorrect heading structures, and form labeling errors. Automated testing is efficient and can be integrated into your development workflow, allowing frequent checks as you build or update your site.

However, automated tools do have their limitations because they lack the ability to understand context or user experience. For example, they can’t reliably determine if alt text accurately describes an image or if the navigation flow makes sense for screen reader users. Still, automated testing is an essential first step to catch obvious problems early and continuously monitor your site’s accessibility.
Manual testing
Manual accessibility testing involves humans (such as web designers, developers, or dedicated accessibility experts) who review your website carefully, using their knowledge and perspective to identify more subtle or complex issues. This type of testing covers aspects like keyboard-only navigation, the logical order of content, whether interactive elements are properly labeled, and the overall user interface experience from an accessibility standpoint. This hands-on approach is crucial because it considers context, usability, and real interaction patterns, offering a deeper understanding of how accessible your website truly is.
User testing
User testing is the most insightful form of accessibility testing because it directly involves people with disabilities who use assistive technologies like screen readers, magnifiers, or voice commands. These real users navigate your website and provide feedback based on their lived experiences. User testing reveals practical challenges and frustrations that automated or manual tests can’t fully uncover.

For example, a screen reader user might highlight issues with how content is announced, or a keyboard-only user might point out navigation traps that prevent them from accessing certain parts of your site. This feedback is invaluable for identifying nuanced barriers and improving overall usability. Incorporating user testing into your accessibility strategy ensures that your website meets the real needs of diverse users, making it genuinely inclusive.
Key standards and guidelines to test accessibility against
Accessibility testing is essential to ensure you meet guidelines and regional legislations. But how do these work? Let’s take a closer look:
Global Guidelines: Web Content Accessibility Guidelines
The Web Content Accessibility Guidelines, or WCAG, provide a comprehensive global standard for making web content accessible to all users, including people with disabilities. WCAG is built around four core principles: perceivability, operability, understandability, and robustness. These principles ensure that users can see, navigate, understand, and reliably interact with your website, regardless of their abilities or the technologies they use.

WCAG defines three levels of compliance: Level A (basic), Level AA (intermediate), and Level AAA (advanced). Most businesses aim for Level AA because it balances accessibility with practical implementation, addressing common accessibility barriers like colour contrast, keyboard navigation, and screen reader compatibility.
When you base your accessibility testing on WCAG Level AA, you have a clear roadmap of specific requirements to check, such as ensuring text meets a minimum colour contrast ratio of 4.5:1 or that all images include meaningful alternative text. By following WCAG, you create a consistent framework for your tests, making sure your site meets internationally recognised accessibility standards.
European Standards: European Accessibility Act
The European Accessibility Act is a key piece of legislation within the EU that mandates accessible digital services, including websites and mobile applications. It aligns closely with the four foundational principles of WCAG 2.1 to promote uniform accessibility across member states. The EAA requires both public and private sector organisations, especially those in e-commerce, to comply with minimum accessibility standards to ensure everyone can access essential online services without barriers.
While the Act sets a baseline, individual EU countries have their own accessibility laws and regulations that may impose additional requirements. For example, countries like Germany, France, and Spain have national laws that complement the European directive. Testing your site against the European Accessibility Act means adhering not only to WCAG principles but also staying updated on country-specific rules where your business operates.

Measuring the success of accessibility testing: Metrics & KPIs
To know if your accessibility efforts are truly making a difference, you need to track specific metrics and key performance indicators (KPIs). These help you see how well your website is meeting accessibility goals and where there’s room to improve.
Here are some important metrics to watch:
- Accessibility error counts: How many issues do automated tools or manual audits find? Tracking the number of errors over time shows whether you’re reducing barriers.
- User feedback: Are people with disabilities reporting better experiences? Collecting feedback through surveys or user testing helps you understand the impact of your changes.
- Compliance scores: Many accessibility tools provide a score or grade based on standards like WCAG, so improving this score is a good measure of progress.
- Time on task: How long does it take users with disabilities to complete tasks compared to others? Shorter times often mean a more accessible experience.
- Support requests related to accessibility: A drop in accessibility-related support inquiries can mean your site is easier to use.
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

Final verdict on the importance of website accessibility testing
Accessibility testing is a vital investment that goes beyond compliance. It improves user experience, expands your market reach, and strengthens your brand reputation. By combining automated tools, manual reviews, and real user feedback, you can build a website that truly works for everyone. Prioritising accessibility not only benefits your users but also future-proofs your site and saves costs down the line. Start testing today and make your website a place where everyone feels welcome.