WEBSITE ACCESSIBILITY CHECKER
Check and Fix Your Website for Accessibility Compliance.

Powerful Features That Simplify Accessibility
Whether you’re just starting your accessibility journey or looking to scale your compliance efforts, the Recite Me Accessibility Checker is packed with features designed to simplify the process.
Plan & Scan
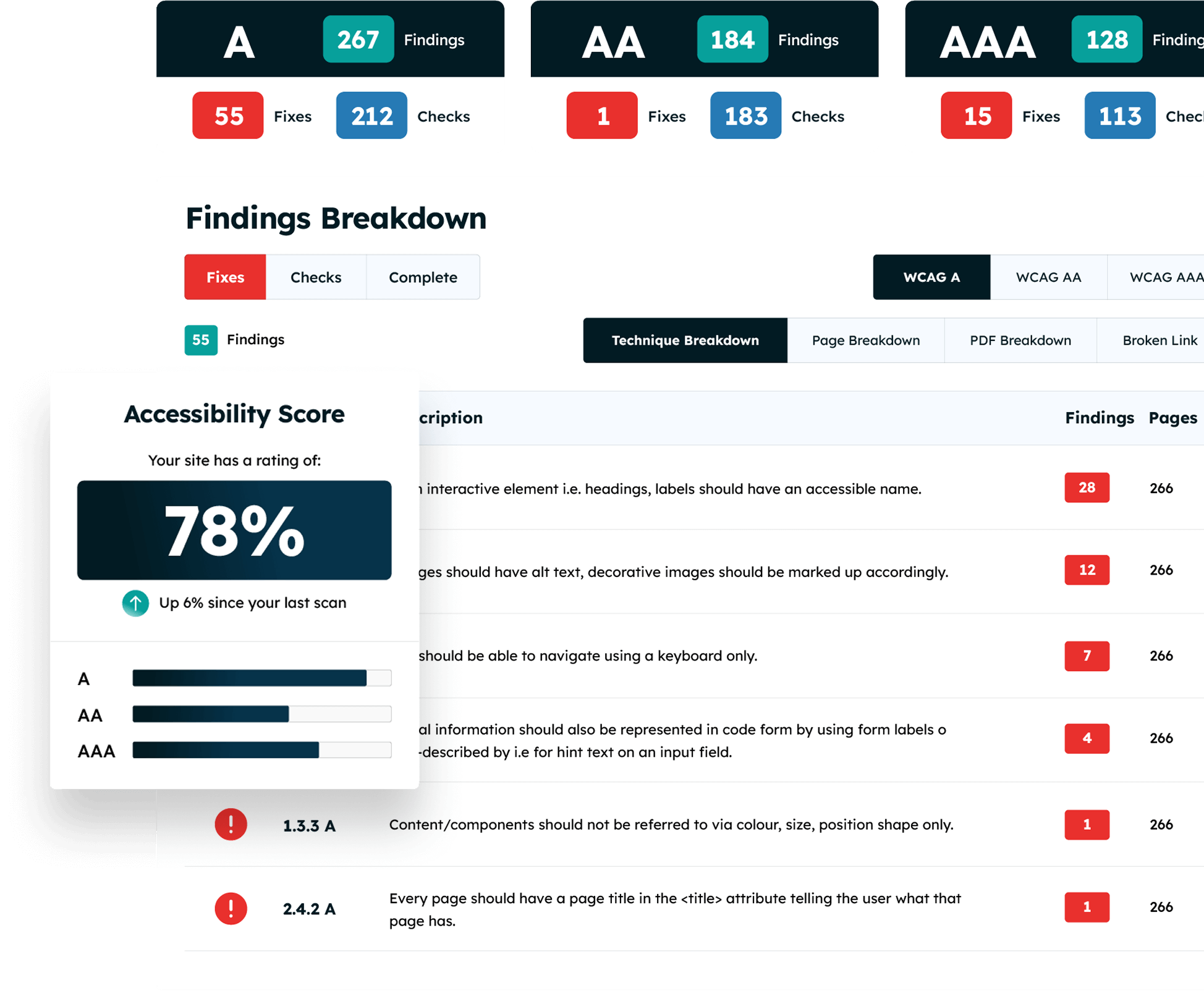
Instantly scan your entire digital landscape to find hidden accessibility barriers, prioritise high-impact fixes, and set the foundation for inclusive user experiences.
Website Accessibility Crawler
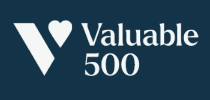
Full-Site WCAG Scanning
Interactive Compliance Dashboard


Fix & Improve
Empower every team to act fast with AI-driven fixes, dev-ready code, and smart editing tools that accelerate progress and reduce manual workload.
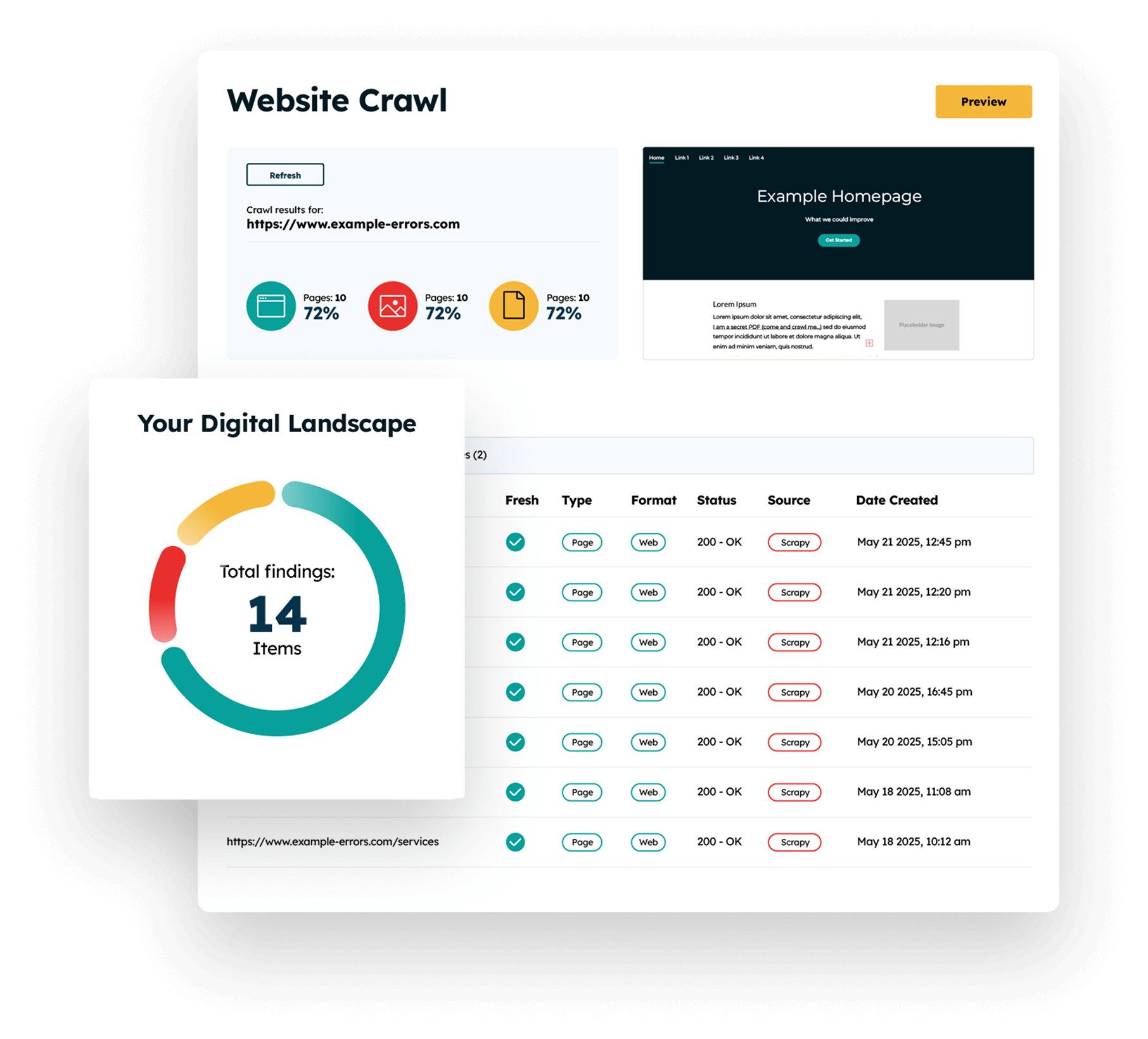
AI-Powered Autofix
AI-Suggested Code Fixes
AI-Generated Image Alt Text
Maintain & Scale
Track improvements, prove compliance, and keep every new piece of content accessible automatically, consistently, and at scale.
Fix Tracker & Reporting
Chrome Extension
Integration with Project Management Tools

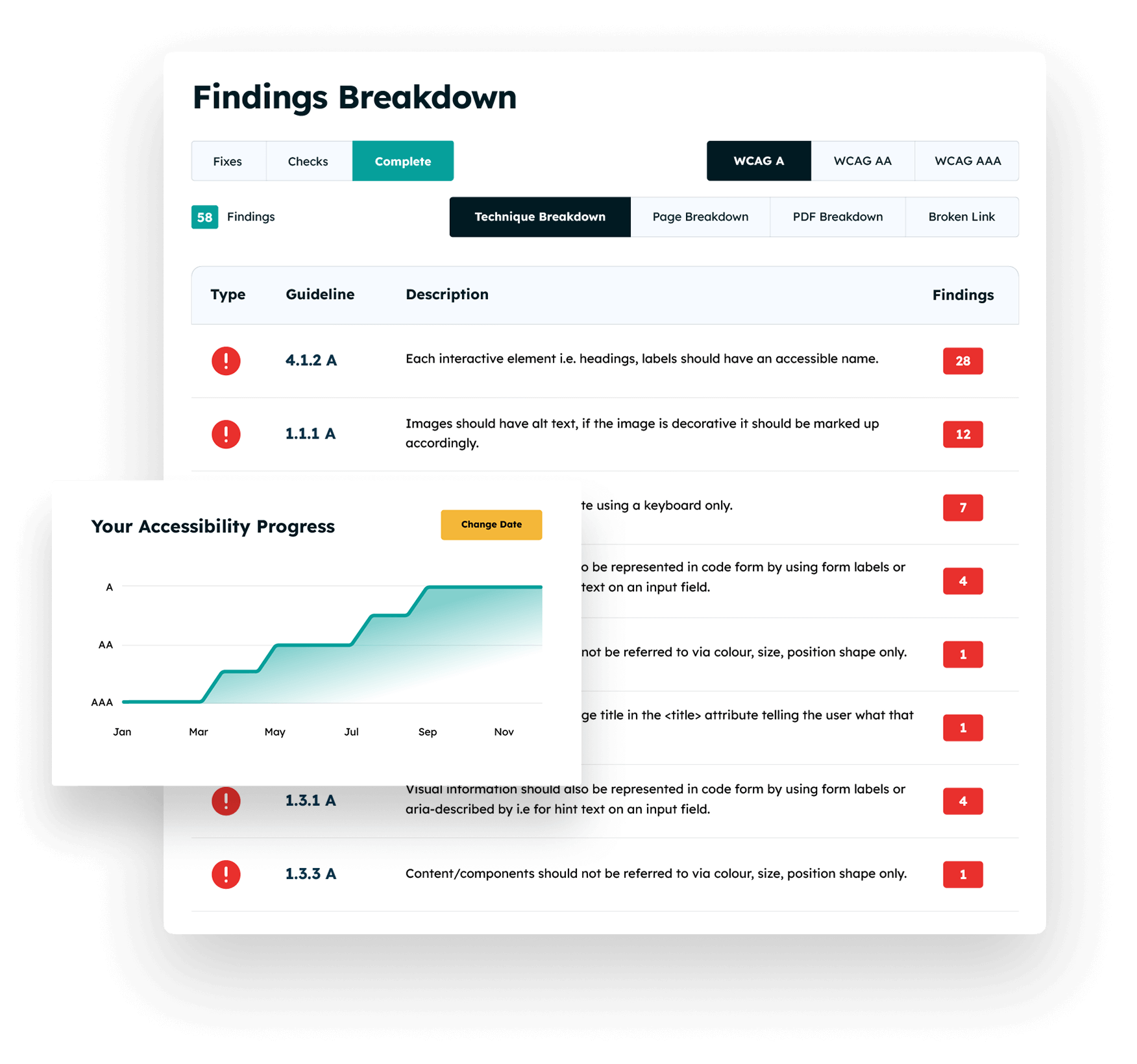
View the Recite Me Accessibility Checker in Action
See how easy it is to scan, fix, and track your website’s accessibility with our powerful, AI-enhanced platform.
Online accessibility is a continuous journey, not a one-time fix.
Recite Me helps you move faster by identifying what matters most first—saving you time, reducing risk, and helping you build a better digital experience.

Recite Me’s AI Checker helped Michael Page by enabling:
60,000+
Alt tag image fixes
£100,000+
In labor costs avoided

Accessibility Checker FAQs
How can I use an accessibility checker to make my website compliant?
The Recite Me Accessibility Audit Checker can be used for a wide variety of website compliance checks. Some of these accessibility checks include issues such as; colour contrast, compatibility for screen readers, font size, headings, titles, image alternative text, website navigation, readability and more. The checker will give you a detailed report on exactly what changes you need to implement and how to do it. With an accessibility score assigned to your website’s design after each scan, which you can work on improving.
Why is WCAG Compliance important?
Becoming WCAG compliant on your website is important for a variety of reasons. It helps ensure you do not fall foul of local and international laws mitigating the chance of potential lawsuits. Our compliance checker can also provide a wide variety of secondary and indirect benefits.
Making your website accessible is important as it allows more people to use it by reducing accessibility problems. In turn increasing revenue and boosting your brand reputation through improved user experience.
What are the four principles of WCAGs accessibility guidelines?
There are four main standards that our accessibility tool checks for. These standards are outlined in the WCAG 2.2 accessibility guidelines and are as follows:
- Perceivable
- Operable
- Understandable
- Robust
Perceivable refers to addressing factors such as providing text alternatives to images and other non-text multimedia. In addition to making the website easier to see, the use of our colour contrast checker is great for this.
Operable refers to usability aspects, our accessibility analyser will look for issues such as navigation. Is the website fully explorable from a keyboard, can users easily find content, is there any content that could cause seizures or physical reactions and more.
Understandable looks at the readability aspect of the website. Checks are in place for descriptive labels, ensuring the language content is written in is clear and having features of the website behave in a consistent way.
Robust refers to the website’s ability to maximize compatibility with a wide variety of assistive tools. Our web page accessibility analyser will check your website to see how easy it is for assistive technologies to read and interpret the content. Ensuring specific mark-up and code is written in an accessible manner.
Why is Recite Me's tool the best web accessibility checker?
Our website accessibility checker doesn’t just detect the issues. It highlights a specific roadmap to fix the issues, which makes it significantly easier to update your website to be more accessible. The suggestions are easy to implement, we show you what to fix for the biggest improvement against your internal efforts and time.
Additionally, our checker allows you to download an accessibility report. This lets you see the progress that has been made, on your journey to creating a fully inclusive website. The report is easily shareable and can be emailed to yourself or members of your team directly from the checker itself.
What are the main accessibility standards the tool scans for?
The Recite Me Checker audits back-end and front-end web development processes by running 396 separate compliance scans in line with WCAG 2.2
The Scanner finds issues and analyzes your website covering WCAG 2.2 success criteria encompassing:
- Site performance overview
- Accessibility scoring
- Findings per rating
- Error breakdown
The report includes an overview of errors, the locations of errors, and a comprehensive list of actionable errors to fix and check.
What are the main benefits of a website accessibility checker?
There are three main benefits of using our checker to increase the accessibility of your website, these include:
- Revenue
- User Experience
- Compliance & Legalities
Disabled users represent a significant percentage of the total population. Therefore, ignoring this segment means businesses often lose out on a significant chunk of revenue.
Additionally, making your website accessible to all consumers is the right thing to do, especially when it comes to user experience. Access for everyone should be a fundamental value if you want to increase your brand reputation.
This is being recognised globally, with various jurisdictions now implementing laws that require improved access for users with certain disabilities. You can learn more about all of these benefits with our article on why web accessibility is important.
How can I fix any compliance errors that the scan reports?
Recite Me designed the checker with users in mind. So, we don’t just tell you the issue, the analyser will provide you with specific step-by-step instructions on how to implement the fixes. You don’t need a lot of web development skills either, the accessibility fixes are tailored to be easy to understand and implement. Once you’ve made the update, you’ll be able to run another scan of your website and check your new WCAG compliance score.