Government regulations stipulate that public sector organisations have a legal duty to ensure their websites and mobile apps meet minimum accessibility requirements. The goal of accessibility regulation is to ensure online public services are accessible to all users, including people with disabilities and those who face online access barriers.
But, precisely what are the rules and which pieces of legislation do you need to follow? Here’s everything you need to know…
Public Sector Bodies (Website and Mobile Applications) Accessibility Regulations, 2018
Government regulations stipulate that public sector organisations have a legal duty to ensure their websites and mobile apps meet the Public Sector Bodies Act accessibility requirements. The goal of accessibility regulation is to ensure online public services are accessible to all users, including people with disabilities and those who face online access barriers.
But, precisely what are the rules and which pieces of legislation do you need to follow? Here’s everything you need to know…
What is WCAG 2.2?
The WCAG guidelines are compiled by the World Wide Web Consortium (W3C), a global community comprising member organisations, full-time staff, and members of the public who work together to develop international web accessibility standards that provide comprehensive guidance over three levels of conformance:
Level A – Level A criteria comprise a list of things you must do to provide a basic level of accessibility on your website. Level A compliance is typically easy to achieve without much impact on website design or structure.

Level AA – Level AA criteria includes more advanced compliance points than Level A, comprising a list of things you and your development teams should do to meet an industry-accepted standard of accessibility. WCGA 2.1 Level AA is typically the minimum reference point when discussing ‘making a website accessible’ and is the standard to which public sector websites are currently expected to comply.
Level AAA – With even more extensive benchmarks, this is the most comprehensive standard of accessibility compliance detailing all of the things you could do to offer enhanced accessibility. For a website to achieve this rating, it must comply with every listed success criterion.
What Problems Do Accessible Websites Solve
There are hundreds of conditions that create barriers to accessing information online. Examples include vision deficits, learning difficulties and disabilities, neurological and cognitive differences, and reading in English as a second language. Taking all of these factors into account, nearly one in five people in the UK are affected.
Broadly speaking, there are four key reasons why they may not be able to access information on your website:
1. They Can’t Read It – Because the size of the text, the font used, or the colour contrast between the text and background is not suitable, and screen readers and text-to-speech options are unavailable.
2. They Don’t Understand It – Because the web copy is not clearly written, doesn’t run in a logical order, or is not available in their language.
3. They Can’t Navigate It – Because keyboard-only navigation is unavailable to people whose disabilities make using a mouse or smartphone challenging.
4. They Are Scared of It – Because there are distracting flashing images, videos, or photo carousels that make maintaining their place on a webpage too difficult.
Another essential factor to consider is that the UK has an ageing population. The aged are some of the heaviest users of many public sector services such as transport provision, healthcare services, and local authority schemes. And, the older we get, the more likely we are to develop a disability.
The Complexities of Compliance
WCAG are the gold standard in website accessibility standards. WCAG 2.2 Level AA compliance covers:
- 78 criteria
- 508 testing techniques
- Over 1000 technical checks
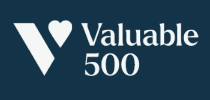
To be sufficiently perceivable, operable, understandable, and robust, website owners must adopt a design and layout that is clear enough that everyone can use it. But, exactly what does that mean and what changes are needed to meet the expected compliance standards? Here are just a few examples.
How to Make Your Website Perceivable
A perceivable website accounts for sensory differences in vision, sound, and touch, enabling visitors to comprehend and consume the information in the best way for them. Essentially, this means that information and user interface components must be presentable in ways that all users can perceive.
What You’ll Need to Fix
To make your website perceivable enough so that everyone can recognize and understand online content, you’ll likely need to make fixes and updates that include:
- Providing alt text on all images and videos
- Providing captions or other alternatives for multimedia content
- Using high contrast between text and background.
- Presenting content in different ways without losing meaning
- Making it easier for people to see and hear content
How to Make Your Website Operable
An operable website is one with user interface and navigation components that are usable by all. That means eliminating design barriers and functions that limit input methods or result in time constraints.
What You’ll Need to Fix
To meet WCAG 2.1 AA operability requirements, a website should:
- Unsure full keyboard navigation and functionality.
- Ensuring page headings are displayed correctly.
- Eliminate timers that prevent people from completing key actions.
- Avoid content like flashing images and fast-moving image carousels that can trigger reactions.
- Allowing people using screen readers to easily navigate around the website.
How to Make Your Website Understandable
An understandable website is one where the information in the web copy and operation of the user interface itself is accessible to everyone – including those using assistive technology – without additional effort.
What You’ll Need to Fix
To make your content and user interface accessible to everyone, some of the most important requirements include:
- Having an accessibility statement on any public sector site.
- Using simple language to make content readable and understandable.
- Ensuring content appears in a predictable manner.
- Making PDFs, Microsoft Word docs, and any other online forms into accessible documents.
- Helping people prevent and fix mistakes.
How to Make Your Website Robust
To maximise accessibility, websites should be standards-compliant and able to function using all applicable technologies, including assistive software.
What You’ll Need to Fix
Your website’s content should be robust enough to be interpreted by a wide variety of tools, including:
- Browsers
- Browser extensions
- Media players
- Screen readers
How Accessible are Public Sector Websites Today?
Despite the widely publicised deadlines for WCAG 2.1 compliance, research carried out by Scope at the close of 2020 identified that:
- 60% of local authority websites’ home pages still weren’t accessible to people with disabilities
- 90% of the county council websites tested failed to meet regulations.
- The most significant accessibility issues included confusing layouts, problems enlarging text, poor colour contrasts, lack of keyboard navigation, and difficulties with screen reader accessibility.
The results of more recent in-house government testing show some improvement. However, there is still a way to go. For example, having an accessibility statement on public sector websites is now mandatory. Yet, initial testing revealed that:
- Only 7% of public sector websites had a compliant accessibility statement.
- 83% had an accessibility statement but with some mandatory information missing.
- 10% had no accessibility statement at all.

WCAG 2.2 AA Compliance Made Simple
The Recite Me Accessibility Checker is changing the way public sector organisations can address WCAG issues on their websites. Our goal is to simplify the process of fixing non-compliant components and provide you with the expert knowledge you need to continue your website accessibility journey.
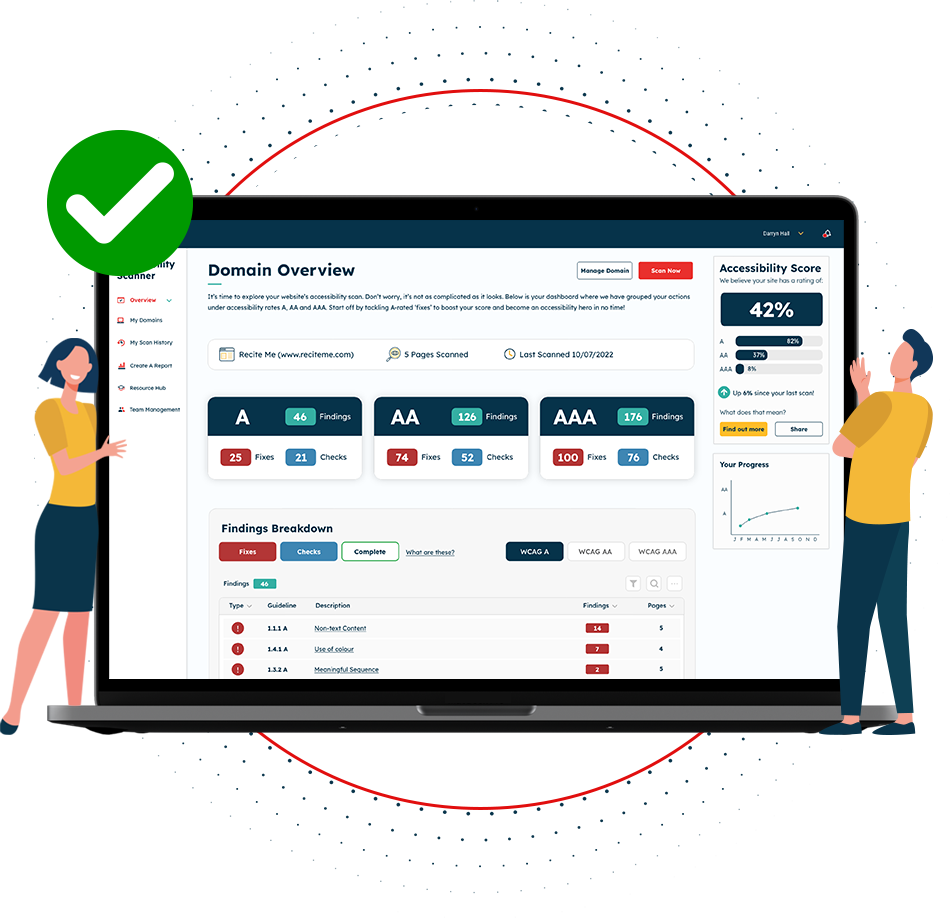
Introducing the Recite Me Checker
The Recite Me Checker audits both back-end and front-end web development processes by running 390 separate compliance scans in line with WCAG 2.1 and breaking down the issues you should be working to fix, track, and share.

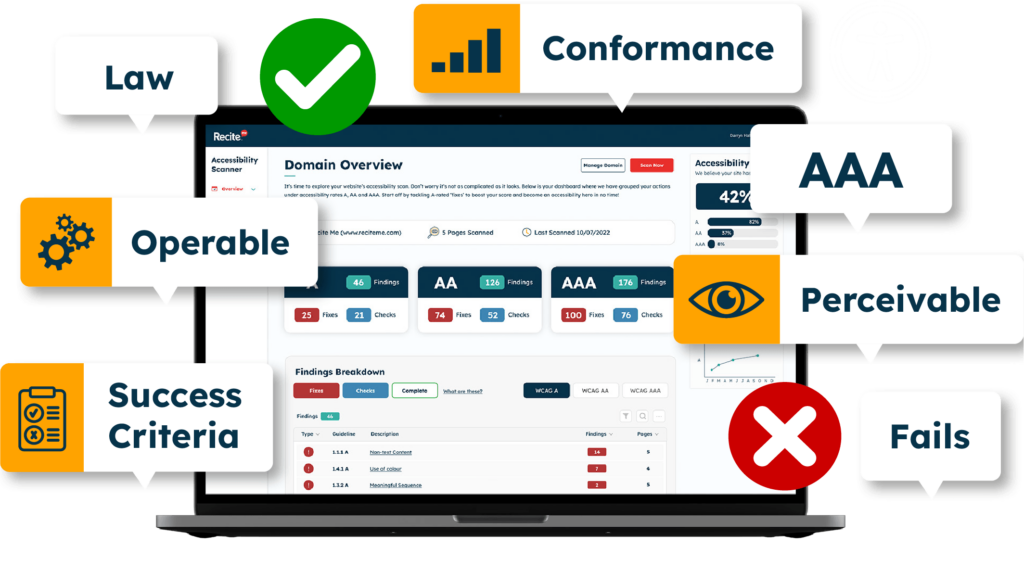
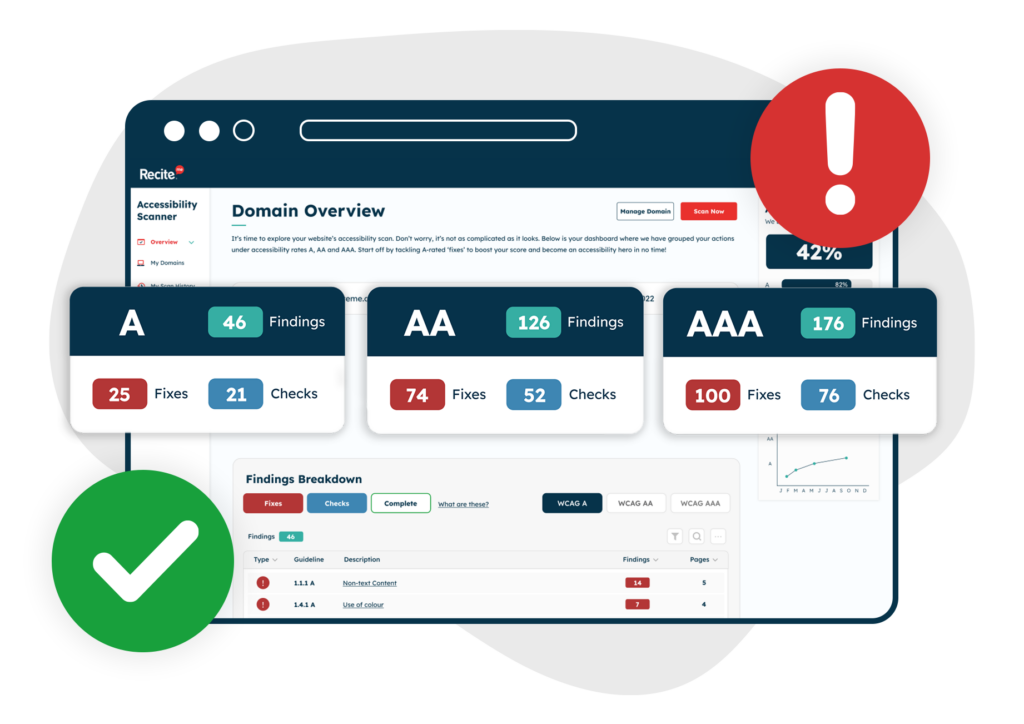
Scan
Your accessibility journey starts here with a scan of your website covering WCAG 2.1 success criteria encompassing:
- Site performance overview
- Accessibility scoring
- Findings per rating
- Error breakdown
The scan report includes an overview of errors, the locations of errors, and a comprehensive list of actionable errors to fix and check.

Fix and Check
Our software identifies areas of non-compliance and shows you what to fix and check and in what order for the biggest improvement against your efforts, investment, and time. Fixes are confirmed fails identified via an automated scan and checks are potential errors that a human needs to verify. For example, a computer can identify if an image on a website has an alt-tag attribute or not. However, human eye is needed to make sure that the alt tag text describes the image.

Track
Our compliance tracking service helps you manage your web accessibility improvements over time, make the most effective changes in the right order, and manage your fix queue. You can examine various elements of WCAG compliance by exploring different scans and download your website’s scan accessibility score and report to track your positive journey.

Share
We give you all of the tools needed to demonstrate your commitment to developing an accessible website. You can share your accessibility report and score to showcase your digital inclusion goals and achievements via:
- Custom monthly reporting
- Ongoing engagement analysis
- Accessibility scoring
- Downloadable fix lists
- Access to the Recite Me Hub which features materials highlighting the depth of information behind your website’s scan and results. Resources include FAQs, full breakdowns of testing methodologies, and ‘how to’ videos.
It’s Time to Get Started Making Your Public Sector Website Accessible!
Improving website accessibility should be a crucial consideration! It’s not just about ticking boxes; it’s a legal obligation.
Follow the link below to book a demo to learn how we can help you comply with regulations.