In our ongoing mission to create a more inclusive digital world, we are excited to announce the arrival of the latest version of the Web Content Accessibility Guidelines (WCAG). The release of WCAG 2.2 signifies a significant milestone in web accessibility, bringing forth new criteria and techniques to ensure equal access for all users. At Recite Me, an accessibility company committed to empowering individuals with disabilities, we welcome these updates and are thrilled to share their significant step forward to help people online.
Understanding Web Content Accessibility Guidelines (WCAG) 2.2
The Web Content Accessibility Guidelines (WCAG) 2.2 builds upon its predecessors, WCAG 2.0 and WCAG 2.1, to provide an updated set of guidelines that further enhance digital accessibility. The WCAG 2.2 has advanced accessibility measures and has proposed new success criteria to address specific accessibility barriers faced by people with disabilities. By adhering to these guidelines, organisations can create accessible websites, with multiple web pages that are more inclusive and accessible to a wider range of users.

New Success Criteria and Techniques
WCAG 2.2 introduces several new success criteria and techniques designed to address accessibility gaps and challenges that have emerged since the release of WCAG 2.1. Some of the key additions include:
Improved support for users with cognitive and learning disabilities
The new success criteria in WCAG 2.2 specifically cater to individuals with cognitive impairments. These criteria emphasize the need for clear and consistent navigation, understandable instructions, and more intuitive user interfaces.
Enhanced mobile accessibility
As mobile usage continues to grow, WCAG 2.2 acknowledges the unique accessibility challenges faced on mobile devices. It introduces success criteria that focus on touch target size, content readability, and mobile keyboard accessibility.
Improved support for users with low vision and sight impairments
WCAG 2.2 includes new testable success criteria that address web accessibility issues related to visual presentation and content readability. Guidelines such as providing sufficient colour contrast and ensuring text resizing compatibility will help users with low vision navigate the web more effectively.
Accessibility considerations for users with disabilities using different technologies
The latest update also takes into account the needs of users who rely on assistive technologies, such as voice-controlled assistants and augmented reality. It offers guidance on creating accessible experiences for these evolving platforms.
| success criteria | level | technique | brief description |
| 2.4.11 | AA | C43 | WCAG technique C43 for Success Criterion 2.4.11 involves using CSS to customise the appearance of focus indicators on web elements, making them more noticeable for users navigating with keyboards or other input methods, thereby enhancing accessibility for users with low vision or keyboard-based navigation needs. |
| 2.4.12 | AAA | C43 | WCAG Technique C43 for Success Criterion 2.4.12 involves using ARIA – which stands for accessible rich internet applications properties and states to convey important information and user interface components that are not easily perceivable by screen readers. By utilising ARIA, web developers can enhance the accessibility of their content and ensure that users with disabilities can effectively understand and interact with the information presented on the website. |
| 2.4.13 | AAA | C41 | WCAG Techniques C41, C40 and G195 are strategies to meet Success Criterion 2.4.13, which aims to make it easier to spot keyboard focus. C41 ensures that the border on a focused element has a thickness that makes it stand out from the background, as well as ensuring there is a visible contrast between the focused element and background. C40 is similar to C41 as it checks the element’s thickness, but it also ensures a two-colour focus indicator is created that stands out against the background of a page. G195 checks that the default focus styling given by a browser has been enhanced and made more suitable for the site. Sometimes the default styling provided by a browser can be incompatible with a site’s designs, making it hard for the user to distinguish which element is currently focused. All the techniques mentioned aim to eliminate that confusion by checking that the styling of an element makes it stand out when focused. |
| C40 | |||
| G195 | |||
| 2.5.7 | AA | G219 | WCAG Technique G219 is a strategy to meet Success Criterion 2.5.7. This success criteria ensures people with motor impairments who cannot carry out dragging movements have an alternative method which does not involve dragging. This is operative when a user must drag an item in a list of movable items, or move an item on a KANBAN board from “To Do” to “In Progress”. This technique will ensure that an alternative single pointer method is presented for a user to interact with draggable elements. |
| 2.5.8 | AA | C42 | WCAG Technique C42 is a strategy to meet Success Criterion 2.5.8. This success criteria aims to make controls on a web page easier to activate and understand. C42 aims to ensure that controls are not bunched together on a page and are evenly spaced out, making it easier for the user to tell where each control is on the page. It does this by checking that the space around each control ensures that no external elements interfere with its readability and functionality. If there is not adequate spacing around controls, then other elements could obscure the control making it hard for users to find and use. |
| 3.2.6 | A | G220 | WCAG technique G220 is a strategy to meet Success Criterion 3.2.6. This success criteria aims to have user help that is easily accessible, on a page. G220 aims to provide a link to a site’s contact details in a consistent location through the website. This will help a user as if they are navigating a collection of pages in a site and want to reach out, the contact details / button should be in a familiar place. This technique will stop users having to search around a page due to the layout of a site being inconsistent. |
| 3.3.7 | A | G221 | WCAG technique G221 is a strategy to meet Success Criterion 3.3.7. This success criteria aims to reduce the amount of redundant and repeating data when a user is required to complete a multi-step process. G221 aims to carry through data from a previous step where required. This will allow the user to have a steadier experience when completing a process, as they won’t have to keep stopping at every step to remember what they entered during the previous step. This will allow a smoother overall experience for users when they are completing forms and inputting data.. |
| 3.3.8 | AA | H100 | WCAG Success Criteria 3.3.8 addresses logging in to websites and suggests a number of techniques you may wish to employ to make that process more accessible. Technique H100 encourages site owners to correctly mark up their login forms to make them as accessible as possible, while technique G218 focuses on the exchange process of creating an account or resetting your account details, and in particular that the emails sent via this process are themselves accessible. |
| G218 | |||
| 3.3.9 | AAA | G218 | WCAG technique G218 is a strategy to meet Success Criterion 3.3.9. This success criteria aims to make the login process on a site rely less on cognitive and mental effort. For example, avoiding CAPTCHAs that include matching objects or words during the login process. G218 aims to verify a user’s identity during the login stage, by sending an email to the associated email address and having the user confirm the login using that email. This will mean that the login process is not as challenging as the user will not have to undergo any cognitive verification, they will only have to confirm their identity. This will speed up the login process and make it easier for users to login. |
The Recite Me Accessibility Checker already successfully scans for techniques G195 and C42 providing fix support to users. In development, we are currently looking to cover Success Criteria 2.4.13, 2.5.8, 2.4.11, 2.4.12, and 3.2.6.
Success Criteria 3.3.8 and 3.3.9 due to their nature ( pertaining to authorisation) may have to be checked by a human but the Recite Me Checker will be able to identify and highlight these for the user.
Benefits of Implementing WCAG 2.2 Web Accessibility
By embracing WCAG 2.2, organisations can experience a range of benefits:
- Expanded user base: Following the latest accessibility guidelines means accommodating a wider audience, including individuals with diverse disabilities. This allows businesses to tap into a large market segment and enhance user engagement.
- Legal compliance: Many countries have enacted legislation requiring digital accessibility, and WCAG 2.2 helps organisations meet those legal obligations. Adhering to improved accessibility standards not only mitigates legal risks but also demonstrates a commitment to inclusivity.
- Improved user experience: Accessibility is not limited to users with disabilities. Implementing WCAG 2.2 often leads to a more streamlined and intuitive user experience for everyone, resulting in higher customer satisfaction and increased conversions.
WCAG 2.2 represents an important step forward in advancing web accessibility, addressing emerging challenges, and providing clearer guidance for designers, web developers, and content creators. By embracing these new criteria and techniques, organisations can ensure their digital platforms are accessible to all, fostering inclusivity and enabling equal participation for users with disabilities. At Recite Me, we encourage organisations to adopt WCAG 2.2 and work towards creating a more accessible online environment that embraces diversity and follows best practices for WCAG compliance.
On-Demand Workshop: Is Your Website Accessible and Compliant?
Tune into our on-demand workshop where we guide you through the world of website accessibility. We deep dive into the accessibility laws you should be looking at and how you can make your website accessible. You will come away with actionable steps to help you get started straightaway.

How can I Comply with the New WCAG 2.2 Guidelines?
Here at Recite Me, we understand that all this information is a lot to take in. With so many new legislations, it must be hard to keep track of where you are and aren’t complying on your website, right? Not anymore.
How can Recite Me help?
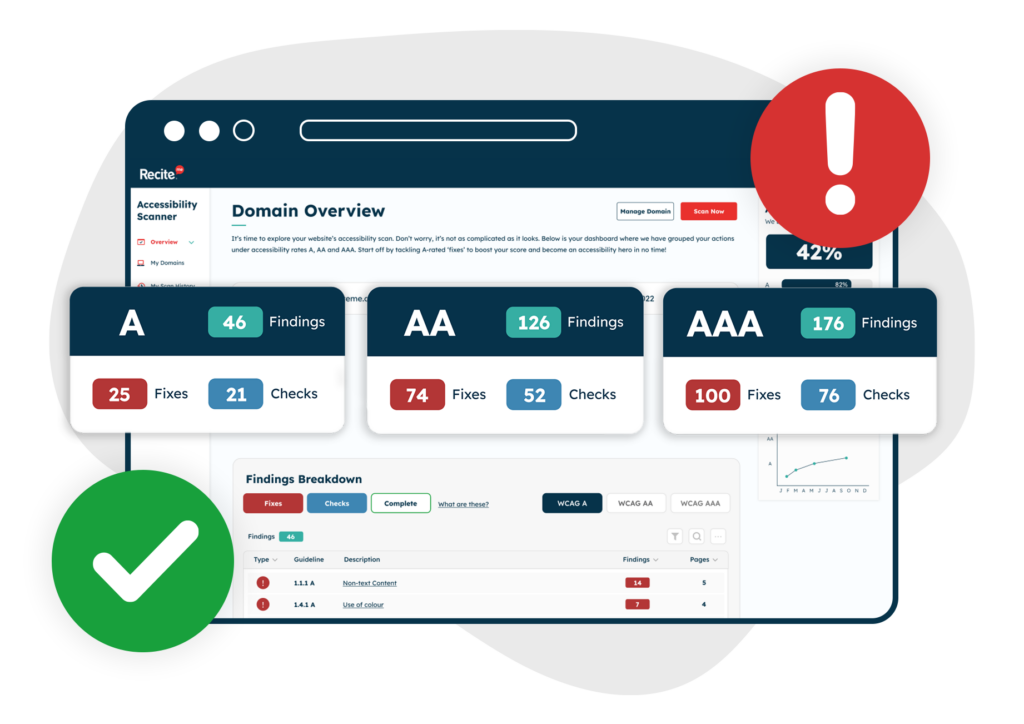
The Recite Me Accessibility Checker is revolutionising how businesses handle website accessibility compliance. How? By running 390 separate compliance scans in line with the WCAG 2.2 guidelines and breaking down the issues that needed to be addressed.

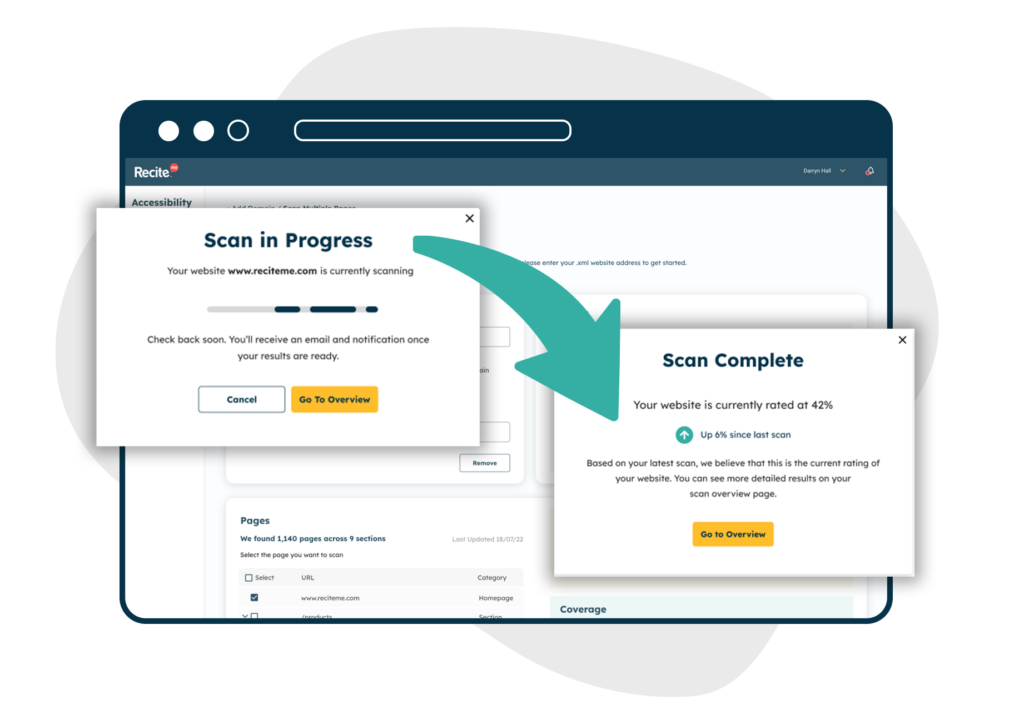
Scan
Your web content will be examined for compliance with the following WCAG 2.2 success criteria as the first step in your accessibility journey. Our Recite Me Scanner will look at:
- Custom monthly reporting
- Ongoing engagement analysis
- Accessibility scoring
- Downloadable fix lists
The scan report includes a summary of faults, their locations, and a thorough list of correctable web page mistakes that need to be checked and fixed.

Fix and Check
Our accessibility software will check for compliance errors on your website and will place them in order of what will provide the biggest improvement. Whilst it will identify fixes and confirmed fails on your digital platform, you will be responsible for verifying this mistake.
A computer, for instance, can determine whether or not an image on a webpage includes an alt-tag property but, to ensure that the alt tag language accurately portrays the image, a human eye is necessary.

Track
Our compliance tracking solution enables you to manage your online accessibility upgrades over time, implement the most beneficial modifications first, and keep track of your fix backlog.

Share
Finally, the Recite Me Checker gives your organisation the necessary tools to share your accessibility achievements and showcase your digital inclusion goals via:
- Custom monthly reporting
- Ongoing engagement analysis
- Accessibility scoring
- Downloadable fix lists
- Access to the Recite Me Hub which features materials highlighting the depth of information behind your website’s scan and results. Resources include FAQs, full breakdowns of testing methodologies, and ‘how to’ videos.
Check Your Website’s Homepage for Free
Get started on your website accessibility journey by running a free scan of your website for WCAG 2.2 AA compliance. Our team is always here to help you get the most out of Recite Me’s Accessibility Checker. What are you waiting for? You are only one click away from getting started!




