Get Your Free Accessibility & Inclusion Toolkit
Download NowWhen you hear the word “disability,” you might picture someone with a visible disability, using a wheelchair or a white cane. But the term covers a broad and varied range of physical, sensory, cognitive, and psychological conditions.
In this article we’ll break down the different types of disabilities that can affect how people use the web, highlight the direct benefits of accessible design for disabled users, and outline practical steps you can take to make your website more inclusive.
Understanding the scope of disability
According to the World Health Organization, 1.3 billion people globally (around 16% of the world’s population) live with some form of disability. Different types of disabilities affect how people use the web, so understanding them is key to designing inclusive online experiences. Let’s explore the most common categories:
- Visual disability – Can range from partial vision loss and color blindness to complete blindness. People with visual impairments often rely on screen readers, screen magnifiers, or braille displays to navigate websites.
- Auditory disability – People with auditory impairments may be partially or fully deaf. Without captions or transcripts, they may be unable to access multimedia content like podcasts, videos, or webinars, and can’t react to sound alerts.
- Motor disability – Conditions like cerebral palsy, arthritis, or spinal cord injuries make precise movements difficult or impossible. These users often rely on assistive technologies like speech recognition software, head pointers, or keyboard-only navigation.
- Cognitive disability – This covers a range of conditions that affect memory, attention, comprehension, or problem-solving like dyslexia, ADHD, autism spectrum disorders, and brain injuries.

What are the benefits of accessibility for people with disabilities?
When websites are designed to be accessible, they empower people with disabilities to fully engage with the online world, just like anyone else. From accessing information to completing everyday tasks, accessible design removes barriers and supports greater freedom, inclusion, and equality. Here’s why that matters:

- Autonomy and independence: Accessible websites allow users with disabilities to complete everyday tasks without needing assistance. E.g. shopping online, applying for jobs, or booking appointments.
- Equal access to information: For many, the internet is their primary source of news, education, and entertainment. Accessible websites ensure that all users, regardless of ability, have equal access to the same content.
- Participation in the community: From registering to vote to accessing public services, many essential local activities now happen online. Accessibility ensures that disabled users aren’t excluded from participating and having a voice.
- Respect and Inclusion: An accessible website tells users their needs are important and have been thoughtfully considered.
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

Legal and ethical imperatives for ensuring accessible online experiences
Making the web accessible isn’t just a best practice anymore, it’s becoming a legal necessity. Around the world, governments are enforcing digital accessibility through various laws and regulations designed to protect the rights of people with disabilities.

Understanding these frameworks is essential for any organization with an online presence:
- Americans with Disabilities Act (ADA) – In the US, courts have interpreted Title III of the ADA to require that websites and digital services be accessible to people with disabilities.
- UK Equality Act 2010 – In the UK, this act prohibits discrimination against people with disabilities and includes requirements for accessible digital services.
- European Accessibility Act (EAA) – This regulation mandates that products and services, including websites and mobile apps, are accessible across EU member states.
- Canada’s Accessible Canada Act (ACA) and Australia’s Disability Discrimination Act (DDA) also contain similar provisions.
Failure to comply can lead to legal action, financial penalties and reputational damage. High-profile lawsuits, such as those involving major retailers or universities, show that courts are increasingly enforcing accessibility as a digital right.
Core principles of designing accessible websites for people with disabilities
Most web accessibility laws are built upon the Web Content Accessibility Guidelines (WCAG), a globally recognized standard developed by the World Wide Web Consortium (W3C).
WCAG is organized around four key principles, known as the POUR principles:
- Perceivable – Content and user interface components (e.g. buttons, links) must be presented in ways that users can perceive.
- Operable – Users must be able to use and interact with all parts of the website.
- Understandable – Both the content and how to use the website should be easy to understand.
- Robust – The website must be robust enough to work well across different devices, browsers, and assistive technologies.

Practical steps to implement accessibility for disabled users on your website
Making your website accessible might sound overwhelming at first, but it doesn’t have to be. You don’t need to be an expert in web development to start making meaningful changes. Whether you’re starting a new website or improving an existing one, the following steps will help guide you on your journey.
1. Audit your website for accessibility issues
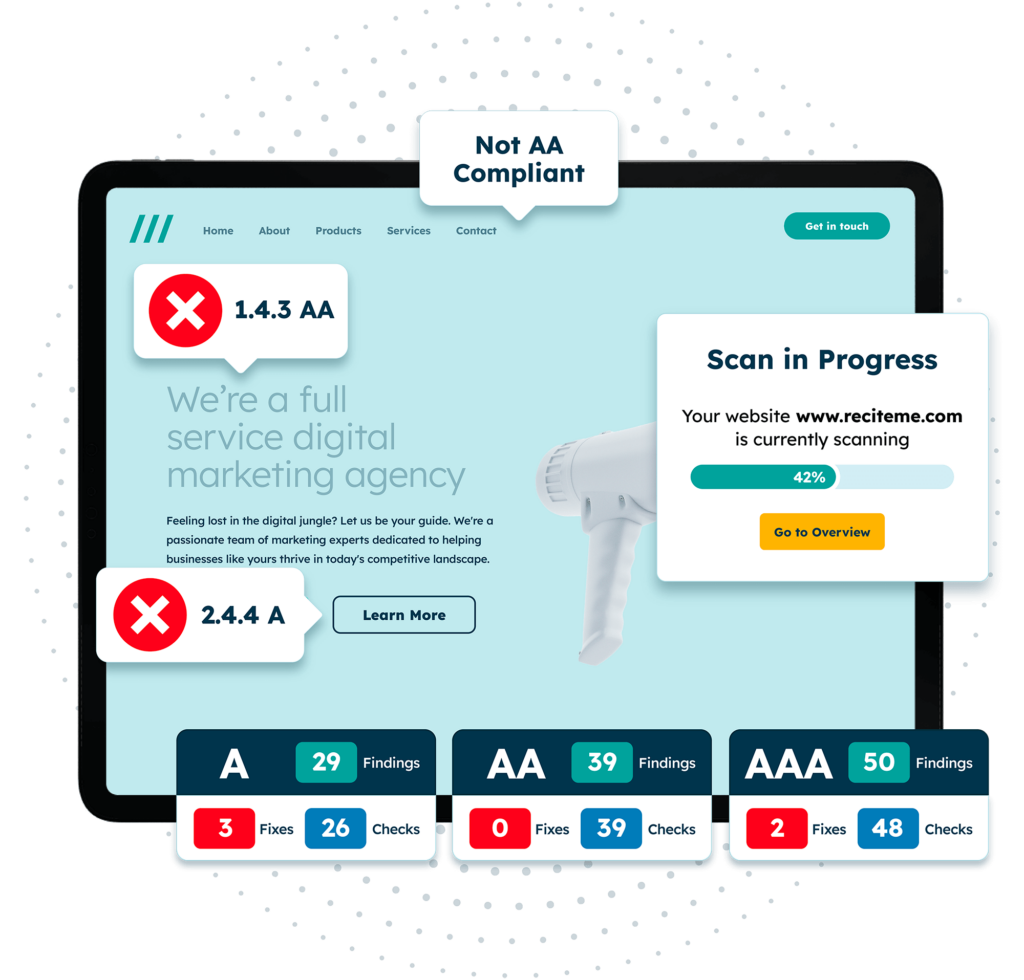
The first step toward accessibility is knowing where your website currently stands. This means performing an accessibility audit, a process that identifies barriers that might prevent users with disabilities from fully interacting with your content.

You can use automated tools to help you with this. For example, an Accessibility Checker can scan your website and highlight common problems such as missing image alt text, poor color contrast, or incorrect heading structures.
While these tools are extremely useful, they can’t catch everything. It’s also important to conduct manual testing, such as trying to navigate your site using only a keyboard or using a screen reader to understand how your content is experienced by someone who is blind.
2. Implement fixes to address non-compliance
Once you’ve identified the accessibility issues, it’s time to fix them. Start by addressing the most impactful problems like those that prevent users from accessing content (menu navigation) or completing essential tasks (like submitting a form).
If images are missing descriptive alt text, add meaningful descriptions that help explain what the image conveys. If a form field doesn’t have a visible label, add one so screen readers can identify what information is being requested. Make sure links are descriptive (avoid vague labels like “Click here”) and that buttons are clearly labeled with their intended actions.
This phase may require collaboration between designers, developers, and content editors. If you’re working with a content management system (like WordPress or Squarespace), check your theme or plugins do support accessibility best practices, and switch them if they don’t.

3. Ensure ongoing maintenance of your website
Accessibility isn’t something you can do once and forget about because websites are constantly evolving over time. New pages are added, content gets updated, and features are refreshed, each of which can introduce new accessibility challenges.

To maintain accessibility over the long term, integrate it into your regular website maintenance routines. This means testing new features for accessibility before launch, rechecking critical pages after updates, and keeping your accessibility tools handy.
Establish a habit of doing regular accessibility checks, perhaps every quarter or alongside other routine website audits. One idea is to have a web accessibility checklist for your team to follow when creating or editing content.
4. Provide additional training to key website contributors
One of the most overlooked steps in building an accessible website is educating the people behind it. Designers, developers, writers, and marketers all play a role in shaping the user experience. If they aren’t aware of accessibility best practices, even well-intentioned updates can unintentionally create barriers.
Provide accessibility training for everyone who contributes to the website. This could include how to write accessible content (like using plain language and descriptive headings), how to use headings correctly, how to write alt text for images, or how to create accessible PDFs and videos. Many free resources and online courses are available to help with this.
You don’t need everyone to be an accessibility expert, but giving your team the tools and awareness to make thoughtful, inclusive choices will go a long way.

Why should you make your business accessible to people with disabilities?
While the primary purpose of web accessibility is to ensure that people with disabilities can fully participate in digital life, it also brings significant advantages to businesses. Far from being just a compliance issue, accessibility is a smart business strategy that can enhance your brand, increase your reach, and improve the overall user experience for all customers.

1. Reach a larger audience
One of the most immediate and obvious benefits is increased market reach. By making your site accessible, you’re opening your digital doors to a substantial portion of the global population that might otherwise be excluded.
But the benefits don’t stop with users who have permanent disabilities. Many people experience temporary or situational impairments, like trying to use a website in bright sunlight, dealing with a broken arm, or hands-free working. Accessible websites cater to a wide range of scenarios, making them more usable for everyone.
2. Improve Search Engine Optimization (SEO)
Many best practices align with good SEO practices, which means that improving accessibility can help your website appear higher in search engine rankings. For example, using proper heading structures, descriptive image alt text, and meaningful link labels makes it easier for search engines to understand and index your content. Clean, semantic HTML (essential for screen readers) also improves how search engines crawl your site.
Captions and transcripts for videos not only benefit deaf or hard-of-hearing users, but they also provide keyword-rich content that can boost your site’s visibility on search engines. In short, a more accessible website is often a more discoverable website.


3. Enhance overall user experience
Designing for accessibility often results in a cleaner, more intuitive experience for all users. Features like clear navigation, readable fonts, strong color contrast, and accessible forms aren’t just helpful for people with disabilities, they make websites easier to use for everyone.
Think about dropped kerbs on pavements. They were originally created for wheelchair users, but they also help parents with strollers, travelers with luggage, and workers with carts. Similarly, accessible web design benefits all users, including older adults, non-native language speakers, and those using mobile devices.
4. Future-proof your business
Investing in accessibility is also a smart way to manage risk and prepare for the future. As digital inclusion becomes a growing global priority, the expectations placed on organizations by regulators will only increase. By embedding accessibility into your digital strategy now, you’re not just responding to current standards, you’re positioning your business to adapt more easily as laws evolve and new technologies emerge.
Proactive accessibility measures help reduce the likelihood of disruptions, customer complaints, or costly redesigns down the line. Instead of playing catch-up under pressure, accessible organizations can operate with greater confidence and readiness for change.


5. Build a stronger brand and reputation
Accessibility reflects a company’s values. When you design with inclusion in mind, you send a powerful message: that your business cares about all its customers, not just the majority. This kind of intentional inclusivity can build trust and loyalty, especially in communities that are often underserved.
In a world where consumers are increasingly conscious of brand ethics and social responsibility, showing that your website is inclusive and accessible can enhance your reputation and differentiate your brand in the market. It can also open the door to partnerships with organizations that prioritize accessibility and inclusion in their own work.
6. Increase conversion rates
An accessible website helps remove friction in the user journey, making it easier for visitors to complete tasks, whether that’s signing up for a newsletter, making a purchase, or contacting your team. When forms are easy to navigate, buttons are clearly labeled, and error messages are helpful, users are more likely to follow through.
By reducing barriers to entry and improving usability, you can see an increase in conversions and customer satisfaction across all demographics.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

Conclusion: Build accessible websites for disabled people today
The internet should be a place where everyone can learn, work, shop, and connect. By embracing accessibility, we create a more equitable digital world, where barriers are replaced with bridges. Whether you’re a designer, developer, business owner, or content creator, you have the power (and the responsibility) to make the web work for everyone. Let’s build a web that reflects the diversity of all its users.
Check out our Products & Services
Ready to take your first steps towards digital accessibility compliance? Then see how we can support your journey with our accessibility solutions:

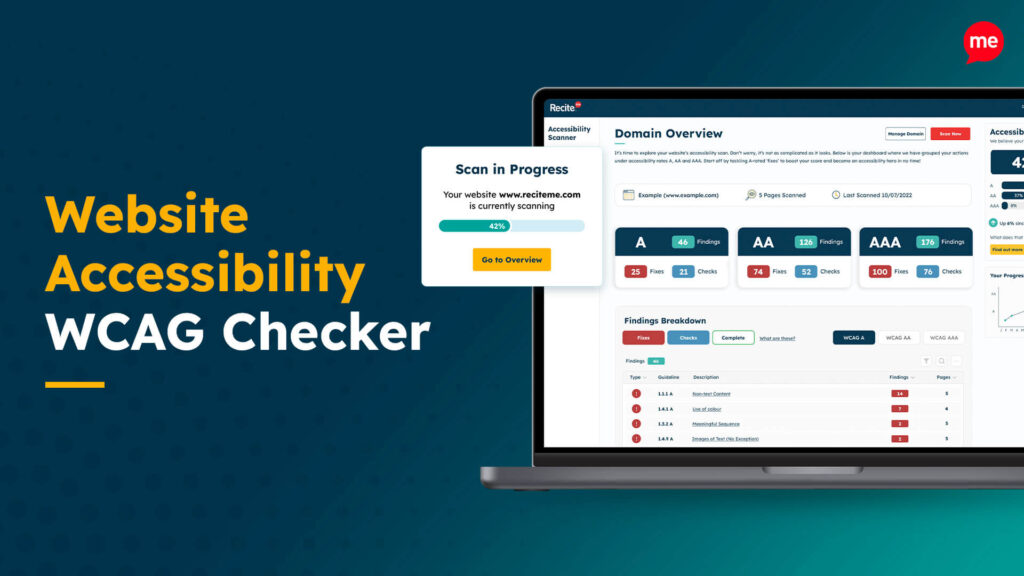
Web Accessibility Checker
Scan, detect, fix, and maintain accessibility compliance standards on your website.

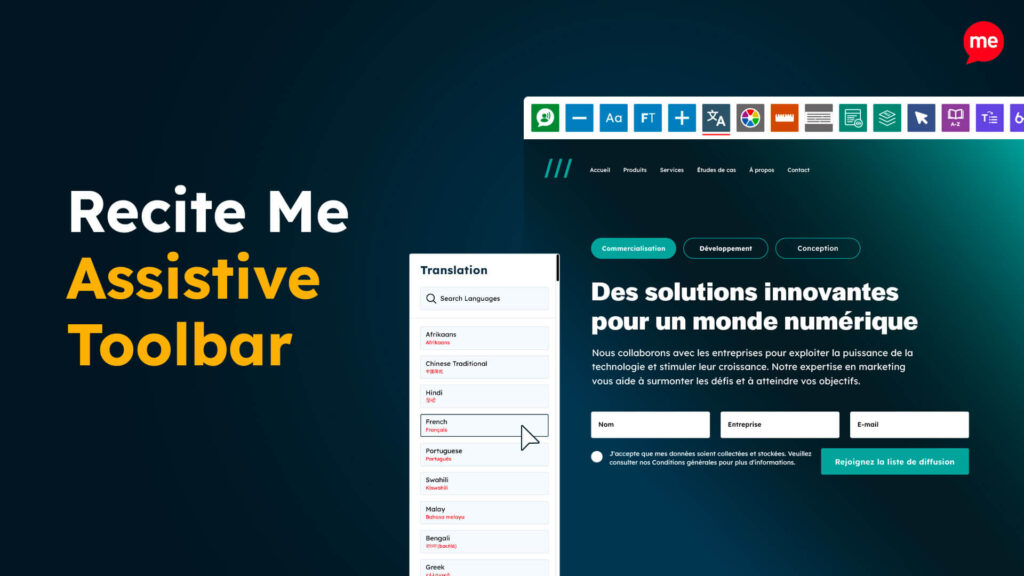
Assistive Toolbar
Make your website an inclusive and customizable experience for people with disabilities.

PDF Accessibility Checker
Check your PDFs are compliant with accessibility standards and run automated fixes.



