Download Free eCommerce Accessibility Guide
Download NowSo, you’ve built an online Shopify store, and now you’re waiting for the sales to come rolling in. But have you considered the accessibility of your store? The World Health Organization (WHO) estimates that around 1.3 billion people worldwide live with significant disabilities. This, coupled with the fact that roughly 67% of the global population have internet access, suggests that the disabled contingent of your online store’s customer base might be a whole lot more than you think.
Neglecting eCommerce accessibility could result in the loss of customers and revenue. But what exactly is an accessible Shopify store?
What is an accessible Shopify store?
An accessible Shopify store is one that is designed such that all users, but particularly disabled users, can browse the store and complete any actions effectively, without limitations. To be considered accessible, an online Shopify store must adhere to global accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), and would typically include features like image alt text, compatibility with assistive technology, and keyboard navigation in its design.
This might sound overwhelming at first, but, fortunately, this article acts as a blueprint for how to build and maintain your very own accessible Shopify store, covering everything from accessibility laws and risks of non-compliance to accessibility strategies and more. Let’s dive in.

Importance of accessibility for your Shopify store
Many brands and retailers have dropped the ball on accessibility, deterring thousands of potential customers each year. This doesn’t come without missed opportunities, though. In the United States alone, people with disabilities represent a market segment that wields more than $21 billion in discretionary income. If even a small fraction of that amount comes your way, it has the power to influence your company’s bottom line significantly.
Finances aside, an accessible Shopify store can protect against the legal risks associated with non-compliance of accessibility laws. Accessibility lawsuits are increasingly common, and non-compliance can lead to hefty fines, long, drawn-out legal battles, and can seriously harm your brand’s reputation. By making your Shopify store accessible according to internationally recognized best practices set out in the WCAG, you nullify these risks entirely.
Furthermore, in today’s competitive market, where consumers are making more ethically-conscious purchasing decisions than ever before, a brand’s reputation holds significant value. When customers are catered to, they are more likely to engage with your brand, driving loyalty and long-term success. On the other hand, if not catered to, word-of-mouth and a series of negative online reviews is all it takes to tarnish your credibility. An accessible Shopify store demonstrates that your brand values inclusivity and cares about every customer.

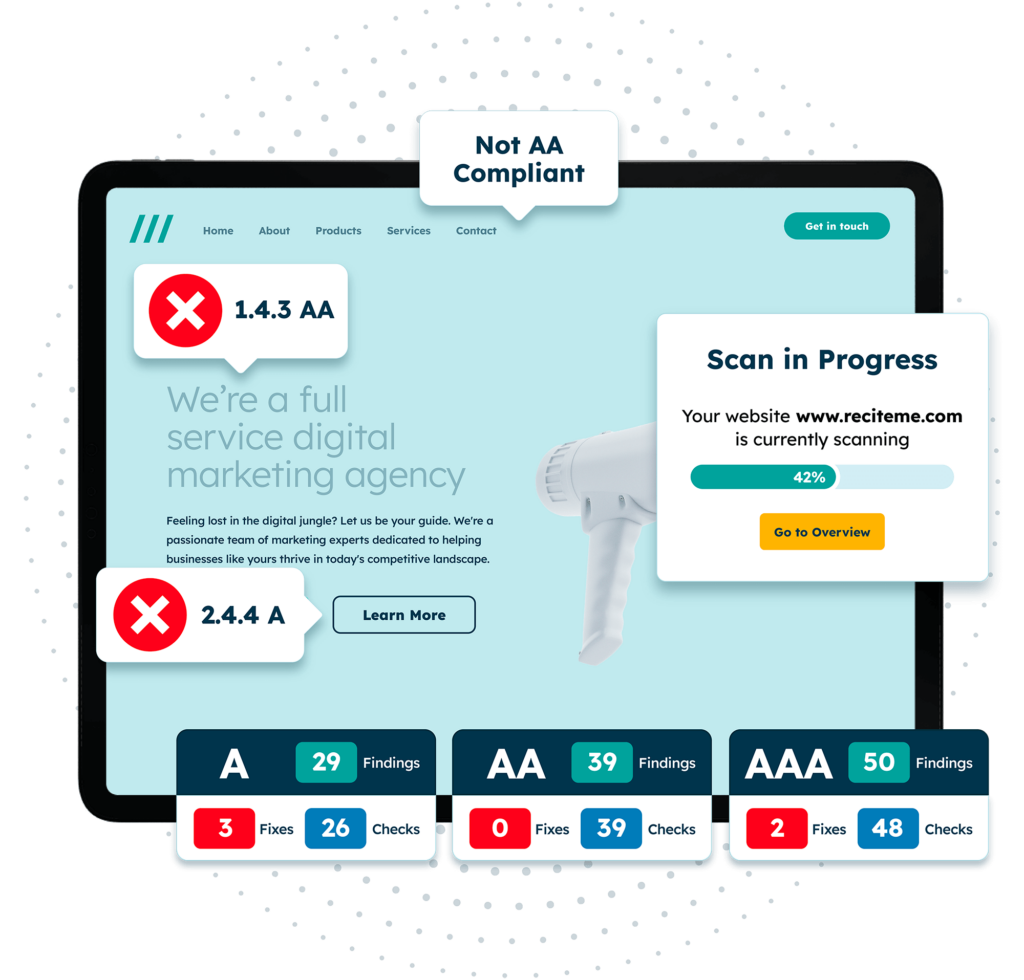
Free Accessibility Check of your eCommerce store
Finding accessibility issues is now easier than ever. Recite Me offers a free automated scan of your website’s homepage to highlight non-compliance. You’ll get recommendations on how to fix them, helping to improve your accessibility score.
Overview of the eCommerce store legal requirements
In the United States, there are several key legal requirements that are responsible for ensuring accessibility for online Shopify stores. Understanding and adhering to these regulations is crucial as it gives business owners a goal towards which they can direct their accessibility efforts.
Web Content Accessibility Guidelines (WCAG)
The WCAG standards form a global framework for ensuring digital accessibility, and they hold a lot of weight across Canada and America. Created by the World Wide Web Consortium (W3C), WCAG issues a series of recommendations pertaining to 4 main principles: perceivable, operable, understandable, and robust.
Since WCAG is considered the gold standard of online accessibility, it can take you a long way to complying with the digital aspects of broader, more encompassing laws, such as the Americans with Disabilities Act (ADA).
Americans with Disabilities Act (ADA)
The Americans with Disabilities Act (ADA) requires many businesses, including Shopify stores, to provide equal access to their products for people with disabilities. Non-compliance with the ADA can lead to serious consequences, including costly lawsuits and damage to a business’s reputation.
In recent years, the Department of Justice (DOJ) has made efforts to clarify the digital accessibility obligations under the Americans with Disabilities Act (ADA). The Department has issued a new rule stating that online businesses must conform to WCAG 2.1 Level AA in order to be considered accessible.
Check out this blog on how to build an ADA compliant Shopify Store.
Accessibility for Ontarians with Disabilities Act (AODA)
The Accessibility for Ontarians with Disabilities Act (AODA) was enacted in 2005 and mandates that organizations in Ontario follow specific accessibility standards to ensure equal access for individuals with disabilities. The goal is to create a fully accessible province by 2025, encompassing all levels of government, non-profit organizations, and private sectors, which includes online Shopify stores.

In fact, for Shopify stores specifically, the AODA means ensuring web accessibility by adhering to standards like the WCAG. It also means providing accessible customer service, which might involve training staff to assist customers with disability-related challenges. It could even involve receiving and acting on customer feedback about accessibility.
Tips for building an accessible Shopify store
Understanding the legal landscape of digital accessibility is very important. It gives you something to aim your accessibility efforts towards and guides you on your accessibility journey. But it serves little purpose if you don’t know how to actually go about complying with these laws. This section outlines some practical tips to help you build an accessible Shopify store from the ground up.

Alt text for images
Alt text, short for alternative text, is crucial for accessibility. This is the written description of an image that’s embedded in the code of your website. Screen readers can then read this text aloud for visually impaired users, helping them digest the content of the image without having to visually perceive it. For product images displayed on an online Shopify store, alt text might describe the product’s color, size, and use case. Every image on your Shopify store, from product photos to banners, should have alt text.
Color contrast
Poor color contrast can make it difficult for visually impaired users to distinguish between various elements on your site. Ensuring sufficient contrast between text and background (for example, black text on a white background) helps users with low vision or color blindness interact with your site. Tools like Shopify’s accessibility plugins or third-party apps can help you test and improve your color contrast.
Accessible checkout procedures
For online Shopify stores, an accessible checkout process is vital for ensuring that users with disabilities can complete their purchases without frustration. Make sure that all form fields are clearly labelled, easy to navigate, and accessible via keyboard alone. Avoid using CAPTCHA verifications that rely solely on visual elements, as these can be difficult for visually impaired users. One way to do this is by offering alternative verification methods, such as audio CAPTCHAs.
Customization
Another critical aspect of accessibility is providing customization options. Users should be able to adjust font sizes, change text styles, and zoom in on content as needed. Consider adopting a tool like Recite Me’s assistive toolbar, which allows website visitors to customize your site according to their specific needs. They can edit the font, increase or decrease text size, alter the color scheme, and much more.
Navigation tools
Navigation tools include any means of ensuring your site is accessible to users with limited motor function. This typically involves the implementation of different types of assistive technologies, but can also involve provision for things like keyboard shortcuts or voice commands. Included under the umbrella term ‘navigation tools’ are things like:
- On-screen keyboards for users who cannot use a mouse.
- The assignment of specific actions to keyboard functions, like Enter or Tab.
- Adding shortcuts to forms, buttons, and menus to simplify navigation.

Responsive design
Ensure your Shopify store is fully responsive, meaning it works seamlessly on a range of devices, including smartphones, tablets, and desktop computers. This helps users with different disabilities navigate more easily, particularly those who rely on screen magnification or voice commands to browse.
Tips for maintaining an accessible Shopify store
Building an accessible store is only the first step. You also need to maintain it regularly if you want to ensure ongoing compliance and preserve a high standard of accessibility.

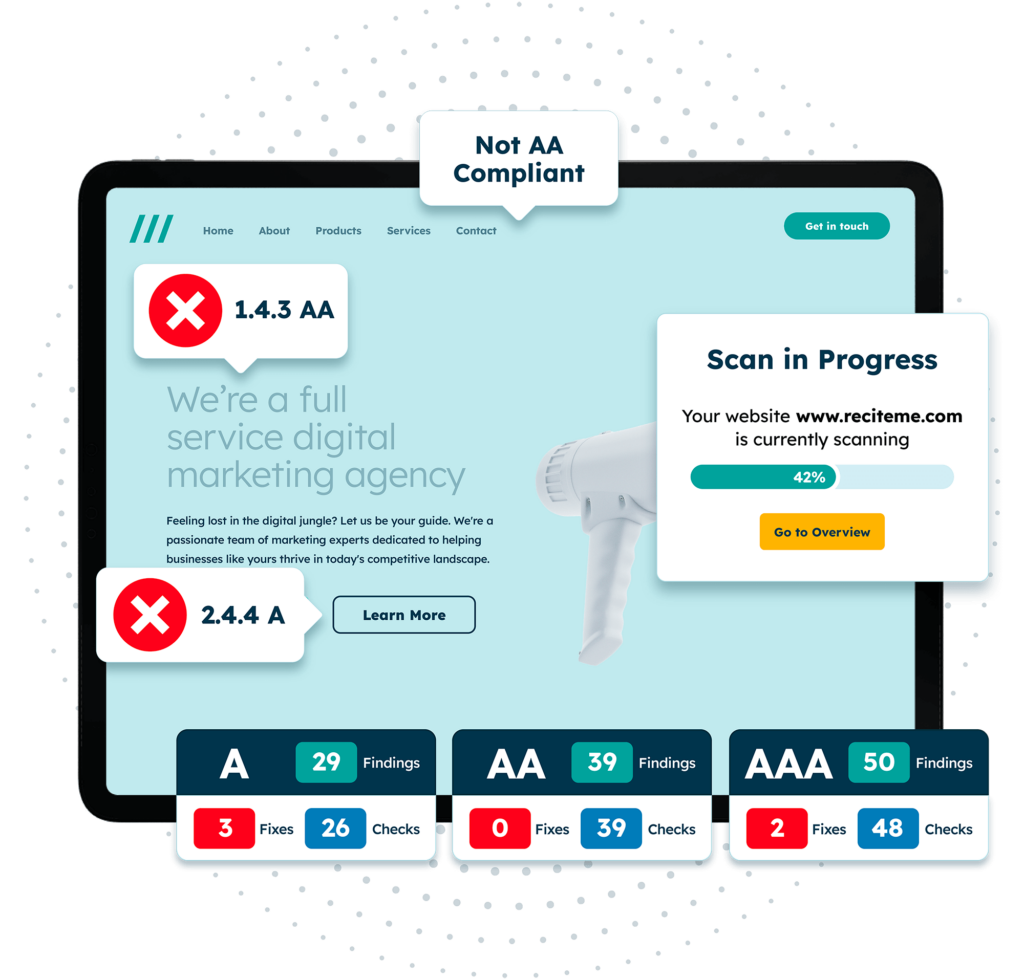
Automated testing
Automated accessibility testing can be a lifesaver when it comes to identifying potential issues on your Shopify store. Tools like the Recite Me accessibility checker are able to scan your Shopify store for any non-compliant or inaccessible features. Once complete, it returns a detailed report with practical recommendations for improvement, making it easier for you to fix accessibility issues before they snowball.
Manual testing
Automated tools are helpful, but they can miss subtle issues that a human tester might catch. Manual accessibility testing is often conducted by the web designer or developer, and typically involves navigating your site just as a user would, ensuring that all elements are accessible. This could include testing for keyboard navigation, ensuring that screen readers function correctly, and checking for adequate color contrast. It helps to have an accessibility checklist at your disposal, so you can work through accessibility items one by one, leaving no stone unturned.
User testing
One of the best ways to ensure your site is truly accessible is by testing it with real users who have disabilities. It is necessary to establish a feedback system, where users can provide an honest, constructive assessment of your Shopify store’s accessibility. Real users are often able to identify issues that automated and manual testing methods overlook. Ultimately, user testing helps you see your store from a different perspective, enabling you to make meaningful improvements with a stamp of approval from your very own customers.
Combination of all
For the best results, combine all three approaches – automated testing, manual testing, and user testing. This ensures comprehensive coverage of every potential accessibility mishap, giving you the confidence and peace of mind to flaunt your Shopify store as ‘accessible’. But more than that, adopting such a rigorous approach to auditing, and repeating this at regular intervals, helps you stay compliant with accessibility laws long into the future.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

The risks of not following accessibility guidelines on your Shopify store
Failing to follow accessibility guidelines can lead to serious consequences. First, you could face legal action for non-compliance, especially in countries with stringent accessibility laws. Financial penalties aside, being taken to court can do some serious reputational harm, regardless of the outcome.
Moreover, by failing to prioritize accessibility, you’re excluding potential customers, driving them to competitor stores, which results in lost revenue. And if word spreads about their negative experiences when browsing your site, your brand’s reputation could take a hit.
However, by implementing accessibility best practices, following WCAG standards, and adhering to various regional laws, you’re not just protecting your Shopify store from legal risks, you’re also ensuring a better, more inclusive experience for all your customers. Simply put, inclusivity has become part and parcel of creating a successful, future-proof online Shopify store in the modern world.



