Get A Free ADA Compliance Audit Of Your Website
Download NowIf you’re reading this article, chances are you’re one of many U.S. organizations required to adhere to the Americans with Disabilities Act (ADA). The first step toward meeting these requirements is conducting a comprehensive audit of your website. But how do you go about auditing your site for ADA compliance?
There are several approaches you can take, and in this article, we’ll guide you through them all, breaking down the process step by step. Whether you’re just starting or need to refine your existing strategy, we’ve got you covered.
The two types of accessibility testing used in ADA auditing
When choosing how to audit your website for ADA compliance, you have two main options: Automated testing and manual testing.
Automated testing
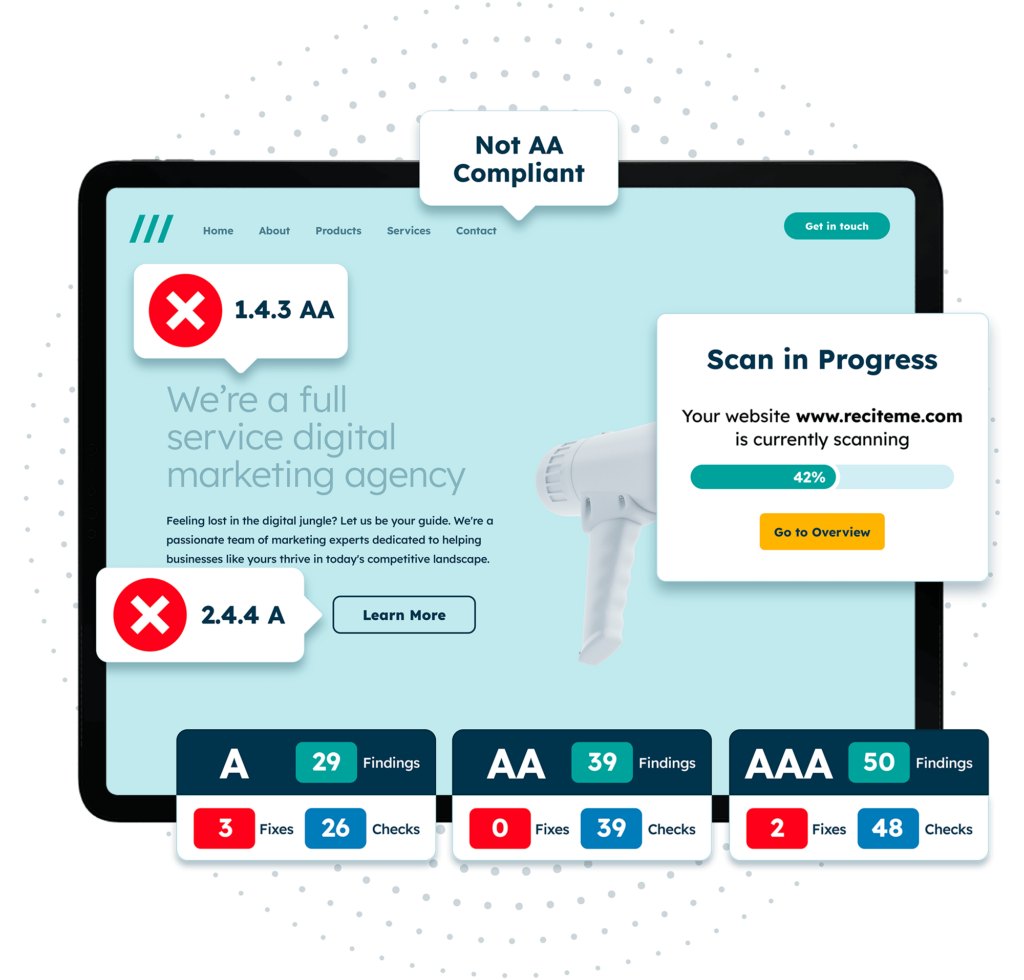
Automated testing is quick and simple. It works by scanning your website’s code for glaring errors based on predefined accessibility rules.
Automated tools like Recite Me’s accessibility checker can rapidly identify major accessibility flaws, such as:
- Missing alt text on images
- Insufficient color contrast
- Improper heading structures
- Form elements that lack proper labels
These types of ADA failures are often among the most common violations and the ones that impact users with disabilities the most – the low-hanging fruit of ADA compliance, if you will.
Manual testing
While automated tools alone might help you avoid any major compliance lawsuits, manual testing adds a real human touch. That’s because manual testing turns its attention to a website’s operability, addressing the nuanced challenges disabled users face when interacting with a site.
As you may have guessed, manual testing involves human intervention. A professional, typically an accessibility expert, tests how usable a website is for users with visual, motor, and other types of impairments.
Among other things, this involves:
- Assessing how dynamic elements behave for users with disabilities
- Navigating the site using only a keyboard
- Checking screen reader compatibility
Since manual testing is more resource-intensive, it’s often best used in combination with automated testing. Together, automated and manual testing create a complete picture of your website’s accessibility, leaving you better equipped to achieve ADA compliance.
Want to make sure your website is compliant with the Americans with Disabilities Act? Then unlock the ADA compliance checklist now. Discover actionable steps to ensure ADA compliance, helping you avoid lawsuits and any other negative consequences of non-compliance.

How automated accessibility testing can be used for an ADA audit
As we’ve already established, automated accessibility testing is a critical first step in ADA web compliance. But how does it work? Well, automated tools, like the an accessibility checker, analyze your website’s code against the Web Content Accessibility Guidelines (WCAG).
What is WCAG and why does it matter?
WCAG is a set of global accessibility standards that dictate how web content should be structured to support users with disabilities. While not in itself legally binding, many top-level accessibility laws, including the ADA, use WCAG as their benchmark for what an accessible website should look like. Far from a symbolic gesture, reference to WCAG standards carries real weight in courts of law.

Identifying WCAG & ADA failures
Should your scan run into any WCAG failures, a report is generated with a breakdown of all accessibility flaws and recommended fixes.
Some of the most common accessibility failures flagged by automated tools include:
- Missing alt text, which makes images incomprehensible to screen readers.
- Low color contrast, making text difficult to read for those with vision impairments.
- Lack of proper heading hierarchy, which confuses screen reader users.
- Missing form field labels, preventing users from complete forms accurately.
Ultimately, automated auditing tools shine in their ability to analyze large websites quickly. This allows you to expand your site and implement bold design changes with confidence, knowing that any newly introduced ADA compliance issues will be detected instantly.
Just remember, automation isn’t a silver bullet, pairing it with manual testing is still key to ensuring true accessibility.
Combining both testing types for an optimal Americans with Disabilities Act audit of your website
The best, most comprehensive ADA audits use both automated and manual testing. Why? Because each testing method plays a unique role in the compliance process and no single method catches everything.
Manual testing, for example, covers areas where automation falls short, such as:
- Checking image alt text descriptions are sufficiently descriptive, but not overwhelming.
- Ensuring closed captions are not only accurate but convey the correct meaning in context.
- Verifying that keyboard shortcuts are intuitive and function seamlessly.

But on its own, manual testing is limited – it is time-consuming, open to human error, difficult to scale, and costly. However, when combined, manual and automated testing compensate for each other’s weaknesses, blending human insight with machine precision to deliver a comprehensive audit process.
How to implement both methods
So, what is the best way to integrate these two methods? The key lies in leveraging the unique strengths of each. Use automated testing regularly to catch major issues fast. These types of audits are efficient and resource-friendly, so you can conduct them frequently without concern; perhaps monthly or even weekly, adding additional audits after any website updates or regulation changes.

Supplement this with manual testing on a less frequent basis, such as after major website design changes or the launch of new content. This ensures your more thorough, comprehensive audits are focused on times when there’s a higher likelihood of intricate ADA violations being introduced.
By combining these two approaches in this way, you create a streamlined, yet robust, testing process.
Best practices to follow to ensure ADA compliance long-term
Even before you start auditing your website for ADA compliance, there are some key practices you can implement to help you avoid the worst of inaccessibility. Focusing on these practices ensures that accessibility is prioritized, built-in to your website’s design and functionality rather than retrofitted as a compliance afterthought.
Save them, use them, refer back to them, but don’t lose them – here is our list of ADA compliance best practices:
- Descriptive alt text for images: Ensure every image has clear alt text that describes its content, so that screen reader users understand the visual elements.
- Written transcripts for audio content: Provide written transcripts for podcasts, videos, and other audio content to offer an accessible alternative for users who are deaf or hard of hearing.
- Keyboard navigation: Make sure users can navigate your website using only a keyboard, without the need for a mouse, to support those with motor impairments.
- Accessible color contrast ratios: Use a contrast ratio of at least 4.5:1 for normal text to ensure readability, especially for users with visual impairments.
- Compatible with assistive technologies: Test your website with screen readers, voice recognition software, and other assistive technologies to ensure compatibility.
Get a free automated ADA compliance audit of your website. This audit will highlight compliance violations and provide the recommendations needed to meet ADA compliance standards.

The importance of continuous ADA testing and monitoring
Websites are dynamic – new content is added, pages are redesigned, and technologies evolve over time. Regulations like the ADA and WCAG are also ever-changing. They are periodically updated with new versions that cater to new requirements and have stricter rules.

All this makes ADA testing an ongoing necessity. The digital landscape is constantly evolving, and as it changes, new accessibility barriers can emerge. A content redesign, for example, might unintentionally disrupt previously accessible keyboard navigation. Continuous testing ensures that your website remains fully accessible, even amidst these frequent updates and changes.
Ultimately, by staying proactive and continuously monitoring your website’s accessibility, you can identify and resolve issues before they escalate, helping you avoid costly lawsuits and reputational damage.
The benefits of being compliant with the Americans with Disabilities Act
Many businesses and organizations view ADA compliance as a regulatory burden. Here at Recite Me, we think this perspective is outdated. Because, in reality, ADA compliance brings with it a wide range of business benefits that can both elevate your brand’s name while giving your bottom line that boost it needs.
Enhanced user experience
An accessible, ADA-compliant website doesn’t just benefit users with disabilities, it enhances the overall user experience for everyone. Clear navigation, well-organized content, and captioned videos are all examples of accessibility strategies that also improve the browsing experience for non-disabled users. Features like adjustable text size, alternative text for images, and simplified forms ensure that all visitors can interact with your site comfortably.

Expanded customer reach
Nearly 1 in 4 Americans live with a disability, so by ensuring that your website is accessible, you’re opening your business to a significant portion of the population. This expands your pool of potential customers, helping to increase sales and generate more revenue.
SEO benefits
Search engines reward well-structured, user-friendly websites. ADA-compliant features, such as proper heading hierarchy, alt text for images, and easy-to-read design, can therefore improve search engine rankings. In this way, your site’s visibility is correlated with its accessibility.

Legal protection
Staying compliant with ADA guidelines helps you avoid costly ADA lawsuits. By proactively addressing accessibility issues, you protect your business from legal challenges, saving both time and money while forming a name for yourself as an inclusive organization.
Conclusion: Take the first step toward ADA compliance today
Auditing your website for ADA compliance can take various forms, but the goal is always the same: to identify and remove barriers that prevent disabled users from accessing your site. Begin with an automated scan using Recite Me’s accessibility checker, then complement it with manual testing to catch any issues automation might miss. Commit to implementing long-term accessibility best practices, and make sure to repeat this process after significant website or regulatory updates. By doing so, you’ll ensure accessibility far into the future.
Need more help becoming ADA compliant?
The following resources are packed full of actionable tips and expert advice for making your digital content compliant with the Americans with Disabilities Act:
Free ADA Accessibility Training
Take the first step to ADA compliance by completing our training course.
Free ADA Accessibility Guide
Ensure your organization is meeting the requirements for ADA compliance.