Get Your Free Accessibility & Inclusion Toolkit
Download NowIts now super important to make sure your online content can be accessed by anyone, including those with disabilities. This is especially true for PDF documents, which are the dominant format used in the exchange of official documentation between companies, colleagues, and clients. They are used for everything from marketing materials and user manuals to legally binding policies and contracts. But what does it mean to make a PDF accessible, and why is it so important? This one-stop guide reveals all, leaving no stone unturned.
Understanding PDFs and accessibility
A PDF, or Portable Document Format, is a file type that preserves the formatting of a document, such that its layout, fonts, and images remain consistent across different devices and platforms. Accessibility, on the other hand, is a measure of how readily available something, like a PDF document, can be used by users with visual, auditory, cognitive, motor, or any other type of impairment.
PDFs are widely used because their content does not change between different devices or operating systems. However, it is exactly this lack of customizability which poses a barrier to accessibility. This is an important topic because when you combine PDFs with accessibility, you’re ensuring that your documents can be read, navigated, and understood by everyone, regardless of their physical or cognitive abilities. This isn’t just a moral obligation but a legal one in many parts of the world.
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

What makes a PDF accessible for users?
When seeking to make your content accessible, simply converting a document to PDF is not enough. In fact, most actions demand careful consideration with respect to how the content is structured, formatted, and presented. Doing so ensures that all users, including those who use different types of assistive technologies, can access the information they need.
Text content and structure
Text content and structure refer to how written information is presented and organized within a PDF. For a document to be accessible, its text must be readable by assistive technologies and arranged in a logical way. By presenting well-structured content you ensure that screen reader users can understand the information, navigate between sections, and follow the document in the intended order.
To implement accessible text content and structure:
- Ensure selectable text is used rather than scanned images
- Set a logical reading order so content flows correctly across columns, text boxes, and images
- Use consistent headings and subheadings to structure the document and support screen reader navigation

Fonts and color contrast
In PDFs, fonts and color contrast ensure content is readable and accessible for users with visual impairments, dyslexia, or color vision deficiencies. Poor font choices, low contrast, or text that does not scale correctly can make a PDF difficult or impossible to read, especially when viewed with assistive technologies or zoomed in.
To implement accessible fonts and color contrast in PDFs:
- Use embedded, readable fonts so text displays consistently
- Avoid decorative, script, or tightly condensed fonts
- Ensure text remains clear and usable when zoomed within the PDF
- Maintain sufficient color contrast between text and background
- Do not rely on color alone to communicate meaning
Interactive elements
Interactive elements in PDFs, such as links, form fields, buttons, and bookmarks, must be accessible so that users can navigate and interact with the document. If these elements are not properly tagged or labelled, screen reader and keyboard-only users may be unable to understand their purpose or use them effectively.
To implement accessible interactive elements in PDFs:
- Ensure all interactive elements are properly tagged
- Provide descriptive labels and tooltips for form fields, buttons, and links
- Make sure all interactive content can be accessed and operated using a keyboard
- Use a logical tab order that follows the visual and reading order of the document
- Avoid using images alone for interactive controls unless they include appropriate alternative text

Accessible multimedia
Multimedia in PDFs, such as audio, video, and animations, can improve understanding but must be made accessible to all users. Without captions, transcripts, or descriptions, users who are deaf, hard of hearing, or blind may miss important information.

To implement accessible multimedia in PDFs:
- Provide captions or subtitles for all video content
- Include a full transcript for audio content
- Add audio descriptions for visual information in videos or animations
- Ensure multimedia controls are keyboard accessible and properly tagged
- Avoid autoplaying media that cannot be paused or stopped by the user
Tags and markup
Tags and markup in PDFs provide the underlying structure that makes content accessible to screen readers and other assistive technologies. Without proper tagging, a PDF may look fine visually but be confusing or unreadable when navigated by someone relying on accessibility tools. When added correctly, tags define headings, paragraphs, lists, tables, and other elements.
To implement accessible tags and markup in PDFs:
- Ensure all content is properly tagged, including text, images, tables, and lists
- Use semantic tags to identify headings, paragraphs, lists, and other structural elements
- Check that the reading order in the tag structure matches the visual order of the document
- Add alternative text for images and non-text content to convey meaning
- Avoid using “fake” headings or formatting text visually instead of tagging it correctly

Additional factors for PDF accessibility
In addition to the key elements mentioned in the sections above, there are several other factors that can contribute to a fully accessible PDF:
- Avoiding flashing content: Flashing content can trigger seizures in people with photosensitive epilepsy. Avoid using such content in your PDF.
- Table of contents: Including a clickable table of contents can greatly enhance navigation for all users, especially those using assistive technologies.
- Document metadata: Adding metadata like the document title, author, and keywords can improve how the document is indexed and retrieved by search engines and assistive technologies.
Relevant legislation on PDF accessibility in the United States
In the United States, PDF accessibility is governed by the Web Content Accessibility Guidelines (WCAG) and the Americans with Disabilities Act (ADA).

Web Content Accessibility Guidelines (WCAG)
WCAG serves as the primary standard for digital accessibility globally and in the US. Businesses are expected to meet the WCAG criteria to ensure that their online content, including PDFs, is accessible to people with disabilities.
Americans with Disabilities Act (ADA)
The Americans with Disabilities Act (ADA) is a civil rights law that prohibits discrimination against individuals with disabilities in all areas of public life, including employment, transportation, and digital content. Under the ADA, businesses are required to ensure that their websites and digital documents, like PDFs, are accessible to people with disabilities.

The benefits of PDF accessibility for your business and customers
Despite all the regulations and legalities around online accessibility, making your PDFs accessible isn’t just about compliance; it offers tangible benefits for both your business and your customers. This section puts forward a series of compelling business case for accessibility when designing PDF documents:

- Wider audience reach: By making your PDFs accessible, you can reach a broader audience, including people with disabilities, ensuring that your content is available to everyone.
- Improved user experience: Accessible PDFs provide a better user experience for all users, not just those with disabilities. Clear structure, readable fonts, and logical navigation make it easier for everyone to find and understand your content.
- Legal compliance: Ensuring your PDFs are accessible helps you comply with various accessibility laws and regulations, reducing the risk of legal action or fines.
- Enhanced brand reputation: Demonstrating a commitment to accessibility can enhance your brand’s reputation, showing that you value inclusivity and are dedicated to providing equal access to all users.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

How to test your PDF is accessible
Once you’ve made your PDF accessible, it’s crucial to test it to ensure that all users can navigate and understand the content as intended. Testing your PDF for accessibility involves using automated tools as well as conducting self-testing and user testing to catch any issues that might have been overlooked.
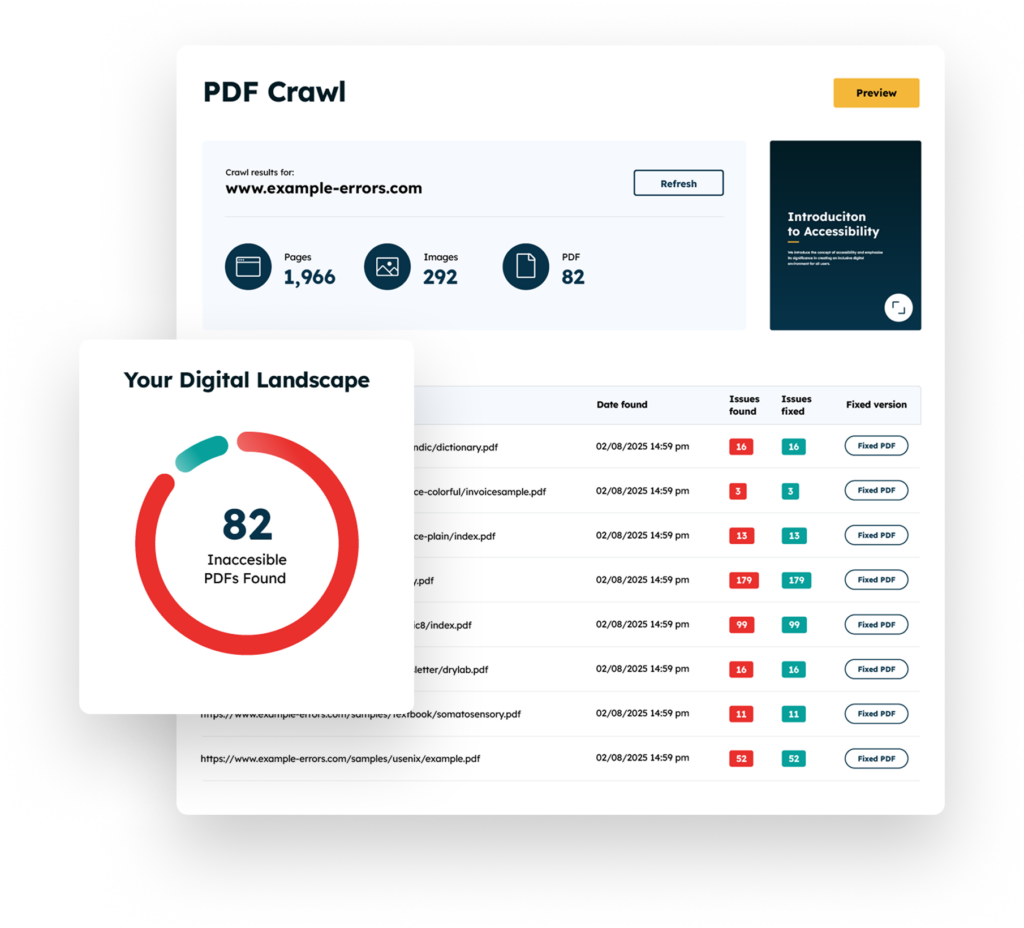
Recite Me PDF accessibility checker
A practical way to test your PDF accessibility is by using a dedicated tool like Recite Me PDF Accessibility Checker. This tool can:

- Scan your PDFs for accessibility issues quickly and efficiently
- Identify missing tags, alternative text, and reading order problems
- Check for color contrast and font legibility
- Highlight interactive element and multimedia accessibility issues
- Provide actionable guidance to fix any problems
By using a tool like Recite Me, you can ensure your PDFs meet accessibility standards and are usable by everyone.
Self-testing and user testing
Self-testing involves going through your PDF manually. Try navigating the document using only a keyboard, check that all links and buttons are functioning, and ensure that text is selectable and searchable. You can also use screen readers, during your tests to listen to how your document is read aloud, making sure that it follows a logical reading order and that all content is understandable.
This should be combined with user-testing, whereby users with disabilities are invited to provide valuable feedback on how well the document meets their needs. A dyslexic user who relies on dyslexia-friendly fonts might be able to identify an issue with your font type. Likewise, a user with physical disabilities that relies on specific assistive technology may be able to identify incompatibility.
Make sure your PDFs are accessible to people with disabilities
Making PDFs accessible is no longer optional; it’s essential. Accessible PDFs ensures people with disabilities, can read, navigate, and interact with your documents. Beyond compliance with laws like the Americans with Disabilities Act and WCAG guidelines, accessible PDFs also benefit user experience, widen audience reach, and strengthen your brand reputation.
Just make sure you check out tools like the Recite Me PDF Accessibility Checker to ensure your PDFs are truly inclusive for everyone.
PDF accessibility FAQs
Still have questions? Below are the top FAQs that organizations and content teams often have about PDF accessibility.
What does it mean for a PDF to be accessible?
An accessible PDF is one that can be read, navigated, and understood by everyone, including people with disabilities.
Are all PDFs automatically accessible?
No. Simply converting a document to PDF doesn’t make it accessible.
Can accessible PDFs benefit all users?
Yes. Even users without disabilities benefit from clear structure, logical reading order, readable fonts, and easy navigation. All of these features can help overall usability and understanding of the PDF.
Why is PDF accessibility important?
Accessible PDFs ensure that all users, including those with disabilities, can access your content. It’s not only a moral responsibility but often a legal requirement under standards such as EAA, ADA, DDA, and more.
What is the role of tags and markup in PDF accessibility?
Tags provide the underlying structure that assistive technologies use to interpret content in PDFs.
Check out our Products & Services
Ready to take your first steps towards digital accessibility compliance? Then see how we can support your journey with our accessibility solutions:

Web Accessibility Checker
Scan, detect, fix, and maintain accessibility compliance standards on your website.

Assistive Toolbar
Make your website an inclusive and customisable experience for people with disabilities.

PDF Accessibility Checker
Check your PDFs are compliant with accessibility standards and run automated fixes.



