Get A Free Accessibility Test Of Your Website
Run Test NowHow can businesses make their websites accessible to all users, while still keeping pace with frequent updates and a growing online presence? Conducting regular automated accessibility testing is certainly one efficient and effective solution. But how does it work, and is it enough on its own? This article explores the answers, offering a verdict on whether automated testing truly measures up to the task or not.
What is automated accessibility testing?
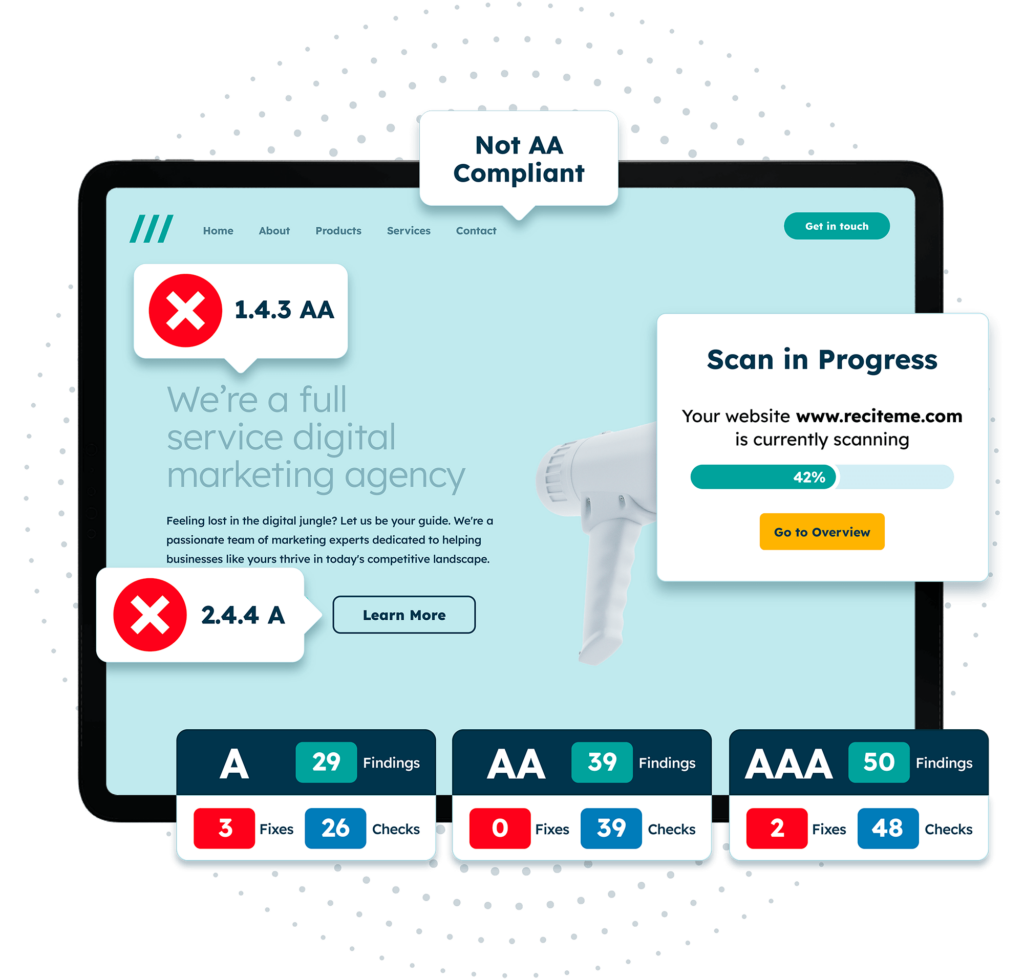
Automated accessibility testing is a specific type of accessibility testing that uses specialized software to evaluate whether a website or digital product meets accessibility standards. Tools like Recite Me’s accessibility checker scans your website for any inaccessible or non-compliant features, returning results in report format with actionable tips for addressing any issues.
This form of testing helps identify a range of accessibility barriers, from missing alternative text on images to insufficient color contrast between text and backgrounds. The key benefit of automated testing over other methods is the rapidity and accuracy with which it is able to audit vast portions of a website, making it particularly useful for businesses that frequently update their content.
Crucially, these tests are programmed to detect common accessibility issues based on well-established standards, such as the Web Content Accessibility Guidelines (WCAG). While not a comprehensive solution on their own, automated tests are a powerful starting point to catch glaring WCAG failures that may otherwise hinder the web browsing experience for users with visual, auditory, motor, or cognitive impairments.

How does automated accessibility testing work?
There is a range of automated accessibility testing tools on the market today, all of which take a similar approach to auditing. Here at Recite Me, we have our own automated accessibility testing tool that follows a simple four-step process:

Plan
Decide which pages and documents are within the scope of testing for compliance.

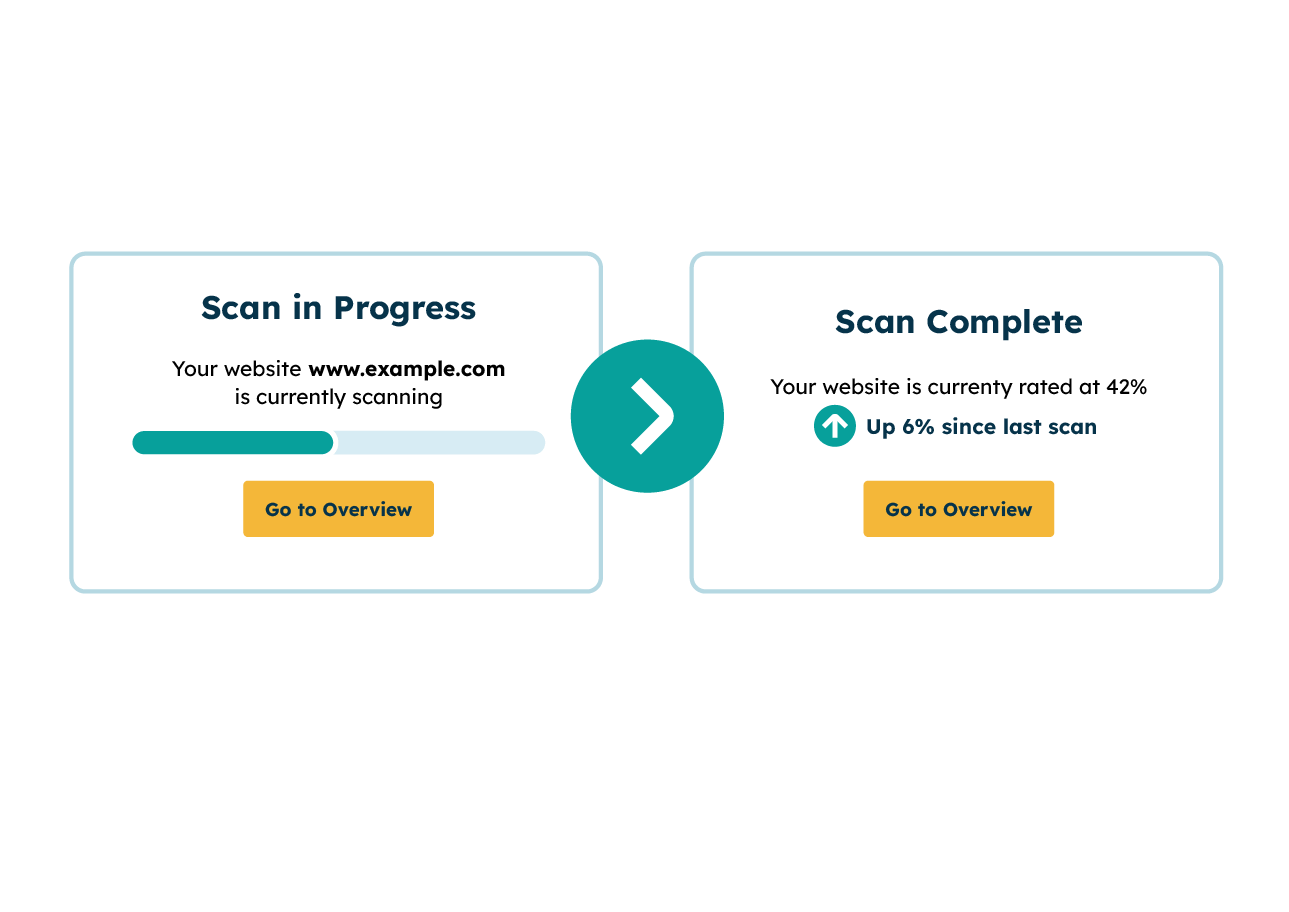
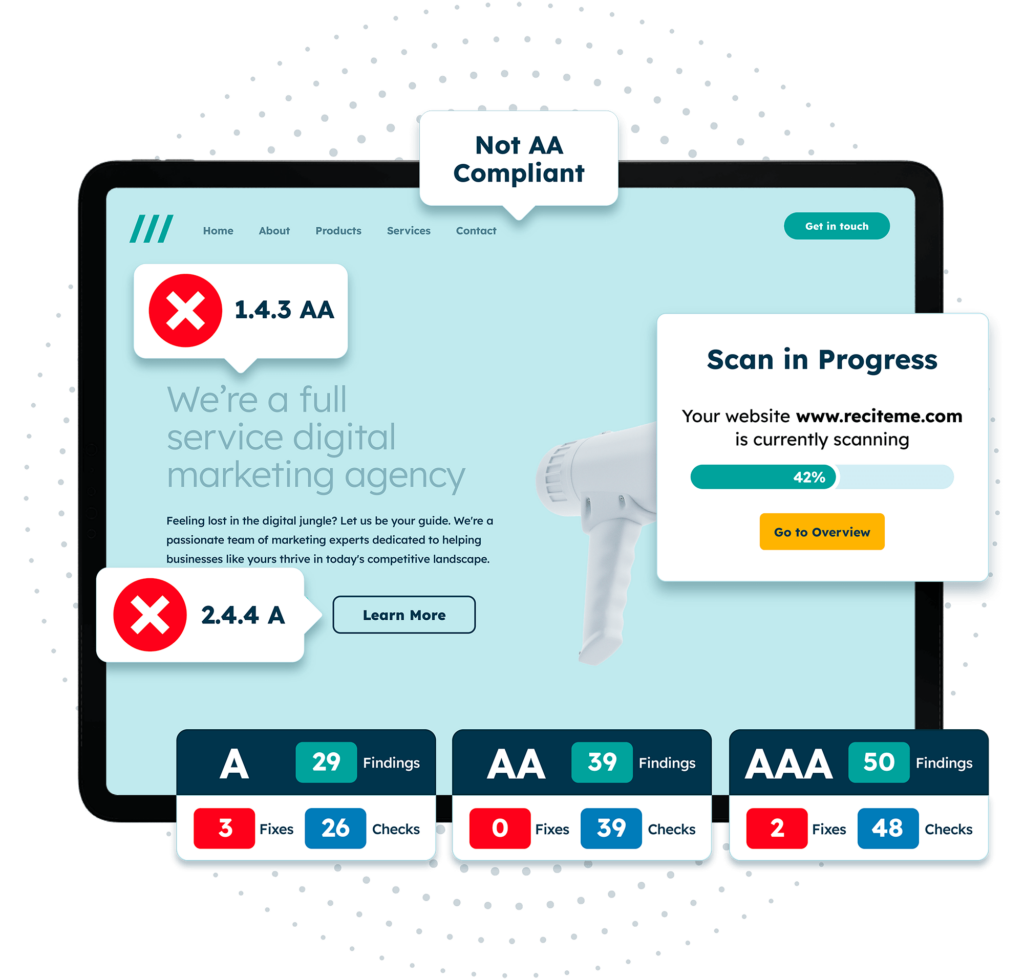
Scan
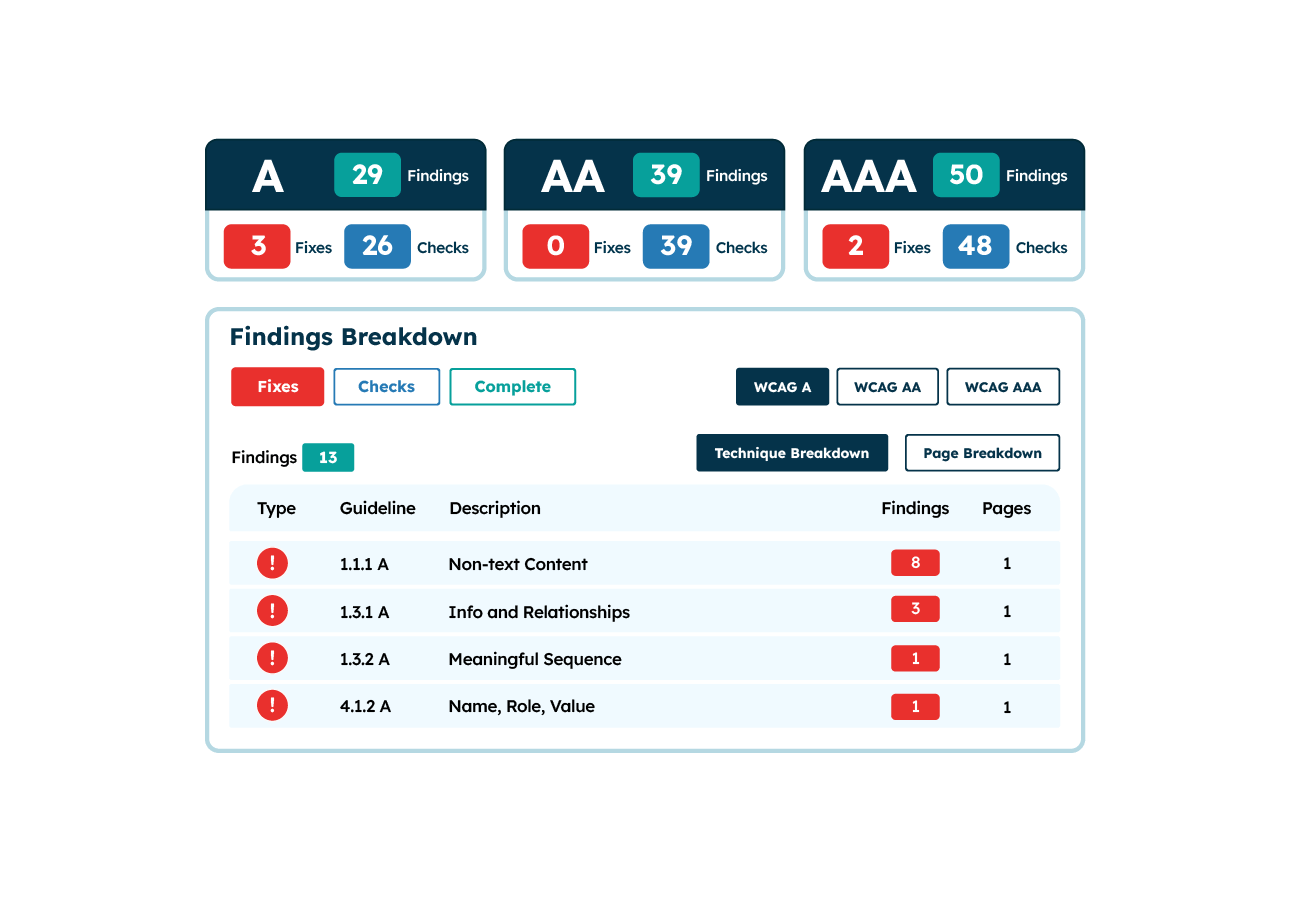
The tool conducts a comprehensive scan of your website against WCAG 2.2 success criteria to pinpoint accessibility issues.

Fix
AI-powered insights provide actionable tips on fixing accessibility issues.

Maintain
Implement a schedule of regular scanning to ensure ongoing compliance and to help keep new content accessible to all users.
Key standards automated tools should test against
The primary standard that automated tools should test against is the Web Content Accessibility Guidelines (WCAG) 2.1 – Level AA. Developed by the World Wide Web Consortium (W3C), WCAG 2.1 — ‘2.1’ denoting the version of WCAG — outlines a set of specific accessibility requirements on how to make web content more inclusive, specifically for people with visual, auditory, motor, and cognitive disabilities.
Different levels of success criteria exist for each set of WCAG guidelines: Level A, Level AA, and Level AAA. It is typically recommended that organizations test against Level AA conformance as it yields the highest return on investment, addressing a broad range of accessibility issues without imposing overly restrictive design requirements. That said, if time and resources permit, Level AAA would provide optimal coverage on all accessibility fronts.
Testing to WCAG 2.1 Level AA is crucial because it forms the basis of, and aligns with, numerous digital accessibility laws and regulations worldwide, including Section 508 and the Americans with Disabilities Act.
By aligning automated testing with WCAG 2.1 Level AA, businesses not only ensure compliance with a widely recognized global standard but also position themselves to meet legal requirements across a range of different regions. This approach saves time, reduces the risk of non-compliance, and broadens the accessibility reach of digital content, benefiting both users and organizations.

Pros and cons of automated accessibility testing
Automated accessibility testing offers significant advantages, but it also has limitations. Understanding both sides can help you make the most of these tools while simultaneously recognising where they fall short, so that you can implement safeguards to mitigate said shortcomings.
Here’s a closer look at the main pros and cons of automated testing.
Pros
- Efficient: Rapidly scans multiple pages in minutes.
- Cost-effective: Reduces the need for extensive manual testing.
- Consistent: Each scan applies the same accessibility guidelines, helping maintain reliable and comparable results.
- Detects code-related errors: Flags code-related errors that might be overlooked by human testers.
- Scalable: Processes large amounts of information with ease.
- Detailed reporting: Generates comprehensive reports with recommended fixes.
- Repeatable: Tests can be run multiple times, ensuring changes remain compliant.
Improves SEO: Addressing accessibility can also improve search engine rankings.
Cons
- Limited scope: Automated tests sometimes let more subtle accessibility barriers fly under the radar.
- No user feedback: Lacks the qualitative insights of human testing.
- Misses context: May overlook issues with content readability or logic.
- Lacks empathy: Tools cannot gauge the real-world impact of barriers on users.
- Compatibility limitations: Some tools may not detect issues across all devices, browsers, or operating systems.
What do automated accessibility tests check for?
Automated accessibility tests cover various technical and design elements to ensure they meet accessibility requirements outlined by WCAG 2.1. The most common checks tend to align with the most common accessibility failures, since these are the ones that require the most awareness.

Low contrast text
Automated tools can detect instances of low color contrast between text and background colors, which can make reading difficult for users with low vision or color blindness.
Missing image alt text
Checking for image alt text is among the most common tests. Alt attributes are necessary for screen readers to describe the contents of images to visually impaired users who might not otherwise be able to perceive them.
Keyboard Navigability
Automated tools test for elements that may obstruct keyboard-only navigation, which is crucial for users with motor impairments who are unable to use a mouse. These checks include verifying that the webpage structure or interactive elements can be navigated as intended, using only keyboard functions like the ‘Tab’ and ‘Enter’ keys.
Non-Descriptive Link Text
Non-descriptive link text can confuse users when the link is interpreted by different assistive technologies like screen readers. Automated testing detects ambiguous link text (e.g., “click here”) that does not provide meaningful context or point to the destination of the link.
Inaccessible Forms
Automated testing identifies form elements that lack proper labelling or instructions. These elements are essential for screen readers to correctly interpret form fields and guide users, and without them, forms can be a real stumbling block for your disabled website visitors.
Inaccessible Multimedia
Video content requires captions and audio content requires transcripts in order to be considered accessible. Automated tests flag multimedia content that lacks these features.

Combine automated with manual testing for the best outcomes
While automated testing is a powerful tool, it works best when paired with manual accessibility testing. Manual testing allows for real-world scenario analysis, where a tester, typically a web designer or developer, simulates the user experience to catch issues that an automated scan might miss.
For instance, only manual testing can confirm that all content, including that read aloud by a screen reader, is understandable. Only manual testing can ensure that a site’s layout is intuitive for its target audience, or that image alt text is appropriately descriptive.
By combining both approaches, businesses can achieve a more thorough and effective accessibility strategy. After all, each method addresses specific accessibility challenges, so relying on just one can leave your organization vulnerable to inaccessibility.

Free Accessibility Test of your Website
Finding accessibility issues is now easier than ever. Recite Me offers a free automated scan of your website’s homepage to highlight non-compliance. You’ll get recommendations on how to fix them, helping to improve your accessibility score.
Remember to set up regular accessibility tests to detect any future errors
Accessibility is not a one-time task; it requires ongoing attention to keep up with new content, design changes, and updates to standards like WCAG. Setting up a schedule of regular automated tests is your best way to monitor your website accessibility.
This proactive approach helps maintain accessibility, assure compliance, and avoid potential accessibility lawsuits. But beyond mere maintenance, consistent testing supports continuous improvement, especially as new testing features and insights become available.
The benefits of running automated accessibility tests on your website
Implementing automated accessibility testing best practices offers several benefits that contribute to a more inclusive, compliant, and efficient website.
Here are just a few of them:
- Enhances user experience: Accessibility improvements make your website easier to use, enhancing user satisfaction for all.
- Enables faster remediation: Automated testing provides instant feedback, enabling quicker iterations of fixes.
- Reduces legal risks: Helps ensure compliance with accessibility regulations.
- Saves time: Speeds up the identification and resolution of accessibility issues.
- Increases reach: Broadens the site’s audience to include the millions of internet users living with disabilities.
- Supports SEO: Accessibility improvements often contribute to better search engine rankings.
- Improves brand reputation: Regular testing and fixes demonstrates a commitment to inclusivity and corporate social responsibility.
- Builds competitive advantage: Differentiates the business as accessible and user-friendly.
- Encourages innovation: Regular automated testing helps promote design and development practices that keep pace with accessibility trends.




