Are you a web developer, designer or user experience specialist? Then check out our accessibility checklist for actionable tips....

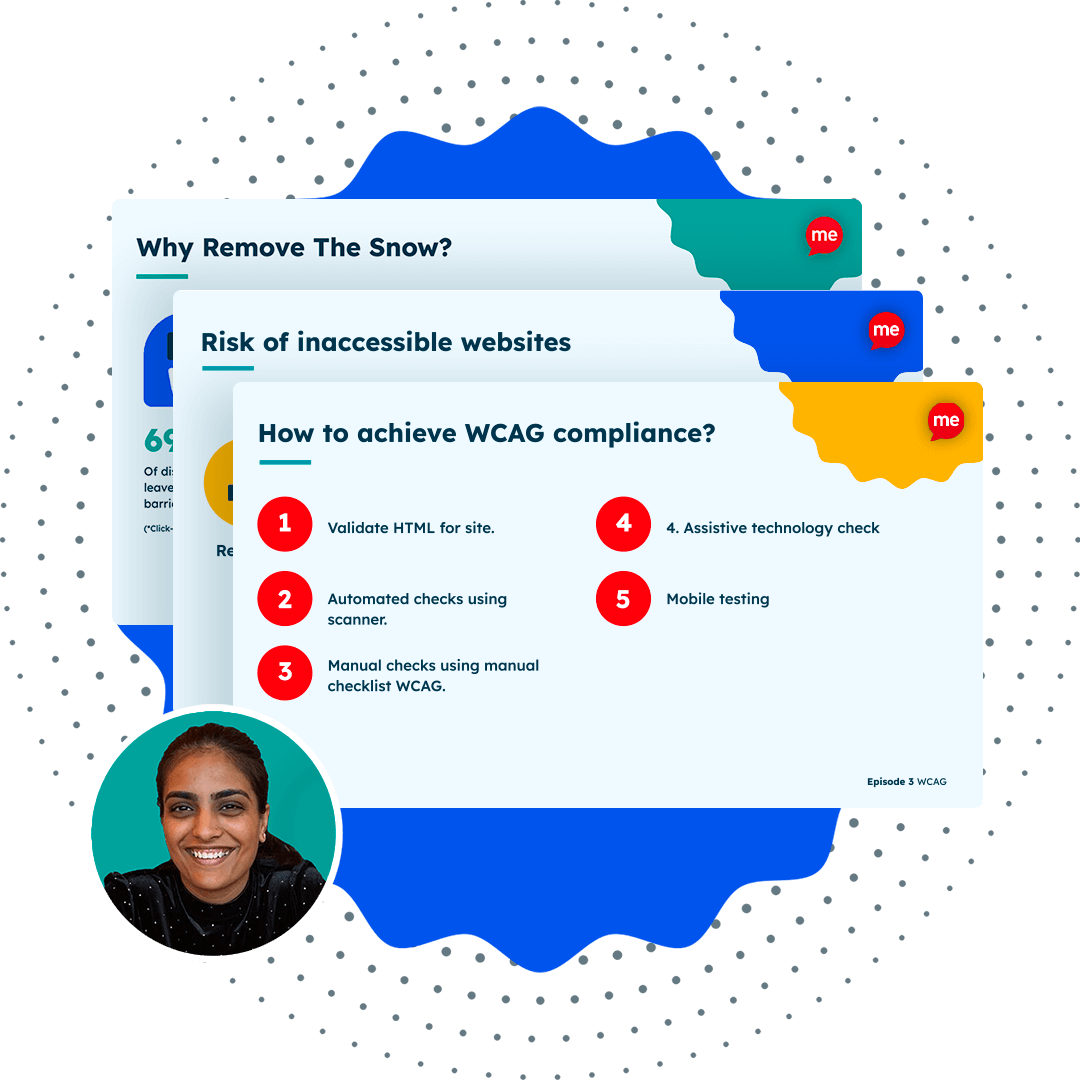
Accessibility Training for Web Developers: Free Digital Course
FREE COURSE
Our accessibility training course for developers provides a comprehensive introduction to the principles of accessible web development. Teaching you how to make your website and content accessible, ensuring WCAG compliance and inclusive experiences online.
The course is completely free to download and contains multiple modules to help educate and inform on accessible web development best practices.