Get A Free ADA Compliance Audit Of Your Website
Download NowWix is a popular website builder that lets you create your own website without needing to know how to code. You can build everything from a personal blog to an online store using a stylish template and drag-and-drop editor. But while visual appeal matters, accessibility is just as important. After all, a stunning website doesn’t mean much if it doesn’t work for people with disabilities.
So whether you’re about to get started on Wix or want to refine an existing site, this guide will help ensure your website meets accessibility standards and remains an inclusive experience for all.
The role of ADA Compliance and WCAG in creating accessible Wix websites
The Americans with Disabilities Act (ADA) is a U.S law that protects the rights of people with disabilities. It applies to many areas of daily life, including access to goods and services. So what does that mean for you? If your Wix website offers products, services, or information to the public then you must comply with the ADA. In fact, many businesses have faced lawsuits for not making their websites accessible.

What the ADA doesn’t tell you is how to make your Wix site compliant. That’s where the Web Content Accessibility Guidelines (WCAG) come in.
The WCAG provides a list of website guidelines created by accessibility experts. You can think of it as your roadmap to accessibility. The most commonly followed version is WCAG 2.1 Level AA, which is the level most legal standards (including the ADA) refer to when measuring accessibility.
Why is ADA compliance for Wix websites important?
At its core, ADA compliance is about making sure your Wix website is accessible to everyone, including people with disabilities. For example, if someone who is visually impaired uses a screen reader but your site isn’t compatible, they might not be able to browse or make a purchase. That’s more than just frustrating, it directly impacts their ability to do everyday things many of us take for granted.
Making your Wix website ADA-compliant shows that you care about all your users and are committed to creating a welcoming online experience for everyone.
There’s also the legal side to consider. If your site isn’t accessible and blocks someone from using it, you could face legal action under the ADA. This might mean fines, costly settlements, or damage to your brand’s reputation.
Want to make sure your website is compliant with the Americans with Disabilities Act? Then unlock the ADA compliance checklist now. Discover actionable steps to ensure ADA compliance, helping you avoid lawsuits and any other negative consequences of non-compliance.

Does Wix have any useful built-in accessibility features to help with ADA compliance?
Yes, Wix does offer helpful accessibility tools, especially if you’re starting your site from scratch. The simplest way to take advantage of these is by choosing one of their accessible templates. These come with basic accessibility features (like proper heading structures) already built in.
Keep in mind that some advanced accessibility features like custom Accessible Rich Internet Applications (or ARIA labels) aren’t automatically included in these templates. You’ll need to add those manually.
Common ADA compliance violations on Wix websites and how to fix them
Wix offers sleek templates and handy built-in tools, but accessibility can sometimes be overlooked. Simple issues (like videos without transcripts or poor mobile usability) can create major barriers for people with disabilities. Below we’ve highlighted some of the most common ADA compliance problems on Wix and how to fix them quickly and effectively.
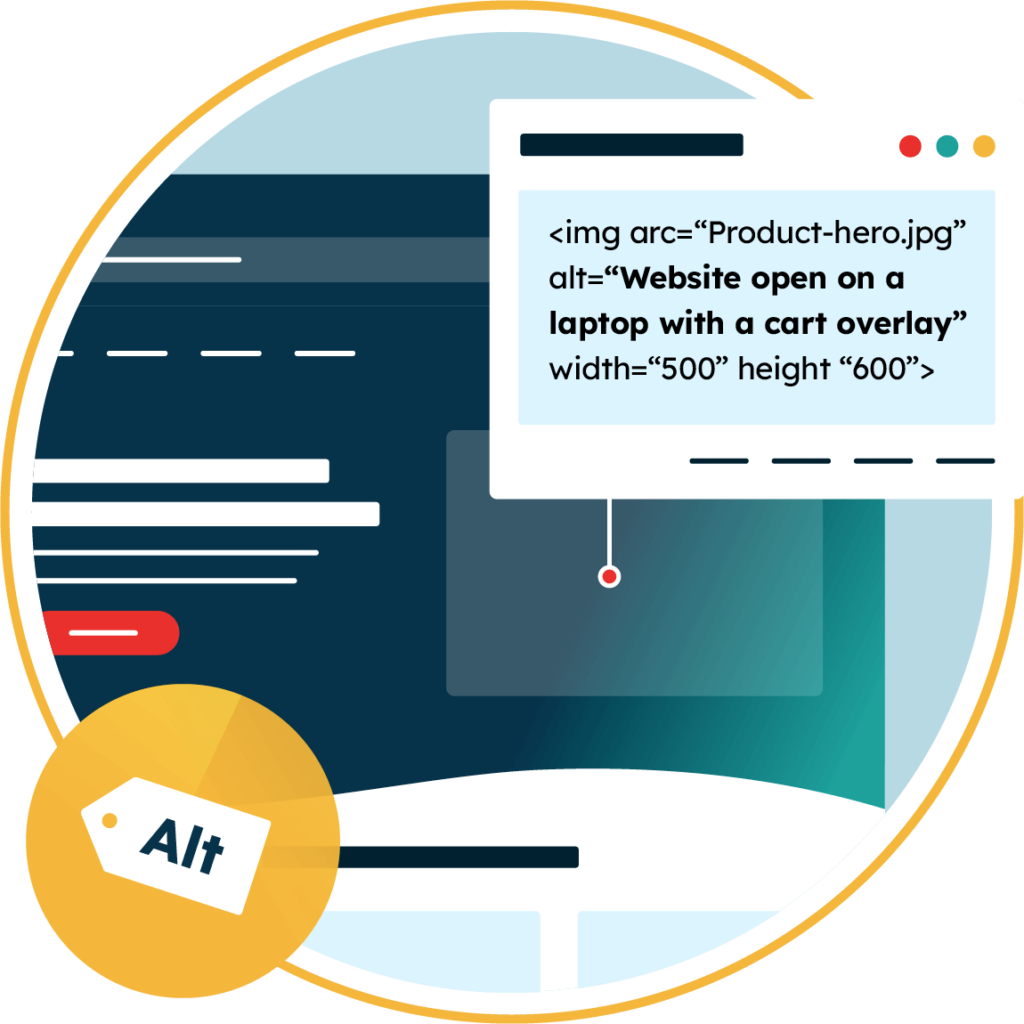
Missing or incomplete image alt text
Alt text helps screen readers describe images to people who are visually impaired, so they could be missing valuable information from your site if your alt text is vague or missing altogether.

Fortunately Wix allows you to add descriptive alt text to every image on your site. You can review your images and replace all meaningless labels like “image1.png,” with a useful description of what’s actually happening in the image. E.g. “Person in a wheelchair entering a coffee shop using an accessibility ramp” That way, users get the full context.
And if the image is just decorative? Use empty alt text (alt=””) so screen readers skip it and it doesn’t clutter the experience.
Lack of keyboard accessibility
Some people navigate websites using no mouse at all, only a keyboard. This includes users with motor disabilities and vision impairments. That’s why it’s important to make sure everything on your site can be accessed using just the keyboard.
Wix sites are designed to support keyboard navigation. A good way to test this is by pressing the Tab key repeatedly on your keyboard to move around your website’s interactive elements like buttons, links and menu items. Each element on your page should be reachable, and there should be a clear visual indicator (like a border or highlight) that shows where you are on the page as you tab through.
If you have any navigation issues you’ll need to double check your customizations.

Inadequate color contrast
If your text doesn’t stand out enough from the background, it can be hard to read, especially for people with visual impairments. To fix this, choose color combinations with strong contrast, like black on white or dark blue on pale yellow.
Aim for WCAG’s minimum contrast ratio of at least 4.5:1 for normal text and 3:1 for large text. You can use a free online color contrast checker to make sure your colors meet accessibility standards. Stick with clear, readable color pairings to help everyone have a better experience on your site.
Non-descriptive links and buttons
Buttons on a website with vague text like “Click here” or just a pasted URL can be confusing for anyone, but especially for people using screen readers. Screen readers read links and button text out loud, so it’s important that each one clearly explains what it links to.

So instead of using generic phrases, write descriptive link text like “Download our accessibility checklist (PDF)” or “View pricing plans.” This helps everyone understand what to expect when they click a link.
On Wix it is simple to edit your text blocks and buttons to replace unclear links with more helpful, meaningful descriptions.
Videos without transcripts or captions
Videos can bring your Wix site to life. But unfortunately, videos without captions may exclude visitors who are deaf or hard of hearing. To keep your video content ADA compliant, always include accurate, synced captions that match the audio and what’s happening on screen.
Wix lets you easily upload caption files when embedding videos, or you can add transcripts below the video in a text box. Adding both helps make your content more inclusive and user-friendly for everyone.
Content not accessible to assistive technologies
Forms on your Wix site need to be fully accessible to everyone, including those using screen readers or keyboards. If your form fields don’t have proper labels or can’t be tabbed through, users with assistive technology may struggle to complete them.
To fix this, make sure each form field has a visible, descriptive label that clearly tells users what information is needed. Avoid relying only on placeholder text inside the field because it disappears as the user types and can cause confusion.
Wix also offers built-in form tools that make it easier to produce ADA-compliant web forms.

Improper heading structure
Your website’s headings are like a table of contents. They help people (and screen readers) understand the structure of your page and find what they’re looking for more easily. But if headings are used just to make text look big and bold without following a proper order then it can be confusing, especially to those using assistive technologies.

To keep your Wix site aligned with WCAG guidelines, follow this simple heading structure:
- Use one H1 per page for the main title.
- Use H2 headings for main sections.
- Use H3, H4, etc. for any content nested under those sections.
Wix’s text editor lets you choose heading levels easily, so you don’t need to worry about code. Just make sure you’re using them in the right order to keep your pages well-organized.
Website inaccessible to mobile users
It is frustrating when a website doesn’t adjust properly to different screen sizes like mobile. Small text, crowded layouts, or buttons that are too close together can make your mobile site hard to use for people using screen magnifiers or mobile assistive technologies.
To ensure mobile accessibility on Wix, start by choosing a responsive template, which automatically adjusts your layout for mobile phones and tablets. Then, use Wix’s mobile editor to preview and customize how your site looks on smaller screens.
Check your text is large enough to read on mobile without zooming, and there is enough space between buttons and links so they’re easy to tap. In general, try to avoid a cluttered website design and keep each page clean and simple.
Get a free automated ADA compliance audit of your website. This audit will highlight compliance violations and provide the recommendations needed to meet ADA compliance standards.

How can you monitor and maintain ADA compliance for your Wix site?
Getting your Wix website ADA-compliant is a great milestone, but accessibility isn’t something you can check off once and forget. Websites are constantly evolving, whether you’re adding a new blog post, tweaking your web design, or installing a new feature. Even small changes can unintentionally create new barriers for people with disabilities.
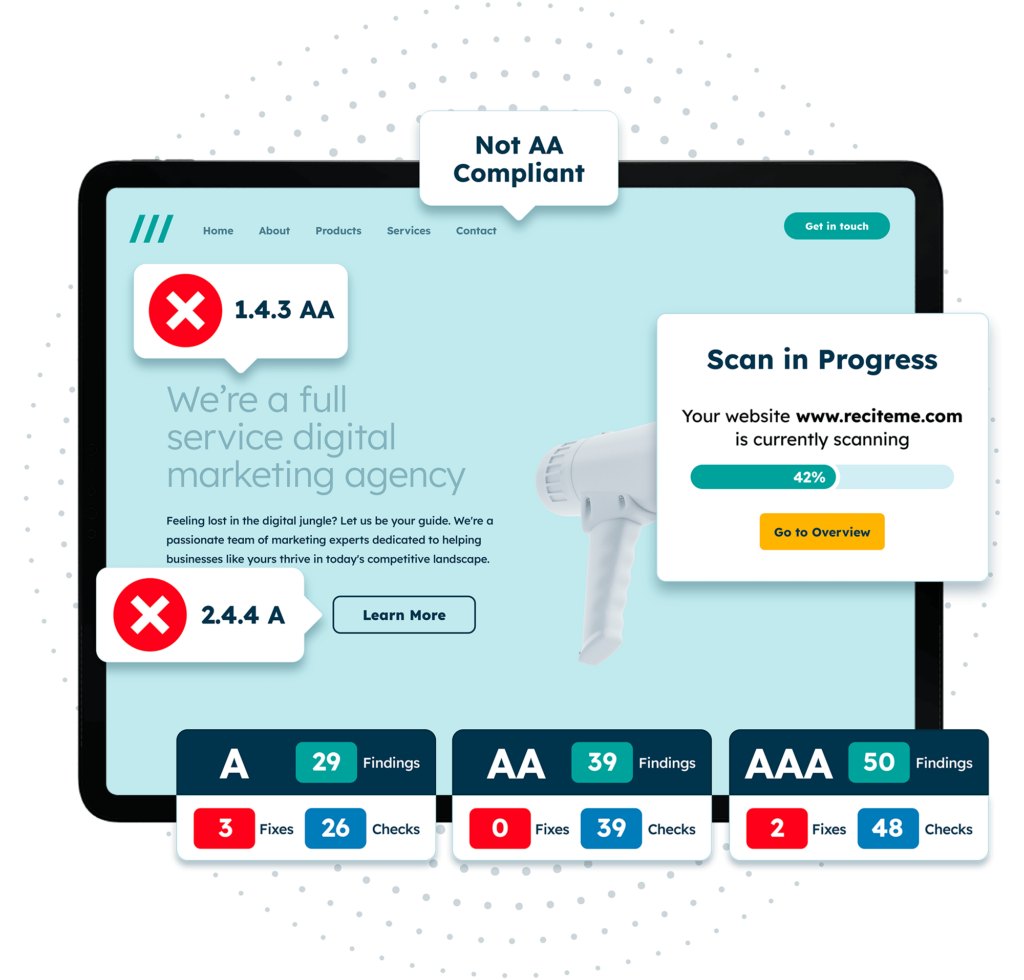
That’s where regular monitoring comes in. Why not try an automated accessibility checker to make it simple?
Automated tools scan your website for common accessibility issues, like missing alt text, low color contrast, and problems with keyboard navigation. It’s quick and easy to use, and you’ll get a clear, actionable report that shows you exactly what needs fixing.
We recommend running an accessibility scan on a regular basis as well as right after making updates to your site (especially any major changes like a full redesign). Remember, accessibility guidelines like WCAG evolve, so even if your site is compliant today, it may not meet tomorrow’s standards.
Deliver ADA training to web developers and content creators
Even if you’ve picked the most accessible Wix template out there, your website can still run into ADA issues if the people working on it don’t know how to maintain accessibility. That’s why training your team is just as important as choosing the right tools.
If you imagine your website as a house, your developers are the architects and your content creators are the interior designers. Even if your house has a solid, accessible foundation, it won’t be livable for everyone if the doors are too narrow or the furniture blocks pathways.
This is where training comes in to help everyone involved understand how to make and keep your site accessible:
- For developers: You can cover topics like how to write clean, semantic HTML, follow WCAG best practices or test with screen readers. This ensures designers build site structures that work well with assistive technologies.
- For content creators: Training can focus on how to format content correctly, write meaningful alt text for images, and create accessible documents and links. These are the finishing touches that make content usable for everyone.

By investing in ADA training, you’re making sure that accessibility becomes part of how your site is built and updated every day. This will help your website stay inclusive, no matter how it evolves.
Conclusion: Build your Wix website for ADA compliance
Wix is a wonderful platform where simplicity and beautiful design go hand in hand. But you can’t have a successful website without building accessibility into the foundation of your site. Prioritizing inclusive design isn’t just about meeting standards, it’s about creating a better experience for all your visitors. When your site is accessible, it becomes more usable, more welcoming, and more impactful. It strengthens your site as a whole — and that’s a win for you and your customers.
Need more help becoming ADA compliant?
The following resources are packed full of actionable tips and expert advice for making your digital content compliant with the Americans with Disabilities Act:
Free ADA Accessibility Training
Take the first step to ADA compliance by completing our training course.
Free ADA Accessibility Guide
Ensure your organization is meeting the requirements for ADA compliance.






