Get A Free Accessibility Check Of Your Website
Run Check NowIf you’re an organization operating in Ontario with an online presence, it is essential you comply with the Accessibility for Ontarians with Disabilities Act (AODA). But it’s about more than simply avoiding fines for non-compliance. Building accessible digital experiences can expand your reach and promote your brand as a leader in inclusivity. But what if you have no idea whether your online content is up to AODA standards?
In this guide, we’ll walk you through what AODA compliance means, why it matters, and exactly how to test for it, so your business can thrive now and in the future.
What is AODA and who does it apply to?
The Accessibility for Ontarians with Disabilities Act (AODA), passed in 2005, aims to make Ontario fully accessible by 2025. It requires organizations across the province to identify, remove, and prevent barriers for people with disabilities. AODA covers five key areas: customer service, employment, information and communications (including websites and digital documents), transportation, and the design of public spaces.

Businesses, nonprofits, and public sector organizations are all responsible for meeting specific accessibility standards depending on their size and operations.
Generally your organization must comply if it:
- Has one or more employees based in Ontario.
- Provides goods, services, or facilities to the public.
- Operates under the jurisdiction of the Government of Ontario.
However there are a few important exemptions:
- Self-employed individuals with no additional employees are not required to comply.
- Businesses with fewer than 20 employees are exempt from filing accessibility compliance reports, although they must still meet the basic accessibility requirements.
- Federally regulated businesses (such as banks, airlines, and telecommunications companies) are not governed by AODA, but must instead comply with the Accessible Canada Act (ACA).
Get a free automated AODA compliance audit of your website. This audit will highlight compliance violations and provide the recommendations needed to meet AODA compliance standards.

The role of WCAG 2.0 level AA in AODA compliance
The Web Content Accessibility Guidelines (WCAG) are a set of global guidelines designed to make websites and digital content easier for people with disabilities to use. WCAG 2.0 Level AA is the standard that has been adopted by AODA and is the technical benchmark for compliance.

The WCAG framework is built around the four POUR principles:
- Perceivable: Content must be accessible to all users, whether they can see or hear it, by providing text alternatives like alt text and captions for media.
- Operable: Websites should be navigable by everyone, including those who rely on keyboards or other assistive devices, with clear controls and predictable behavior.
- Understandable: Content should be easy to read and follow, with clear instructions, consistent navigation, and helpful error messages.
- Robust: Websites must be built to function across different browsers, devices, and assistive technologies, ensuring long-term accessibility.
Ultimately, AODA and WCAG work in harmony with each other to ensure accessibility. WCAG sets the technical standards, while AODA ensures enforcement in Ontario.
Methods of testing for AODA compliance
Effective AODA testing combines automated scans, manual reviews, and real user feedback. This approach uncovers both common errors and subtle barriers, giving you a clear roadmap to meet Ontario’s accessibility standards.
Automated accessibility testing
Automated tools like an accessibility checker can quickly detect common issues like missing alt text, poor color contrast, and faulty form labels. While they are great for broad scans, they are best used as a starting point. They can quickly and easily help identify quick wins, but they may miss more nuanced accessibility issues.

Manual accessibility testing
Manual testing complements automated scans by bringing human judgment into the process. Manual testers can evaluate navigation structure, logical tab orders, and user experience issues that software can’t always catch. Ideally, you should integrate manual checks into your regular quality assurance workflows. If you’re struggling to know where to start with manual testing, you can check out the AODA compliance checklist.
User testing with individuals with disabilities
Real-world user testing is the gold standard for accessibility auditing. Engaging testers who have a range of disabilities helps uncover hidden barriers, such as confusing navigation paths or unclear buttons. Their feedback provides the most authentic insights into how accessible (or inaccessible) your website truly is.
The most common AODA compliance failures: How to test and fix them
Below are some of the most frequent accessibility pitfalls you can encounter when auditing AODA compliance, and, more importantly, how you can test for each issue and implement practical fixes to ensure your site works for everyone. By methodically checking elements like images, color contrast, keyboard navigation and more, you’ll not only meet legal requirements but also deliver a smoother, more inclusive experience for all users.
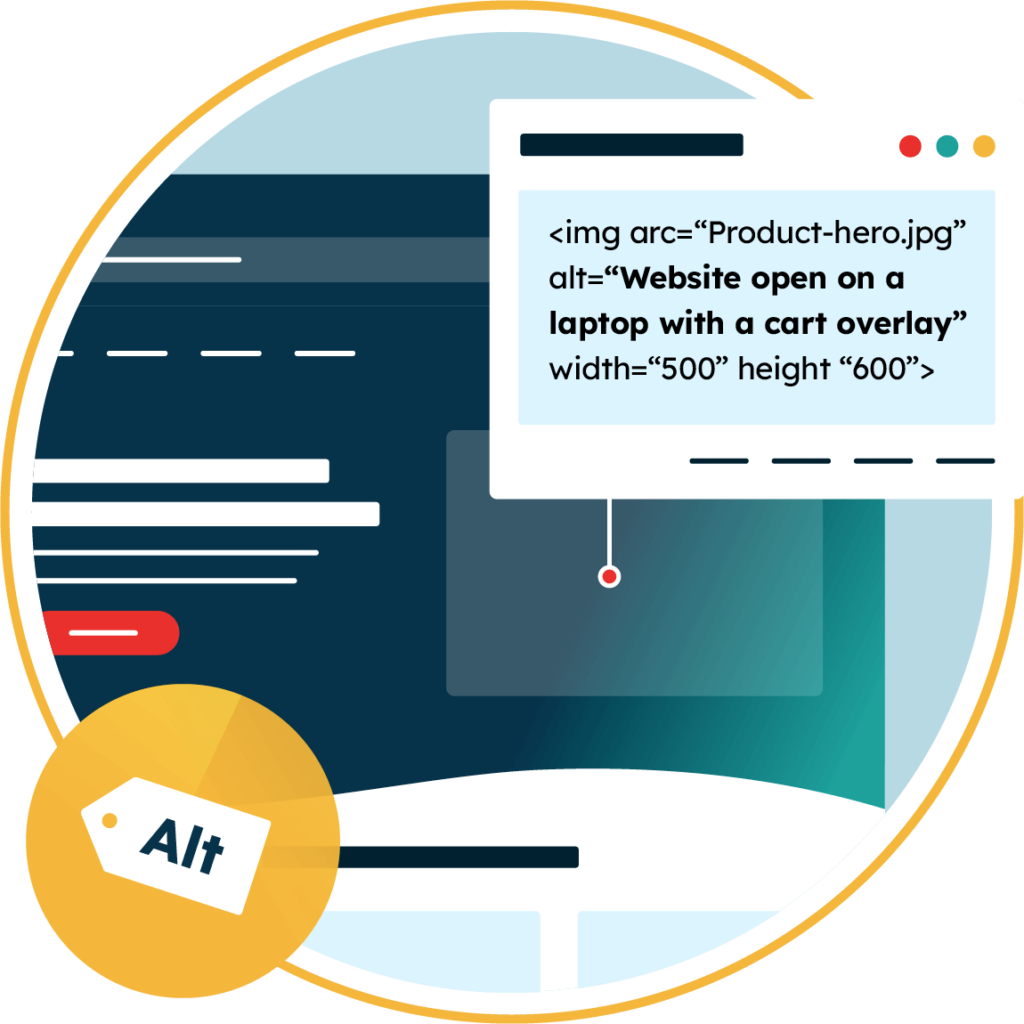
Missing or inadequate alternative text for images
Alternative text (often called alt text, alt attributes or alt tags) is essential for making images accessible to users who rely on screen readers. Alt text should provide a meaningful description of an image’s content, allowing visually impaired users to understand the purpose and context of visuals on a page. As an example, rather than labeling an image “woman working,” a more effective description would be “A woman sitting at a desk, typing on a computer.”
You can test for missing or inadequate alt text by manually testing or using a website accessibility checker that can scan pages for empty or missing alt attributes. Manual testing involves navigating through a site using a screen reader and listening to how images are described. If the descriptions are too vague, redundant, or missing altogether, you should revise them. It’s also important to mark decorative images with a null alt attribute (alt=””) so that screen readers skip them, avoiding unnecessary distractions.

Poor heading structure
Clear headings provide structure and organization to websites, particularly helping those using screen readers to understand and navigate the information efficiently. So it’s crucial to avoid using headings merely for visual style only.
To test your website, ask your developer to review your source code or alternatively you can use professional accessibility checkers to review your heading tags. Fix any heading structure issues by following proper semantic HTML so they appear in the right order (H1 for main titles, H2 for subheadings, H3 for further subsections).
Insufficient color contrast
Color contrast issues occur when there isn’t enough difference in brightness and hue between text (or other elements) and their backgrounds, making content hard to read, especially for users with visual impairments such as color blindness or low vision. Contrast is usually described as a ratio and the WCAG 2.0 standard requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
To test for color contrast compliance, you can use tools such as a color contrast checker measure contrast ratios. These tools will highlight problem areas and suggest corrections.
Fix contrast issues by adjusting text color, background color, or both to meet the minimum ratio requirements. And for links it’s helpful to underline the text as well as use color to differentiate them from the rest of the text.
Lack of keyboard accessibility
Users with motor disabilities often can’t use a mouse and depend entirely on the keyboard for navigation. So a website with poor keyboard accessibility would exclude these users from reaching interactive elements like forms, menus and links.
To test for keyboard accessibility, try navigating through your website using the Tab, Enter, and arrow keys on your keyboard. Check you can move around elements on the page in a logical order and that focus indicators (visible outlines) appear when an element is highlighted.
To fix any issues, developers may need to adjust tabindex attributes, ensure proper HTML semantics, and add “skip to content” links or ARIA (Accessible Rich Internet Applications) landmarks to streamline your website’s navigation.

Missing video captions and transcripts
Videos without captions or transcripts exclude users who are deaf, hard of hearing, or prefer consuming content through text. Captions provide a synchronized text version of spoken dialogue and relevant sounds, while transcripts offer a full written account of the video’s content.

Review your videos to ensure captions are present, synchronized correctly, and free from errors. To fix missing video captions, you could use professional captioning services or reliable auto-captioning software (followed by your own review to ensure they are accurate). You should also consider adding text transcripts, either by adding them below the video, or linking to a downloadable PDF.
Missing or improper form labels
Forms are a crucial part of many websites, and inaccessible forms can be a significant barrier for users with disabilities. Every form field should have a corresponding label that clearly describes the expected input, such as “First Name”, “Email Address”, or “Date of Birth”.
You can test this by inspecting your form fields to ensure they have associated label tags and that navigation through fields is smooth using a keyboard. It’s also important to check that error messages are clear, easy to understand, and don’t rely solely on color (e.g., highlighting a field in red without showing a message).
Non-compliant PDFs and documents
We often use PDFs to convey essential information, but not very many are designed with accessibility in mind. Non-compliant PDFs can prevent screen reader users from accessing content, impacting everything from healthcare information to job applications.
Testing PDFs for accessibility involves reviewing keyboard navigation, checking there are clear fonts and color contrast, and locating any missing tags or untagged elements. You can fix these issues easily by properly tagging headings, lists, and paragraphs; specifying document language and titles; and ensuring navigation order is logical.
Inaccessible links and buttons
Links and buttons must have clear, descriptive text so users know exactly what action will occur when they click. Generic link texts like “click here” or “read more” provide no context when read out of the page’s visual context, leading to confusion among screen reader users.
To test this, review all links and buttons on a website to ensure they have meaningful, descriptive text. You can simulate a screen reader experience or use browser extensions that reveal link text. To fix these issues, revise link and button labels to clearly describe their purpose. For example, “Learn more about our services” instead of “Click here.”
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

Maintaining AODA compliance
Ensuring your website meets the Accessibility for Ontarians with Disabilities Act (AODA) isn’t just about ticking boxes, it’s about creating an inclusive online experience for every visitor. In this guide, you’ll learn a systematic approach to testing your site’s accessibility, combining both automated tools and hands-on checks to identify and fix accessibility barriers. By following these steps, you’ll be well on your way to maintaining compliance and fostering a more welcoming digital environment.
Regular testing and updates
Accessibility is an ongoing process, not a one-time project. To maintain AODA compliance, it’s critical to test your website regularly across multiple devices and browsers, ensuring it remains fully accessible on both desktop and mobile platforms. Relying solely on automated tools isn’t enough, a combination of automated testing and manual evaluation provides a more complete picture of your site’s accessibility.
Gathering real-user feedback, particularly from users who rely on assistive technologies, is also essential for catching issues that technical tools might miss. Embedding accessibility reviews into your regular maintenance schedules will ensure your organization remains compliant, proactive, and genuinely inclusive over time.
Staying informed about evolving accessibility laws and WCAG updates
Accessibility rules aren’t static, they keep changing as technology and user needs evolve. To stay compliant, you need to keep an eye on updates to the Web Content Accessibility Guidelines. WCAG 2.0, is the current standard under AODA, but newer versions like WCAG 2.1 and 2.2 add even more improvements, so it’s a good idea to stay up-to-date. Make a habit of checking resources from groups like the W3C and the Accessibility Directorate of Ontario.
Training employees on the importance of accessibility compliance
Training your employees on accessibility isn’t just good practice, it’s a legal requirement under AODA, especially for larger organizations. Staff at all levels should understand the accessibility standards that are relevant to their specific roles, from content creation to customer service. Training should also cover how to properly address accessibility-related customer inquiries or complaints to ensure consistent, respectful interactions.
It’s important to offer regular refresher sessions so employees stay current with evolving standards and best practices. And for businesses with 50 or more employees, it’s mandatory to maintain detailed training records, including the dates of sessions and the number of employees trained.
You can download a free AODA training course here.

Conclusion: Why AODA testing is so important
AODA compliance is a business essential. By making accessibility a priority, you can significantly improve customer satisfaction by offering a smoother, more intuitive experience for all users. Accessibility also dramatically expands your potential market, enabling you to reach the 8 million Canadians living with disabilities.
From a risk management standpoint, investing in accessibility protects your organization from lawsuits, fines, and reputational harm associated with non-compliance. If you haven’t yet audited your website, apps, or digital documents for accessibility, now is the time to start. Prioritizing AODA compliance is a smart, strategic move that will build trust and loyalty in your customers and sustainable success in the long term.
AODA compliance testing FAQs
Looking for a recap or quick summary? Here are a few of our most frequently asked questions to help you get to grips with the essentials:
How often should I test my website for AODA compliance?
You should perform a full accessibility audit at least once per year to maintain AODA compliance. However, the more often you can complete a test the better. It’s also important to test when your website undergoes major changes or there are updates to accessibility legislations like the AODA.
What happens if my website is not AODA compliant?
If your website is found to be non-compliant with AODA, your organization could face several serious consequences. Regulatory authorities can issue compliance orders, and non-compliance can lead to significant AODA fines, up to $100,000 per day for corporations. And beyond legal repercussions, failing to provide an accessible website can damage your reputation and limit its audience, potentially resulting in lost business opportunities and reduced public trust.
Can small businesses be fined for AODA non-compliance?
Yes, even small businesses can face fines if they fail to meet AODA standards. While organizations with fewer than 50 employees have fewer reporting obligations compared to larger organizations, they are still required to make their websites and digital content accessible. Non-compliance can result in fines that vary depending on the severity and frequency of the violation.
Do PDFs need to be AODA compliant too?
Yes, absolutely. All digital documents, including PDFs, must meet accessibility standards under AODA if they are shared with the public or intended for customer use.
How can I test my website for AODA compliance?
The best way to test AODA compliance involves using a combination of automated accessibility testing tools and manual checks. Automated tools can quickly detect many common accessibility issues like missing alt text or low color contrast. Manual includes navigating the website using only a keyboard, checking with screen readers, evaluating form labels, and ensuring logical heading structures.
Check out our Products & Services
Ready to take your first steps towards digital accessibility compliance? Then see how we can support your journey with our accessibility solutions:

Web Accessibility Checker
Scan, detect, fix, and maintain accessibility compliance standards on your website.

Assistive Toolbar
Make your website an inclusive and customizable experience for people with disabilities.

PDF Accessibility Checker
Check your PDFs are compliant with accessibility standards and run automated fixes.



