Get Your Free Accessibility & Inclusion Toolkit
Download NowDigital accessibility is often viewed as a checklist, but true inclusion goes far beyond ticking boxes. Remediating a website to meet accessibility standards isn’t just a technical fix, it’s an opportunity to create a more usable, equitable experience for all users. In this guide, we’ll break down a practical, phased approach to accessibility remediation, highlight common issues to address, and explore why inclusive design is a smart investment for your organization. These best practices will help you move from compliance to meaningful inclusion.

The basics of Section 508 compliance
Section 508 is part of the Rehabilitation Act of 1973 and mandates that federal agencies make their electronic and information technology (EIT) accessible to people with disabilities. It aligns closely with the Web Content Accessibility Guidelines (WCAG) 2.0 AA and applies to federal websites, documents, and applications, as well as contractors and vendors doing business with the federal government.
What is Section 508 remediation?
Section 508 remediation refers to the process of identifying, fixing, and preventing accessibility issues in digital content (primarily websites, documents, and software) to meet compliance standards. It’s not a one-time task but a continuous commitment to inclusive digital practices. Remediation can involve code updates, content restructuring, design changes, and ongoing testing.
How should the remediation process look for Section 508 compliance?
Effective Section 508 remediation is systematic. Here’s how to structure the process:

Phase 1: Audit your website for compliance violations
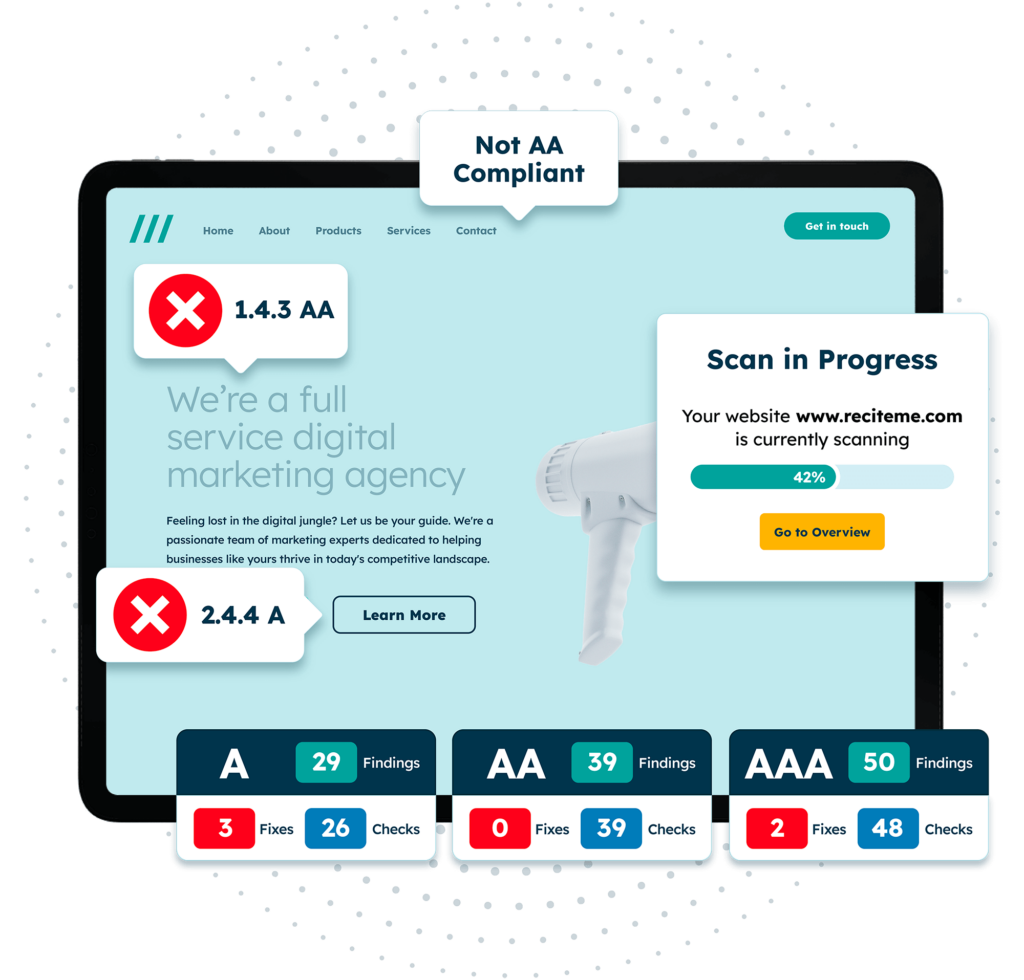
The first step in the remediation process is to understand where your website currently stands. A thorough accessibility audit will highlight any compliance violations you have. You can use automated tools like an Accessibility Checker to get an initial picture of the issues. But don’t stop there, manual testing is essential to catch things that tools might miss, such as keyboard navigation problems or screen reader compatibility.
You’ll want to test all major sections of your site, including forms, menus, buttons, images, and documents. This step lays the foundation for everything that comes next, so take your time and be as thorough as possible.
Phase 2: Create an action plan and set deadlines for remediation
Once you’ve identified the issues, the next step is to create a clear action plan. Start by prioritizing the problems based on their impact. So issues around functionality that prevent users from accessing key content or should be addressed first.

Assign responsibilities to the right people on your team, whether they’re developers, designers, or content editors. Then, set realistic deadlines for fixing each issue or group of issues. A written plan with clear timelines and accountability will keep your remediation work on track and help you manage resources effectively.

Phase 3: Implement remediation fixes to achieve compliance
Now it’s time to fix the problems you identified. This could involve a wide range of tasks like adjusting code to follow semantic HTML standards, improving color contrast for better readability, adding alt text to images, or making forms easier to use with a keyboard or screen reader.
Each fix should be tested to ensure it truly resolves the issue and doesn’t unintentionally create new ones. During this phase, it’s helpful to work in batches and test as you go rather than saving all your fixes for the end. Collaboration across departments, e.g. development, design, and content, is key to making sure all accessibility gaps are addressed.
Phase 4: Schedule future audits for continuous monitoring
Websites change, content is updated, and design elements evolve, all of which can introduce new accessibility issues over time. Meaning accessibility can’t be a one-time task. That’s why it’s essential to schedule regular accessibility audits going forward. A good practice is to run automated testing monthly or quarterly and perform deeper manual audits annually.

You should also consider incorporating accessibility testing into your development and content publishing workflows. By building accessibility checks into your everyday processes, you can maintain compliance over the long term and demonstrate an ongoing commitment to inclusive design.
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

What are some of the most common remediation tasks
We’ve rounded up the most frequent actions required during a Section 508 remediation project:
Ensuring keyboard only navigation
Not all users navigate the web with a mouse. Individuals with motor disabilities, as well as screen reader users, often rely solely on the keyboard to interact with websites.

To support these users, it’s important to make sure every interactive element (like navigation menus, buttons, form fields, sliders, and modals) can be accessed using only the keyboard. This means users should be able to move between elements using the Tab key, activate buttons with Enter or Space, and use arrow keys where appropriate (like in dropdown menus). Avoid keyboard traps that lock the focus on a single interactive element. Also, maintain a logical tab order so users can navigate through the page in a predictable way.
Correct use of semantic HTML and ARIA roles
Semantic HTML is the foundation of accessible websites. Tags like <header>, <nav>, <main>, <section>, and <button> convey structural meaning that assistive technologies use to guide users through the content. For example, a screen reader can tell the user they’re entering a navigation menu or a main content area, which helps them understand the structure of the page.
When semantic elements aren’t enough, ARIA (Accessible Rich Internet Applications) roles and attributes can fill the gap. For example, “role=dialog” helps define modal behavior, while “aria-label” adds a label where visible text might not exist. However, ARIA should be used carefully and sparingly. Overusing or misusing ARIA can actually cause more harm than good. So if native HTML can do the job, don’t over complicate it.

Providing text alternatives for non-text content
Visual content such as images, charts, infographics, and icons must be made understandable to users who cannot see them. This is typically done by adding alternative text (alt text) that describes the content and purpose of each image. For decorative images that don’t convey meaning, use empty alt attributes (alt=” ”) so screen readers skip them.

For complex visuals like charts, consider providing a text summary or data table as a supplement. Videos should include captions for spoken content and transcripts for users who may need or prefer text alternatives.
Color contrast and visual design considerations
Poor color contrast can make text unreadable, especially for users with low vision or color blindness. WCAG 2.0 AA guidelines specify that text must have a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text (18pt or 14pt bold).
This ensures that foreground and background colors differ enough to be legible to everyone. Also, avoid using color alone to convey meaning (such as marking required fields in red without an asterisk or label) because some users won’t be able to distinguish colors. Using additional indicators like symbols, patterns, or text helps reinforce the message for everyone.

Resizing text and responsive layouts
Users should be able to increase text size up to 200% without breaking the layout or hiding content. This helps people with low vision using magnification tools. To support this, design using relative units like em, %, or rem instead of fixed pixel values (px).

Your layout should also work well on all devices, whether someone is using a phone, tablet, or computer. Text needs to fit the screen without making users scroll sideways. A flexible, readable design helps more people use your site comfortably.
Error identification and recovery for form fields
Forms are often difficult to navigate for users with disabilities, so it’s critical to make forms accessible. Form fields must have labels that are both visible to users and properly associated in the HTML for assistive technologies.
When a user makes a mistake, such as leaving a required field blank or entering an invalid email, the error should be clearly indicated with a message that explains what went wrong and how to fix it. Use techniques like “aria-describedby” or inline text to ensure error messages are accessible to screen readers.

The business case for Section 508 website remediation
While Section 508 compliance is required for federal websites and vendors, the benefits of accessibility extend far beyond legal obligations. Investing in remediation makes good business sense.

Avoid legal penalties
One of the most immediate reasons to prioritize Section 508 remediation is to reduce legal risk. Non-compliance can result in lawsuits, government enforcement actions, or the loss of federal contracts. In recent years, digital accessibility lawsuits have increased significantly across industries, so getting ahead of these issues protects your organization from potential financial and reputational damage.
Reach a larger audience
Roughly 1 in 4 adults in the US lives with a disability. If your website isn’t accessible, you’re essentially shutting out millions of potential users, customers, or stakeholders. Making your content usable for people with vision, hearing, mobility, or cognitive challenges expands your reach and ensures that everyone, regardless of ability, can engage with your brand and services.
Improve SEO and usability
Many accessibility best practices align closely with search engine optimization (SEO). For example, using proper heading structures, descriptive alt text, and fast-loading pages can boost your visibility in search engine results. Designing for accessibility enhances your site’s overall usability, making navigation simpler for all users.

Support innovation and inclusion
Accessible design often leads to more thoughtful, flexible, and innovative digital experiences. Features designed for accessibility like voice control and responsive layouts benefit a wide range of users, including those in temporary or situational circumstances (like reading content on a small screen or navigating a site with a slow internet connection). Inclusion doesn’t just serve people with disabilities, it improves the experience for everyone.

Enhance brand reputation
Being known as an inclusive and accessible brand fosters trust and goodwill among your users. Organizations that demonstrate a commitment to diversity, equity, and inclusion are often viewed more favorably, especially by socially conscious consumers. Accessibility isn’t just about compliance—it’s a reflection of your values and how you serve your community.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

Conclusion: Start remediation today
Section 508 remediation isn’t just a one-time project, it’s an ongoing commitment to accessibility and inclusion. By following a structured process, addressing common issues, and keeping accessibility top of mind, you can create digital experiences that work better for everyone. Begin with compliance, but strive for inclusion. It benefits your users, strengthens your brand, and supports long-term business success.
Section 508 web remediation FAQs
Looking for a recap or quick summary? Here are a few of our most frequently asked questions to help you get to grips with the essentials:
Do I need to be Section 508 compliant if I'm not a government agency?
If you contract with or receive funding from the US federal government, yes. If you’re a private company, rules for accessibility apply under ADA.
How long does a full remediation project take?
It depends on the size and complexity of the website. Small sites might take weeks, large platforms several months.
Who should be involved in remediation?
Developers, designers, QA testers, content creators, and accessibility specialists should all play a role.
What's the first step I should take to become Section 508 compliant?
Start with an accessibility audit to understand where your website stands today.
What types of content need to be remediated for Section 508 compliance?
Websites, PDFs, Word documents, videos, apps, and any other digital content that’s public-facing or used internally by federal agencies or contractors.
Check out our Products & Services
Ready to take your first steps towards digital accessibility compliance? Then see how we can support your journey with our accessibility solutions:

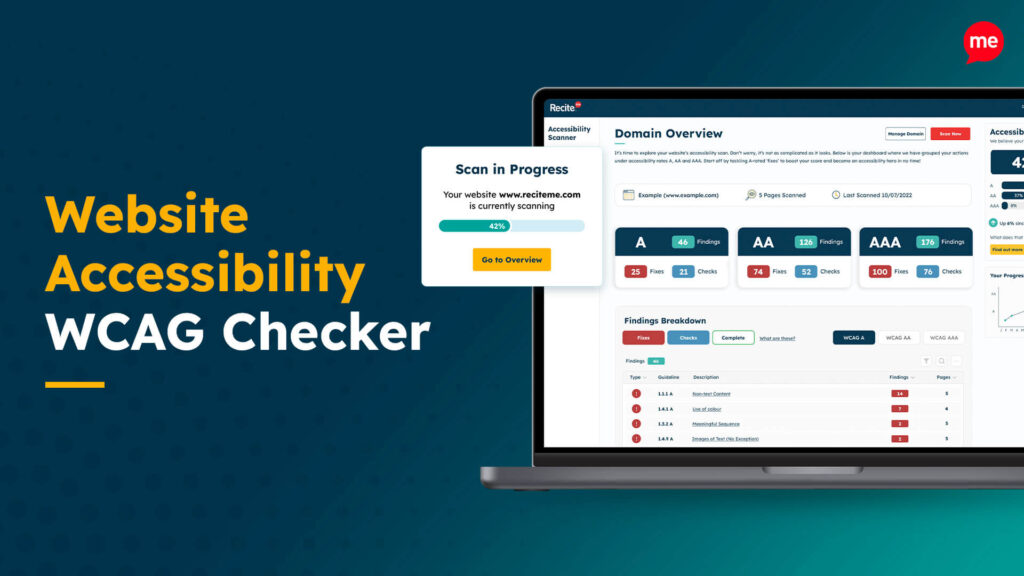
Web Accessibility Checker
Scan, detect, fix, and maintain accessibility compliance standards on your website.

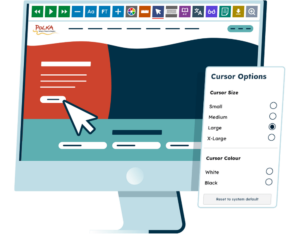
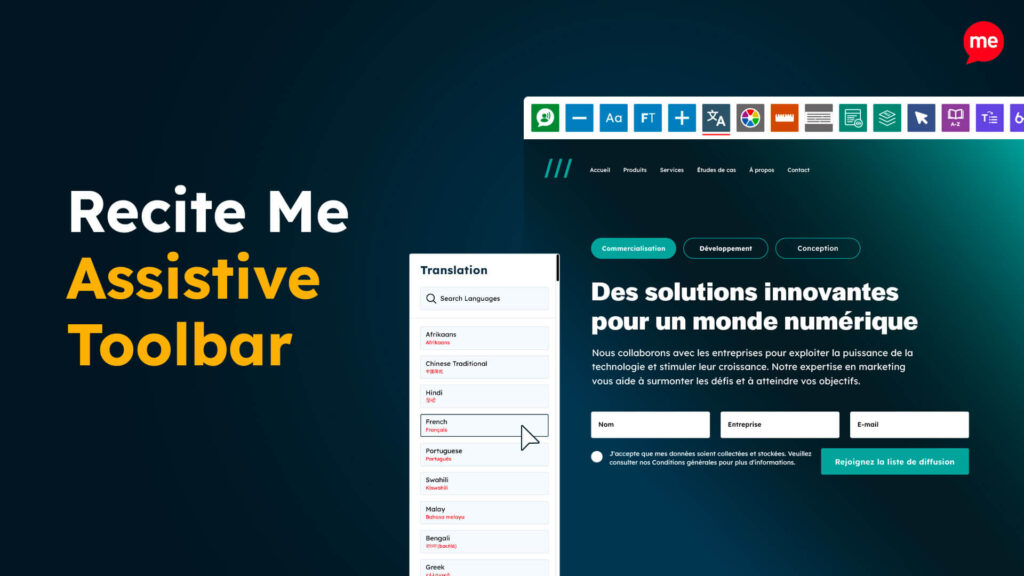
Assistive Toolbar
Make your website an inclusive and customizable experience for people with disabilities.

PDF Accessibility Checker
Check your PDFs are compliant with accessibility standards and run automated fixes.



