Get Your Free Website Accessibility Guide For Charities
Download NowCharities famously serve diverse audiences. Yet, surprisingly, many of them fail to design websites that cater to these very communities. According to a recent study, 78% of non-profit websites are still inaccessible to those with visual and hearing impairments.
Not only is this a legal matter, but it prevents vulnerable individuals from accessing the help they so desperately need. Such oversight can create a disconnect between charities and the communities they aim to serve. If you’re ready to bridge that gap, let this guide be your starting point.

What is website accessibility?
Website accessibility is all about removing barriers to entry for individuals with disabilities. This means making sure that your written content is legible, your navigation is simple, and all visual elements have text alternatives.
A blind user, for example, might rely on an assistive technology called a screen reader to read digital content aloud to them. To be considered accessible, your website has to be compatible with this technology.
Think of web accessibility like opening a locked door for someone. The more doors you open, the more people can browse and operate your website.
Why is web accessibility important for Charities?
Charities exist to support and serve people in need. These missions often lead them to target and serve disabled populations more directly than for-profit businesses. But what happens when the very people you’re trying to serve cannot access your services due to website inaccessibility?
Well, rather counter-intuitively, these people are excluded, prevented from getting the help they require. Consider someone with mobility issues attempting to request assistance. They go to fill out a form on your website, but are unable to complete the action as the form is not compatible with keyboard navigation. The individual is blocked from getting the help they need as a result. Web accessibility is ultimately the solution for avoiding scenarios like this.

Free Accessibility Audit of your Website
Finding accessibility issues is now easier than ever. Recite Me offers a free automated scan of your website’s homepage to highlight non-compliance. You’ll get recommendations on how to fix them, helping to improve your accessibility score.
Accessibility legislation for Charities
Charities in America are subject to the same accessibility regulations as for-profit organizations. So, if you want to design an accessible website for your charity while staying on the right side of the law, you must first get to grips with the different legislation and what each of them means. Let’s get into it.
Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines (WCAG) provide a set of internationally-recognized standards for website accessibility, which prescribe specific criteria according to four core principles (POUR principles) and three compliance Levels (A, AA, and AAA).
While adherence to WCAG is legally binding in and of itself, charities in the U.S. are encouraged, if not required, to follow WCAG standards by other, legally binding, laws. Among the broad range of topics covered by WCAG is the provision of text alternatives for non-text content, compatibility with assistive technologies, and content navigation. Adhering to WCAG best practices ultimately helps charities expand their reach and fulfill their commitment to accessibility.

Americans with Disabilities Act (ADA)
Under the Americans with Disabilities Act (ADA), any non-profit organization, including charities, which provides goods and services to the public, are categorized as “public accommodations”. Under this categorization, charities are required to make all services, including their websites, accessible to those with disabilities.
One way that charities in the U.S. can help ensure compliance with the ADA is by stringently following WCAG Level AA guidance. Failure to comply with the ADA could result in costly lawsuits and damage to your charity’s reputation.

Section 504 of the Rehabilitation Act
Section 504 of the Rehabilitation Act prohibits discrimination based on disability in any program or activity that receives federal funding. For charities that receive government funding, this section requires that their digital content and services be accessible to individuals with disabilities.
This includes making websites and online resources compatible with screen readers, ensuring forms are usable by all, and providing alternative ways to access important content. Non-compliance could result in the loss of federal funding, which may seriously hinder any charity’s ability to serve its community.
Tips to make your Charity website accessible
Now that we’ve explored the legal landscape surrounding website accessibility, let’s have a look at some practical tips that will help you stay compliant.
1. Implement keyboard navigation
Traditionally, websites have been designed for mouse users, but that excludes a significant portion of the disabled populace. Many individuals who suffer from mobility impairments rely on keyboards for online browsing.
This means that your website needs to be set up to maximize keyboard accessibility. Use proper tab indexing to be sure users can cycle through menus, forms, buttons, and links in a logical manner. And ensure focus indicators (visible markers which highlight the selected element) stand out.
2. Use descriptive alt text for all images
Many charity websites use images without providing alternative text, which prevents users who rely on screen readers from perceiving visual elements. To fix this, go through each image on your website, ensuring that descriptive alt text has been included.
Alt text should describe the image clearly and concisely, without unnecessary jargon. Once complete, try navigating your website using a screen reader to test the results for yourself. If an image is missing alt text, the screen reader will simply say “image” or “graphic”.

3. Make all forms accessible
Forms are a crucial means for users to take action, whether making a donation or expressing interest in volunteering. But inaccessible forms can lead to a build up of frustrated donors and volunteers, and a loss in support for your charity.
Attach appropriate labels to each form field to help both screen reader users, and those with cognitive impairments. Ensure the form can be seamlessly navigated and that error messages are visible and informative

4. Choose High-Contrast Color Schemes
Poor color contrast makes it hard for people with visual impairments or color blindness to read text. In fact, really poor color contrast makes it difficult for anyone to read text, even those without low vision.
As a minimum, charities should opt for text and background colors which meet WCAG’s Level AA requirements (4.5:1 for normal-sized text and 3:1 for large text). Don’t rely on your instincts for this, use color contrast checkers to verify your compliance. Or, as a good rule of thumb, stick to classic, high contrast color combinations, such as black on white, or dark green on light grey.
5. Make Content Simple and Clear
Simplifying language and breaking up dense text into smaller, manageable chunks makes content more accessible to a wider audience. It reduces cognitive load and visual clutter, while facilitating focus.
These kinds of adjustments are particularly beneficial to those with cognitive impairments, neurological challenges, or non-native English speakers; all of which are common among the audiences served by charities.
6. Provide transcripts for audio and video content
Transcripts are text versions of spoken content in videos or audio recordings, typically in the form of a separate PDF document or similar. Captions differ slightly in that they are live, text-based representations of spoken language in videos.
Transcripts bridge the communication gap for users who are deaf or hard of hearing, allowing them to access the same information as others. So, for the sake of your beneficiaries, donors, and volunteers who suffer from hearing impairments, you must ensure every video on your website has an appropriate text alternative. Digital tools and plug-ins can help with this.

7. Test for Accessibility Regularly
How do you know your charity’s website is accessible if you don’t test it? Conducting regular accessibility audits helps you to assess the current state of your website’s accessibility in reference to trusted benchmarks like the WCAG.
With tools like an accessibility checker, you can conduct quick scans of your website, flagging any accessibility issues or non-compliant features at the click of a button. This gives you a concrete start point and serves as demonstrable proof of your progression towards complete accessibility.
8. Provide Customization Options
Everyone has slightly different needs, which makes accessibility slightly tricky. No matter how stringent you are in implementing accessibility best practices, there will always be someone for whom your website is not fully optimized.
But did you know that you can empower users to customize your website as they see fit? Tools like an accessibility toolbar allow users to customize text size, font styles, and website colors, as well as translate web pages and much more. You will never understand someone’s needs better than they understand their own, and with customization tools, you don’t have to.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

Seattle Parks Foundation: A case study for charity web accessibility
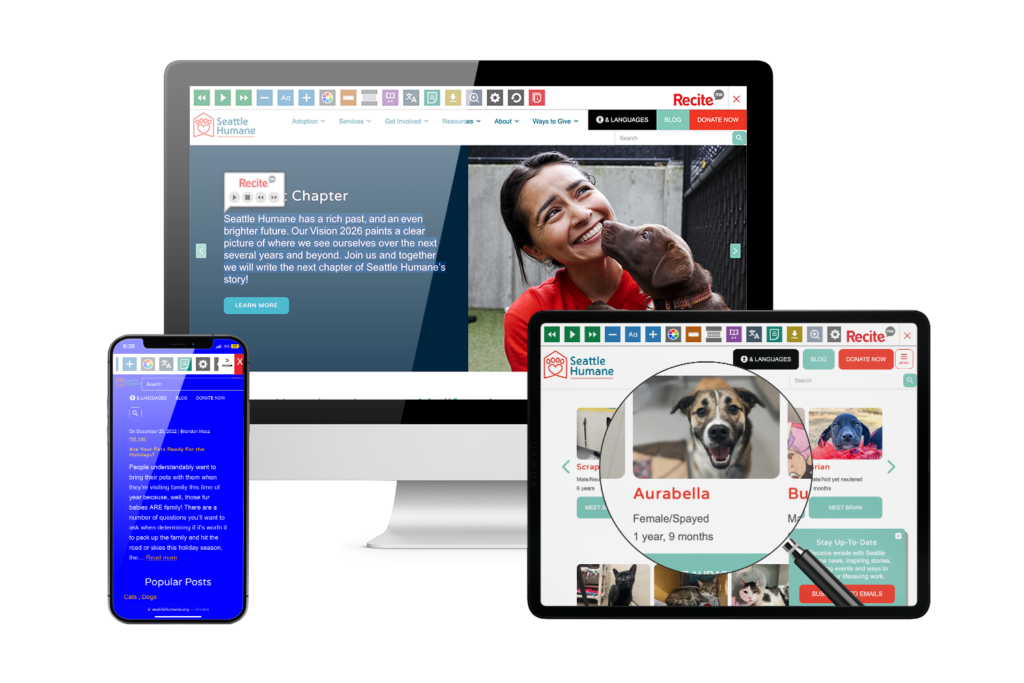
The Seattle Parks Foundation has long been dedicated to championing thriving, equitable parks and public spaces. Recognizing the importance of accessibility, they partnered with Recite Me to make their website more inclusive for users with disabilities and non-English speakers.
By integrating Recite Me’s accessibility toolbar on their website, the foundation has transformed their online presence. They now offer customizable tools and features such as screen reading, various styling options, reading aids, and a translation feature with over 100 languages.
With these customization tools at their fingertips, website visitors are now empowered to engage with the charity’s website in whichever way best suits their individual needs. In this way, the toolbar supports the foundation’s mission to create more inclusive outdoor environments. But beyond that, it highlights how technology can help break down digital barriers and make community-focused initiatives more accessible to all.
Click here to check out the full Seattle Parks Foundation case study.