Universities are home to students of all different descriptions; different nationalities, different backgrounds, and different abilities. But a diverse population means diverse needs, which, for the people running the university, brings its challenges. To cater for all their students, and indeed to stay on the right side of the law, universities must ensure their websites are accessible for everyone. But what does accessibility look like? And how should you approach compliance? This guide has everything a university needs to begin its accessibility journey, from the implications of accessibility regulations to actionable tips on how to address them.
What is website accessibility?
Website accessibility is the dimension of web design which focusses on accommodating the diverse needs of disabled audiences. It represents the tearing down of existing accessibility barriers and the opening of your digital doors.
For universities, website accessibility could mean providing captions and transcripts for lecture recordings so that users with visual or auditory impairments can follow along. It could also mean ensuring that application forms are appropriately labelled, or that images are screen reader compatible.

Whatever practical form it may take, the goal of website accessibility in universities is always the same: to give disadvantaged students the necessary tools to thrive alongside their peers on an even playing field.
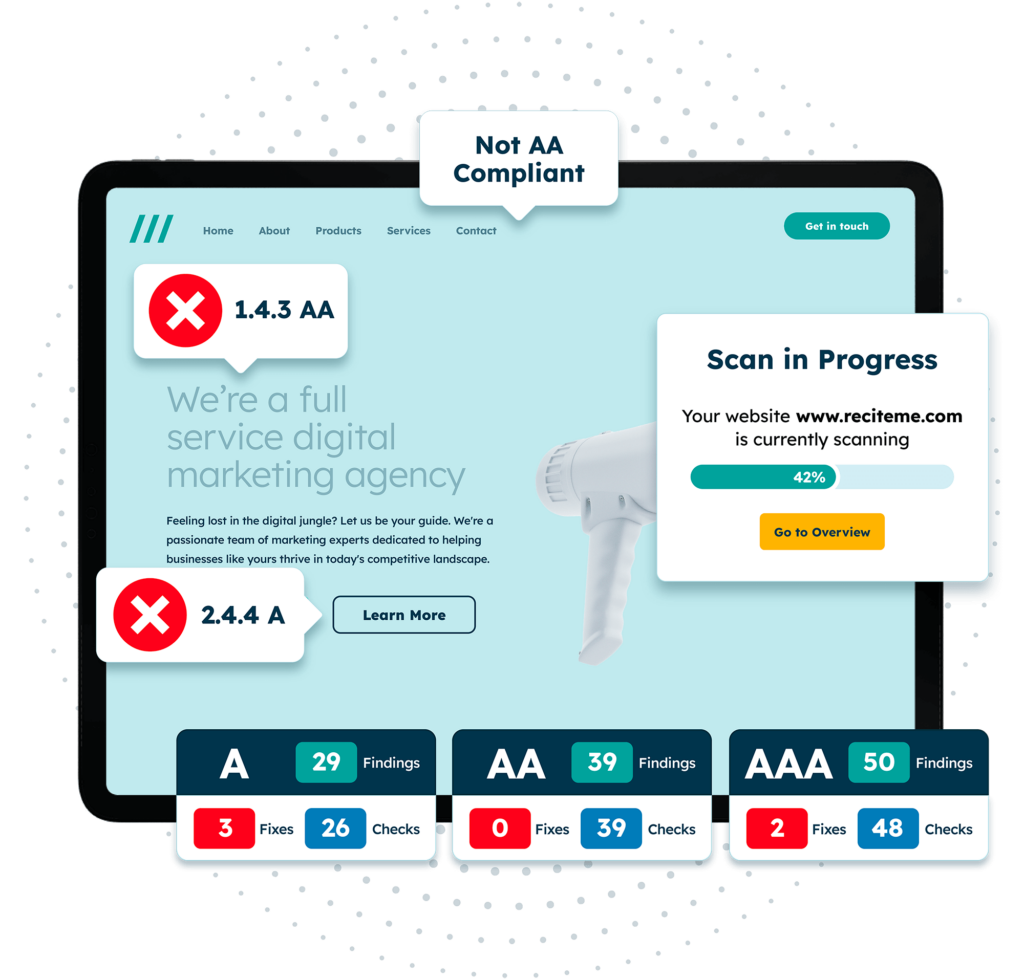
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

Why is accessibility important for University websites
Universities were created with the core purpose of training the world’s best talent in a range of academic subjects to fulfil critical roles throughout society. But to truly achieve this, universities must ensure they cast a net wide enough, a net which excludes no student from applying nor using their services. For that, accessibility needs to take top priority.
Talent knows no boundaries. Students with disabilities bring diverse perspectives and skills that enrich academic communities. Yet, inaccessible websites can deter these talented individuals from applying or fully participating in university life.
Beyond inclusivity, there are also strategic, business reasons why universities should focus on accessibility:
- Diverse recruitment: By ensuring your website is accessible, you open your doors to a broader pool of applicants, many of which could prove to be assets to your university.
- Compliance with legal standards: Website accessibility is mandated by law, and implementing accessibility strategies is the most effective way to circumvent the legal risks associated with non-compliance.
- Improved user experience: Accessibility serves more than just the disabled community. It brings about improved design and usability, which benefits everyone.
- Boosted reputation: An accessible website signals that your university values inclusivity, enhancing its reputation among prospective students, staff, and the wider community.

Ultimately, web accessibility is important for universities because it not only upholds their commitment to equity and inclusion, but allows them to profit from a wide range of business benefits in the process.
Accessibility legislation for universities
Australian universities must adhere to several key accessibility laws, all of which demand an accessible website. Compliance with these laws not only fosters equality but also helps avoid legal complications and the fallout that comes with it.

Web Content Accessibility Guidelines
The Web Content Accessibility Guidelines (WCAG) provide a globally recognised framework for web accessibility and how to achieve it. Derived from four core principles, known as POUR principles – Perceivable, Operable, Understandable, and Robust – are a series of specific accessibility criteria which WCAG prescribes according to three varying levels of compliance (A, AA, and AAA).
The criteria address crucial areas of accessibility, such as colour contrast, text resizing, keyboard navigability, and website structure. This has broad implications for universities across their websites, learning materials, and application forms.
In essence, the WCAG is a set of recommendations, meaning it is not, in and of itself, legally binding. However, as the gold standard of website accessibility, it forms the digital basis of many enforceable laws. It is even frequently referenced in courts of law as the definitive standard for determining whether a website meets accessibility requirements or not.
Disability Discrimination Act (DDA)
The Disability Discrimination Act (DDA) is Australia’s primary accessibility legislation. It is a broad law which, for universities, prohibits any form of discrimination against students with disabilities.
The DDA explicitly states that applicable organisations must make provisions for web and mobile accessibility. The best way to achieve this is by adhering to WCAG Level AA standards.

Tip to make your University website accessible
Clearly universities are held to a strict standard when it comes to website accessibility. So, what actions can you take to stay compliant? We’ve had a look at some of the most common WCAG failures, and pulled together a list of 8 actionable tips to help you address them. Think of these as easy wins; they’re the low-hanging fruit that will help get your website regulation-ready.

1. Conduct an accessibility audit
Before you can start fixing things, you first have to know what to fix. This is why an accessibility audit should be your first port of call. Automated testing tools, like an accessibility checker, scan your website, flagging any non-compliant or inaccessible features. Now, equipped with a list of your problem areas, you can begin addressing them one-by-one.
2. Implement keyboard navigation
Users with mobility issues rely on keyboard functions to carry out critical website tasks, like completing forms or navigating across web pages. So, ensure your website and all its elements, including buttons and links, can be opened via keyboard alone. Specify a Tab index for these elements and ensure the Tab order is logical.
3. Provide alt text for images
Add accessible alt text to all images, ensuring the descriptions are descriptive but not saturated with unnecessary jargon. This helps visually impaired users perceive visual content through screen readers.
4. Use clear and consistent navigation
Simplify website navigation with clear menus and logical structures, so that those with cognitive impairments or neurological challenges can find the information they’re looking for without hassle.
For example, include clear menu titles, such as ‘Admission’ and ‘Courses’, and include subcategories, like ‘Undergraduate’ or ‘Postgraduate’ where relevant. Perhaps you could even add a search bar to your navigation menu, or provide breadcrumb trails at the top of each page to allow users to track their location on your site.
5. Offer captions and transcripts for multimedia
Video captions and audio transcripts help support students with visual and hearing impairments, as well as non-native English speakers and those trying to access content in noisy environments. Be particularly mindful of adding captions and transcripts to recorded lectures or other content that is crucial to learning.
6. Test colour contrast
Use high colour contrast schemes to ensure text stands out from its background and is readable for users with visual impairments. Colour combinations like black on white, or dark blue on light grey, provide the highest levels of contrast, but any combination which meets the WCAG’s minimum standard of 4.5:1 contrast ratio (normal-sized text) will suffice.

7. Ensure mobile responsiveness
A growing number of content users, particularly those in the disabled community, rely heavily on mobile devices like smartphones and tablets to interact with online resources. One study showed that 97% of students own a smartphone and 95% of them bring that smartphone to class.
This means that your university’s website, student portal, learning materials, etc., need to be accessible on mobile devices. Check how your content presents itself on different devices and consider using features like responsive grid layouts which automatically adjust your content according to the proportions of the screen size it appears on.
8. Provide customisation options
Diverse audiences have diverse needs, and it can be quite the challenge to meet all those needs at one. For example, while high-contrast colour schemes benefit users with visual impairments, they can create difficulties for users with dyslexia, who sometimes find such colours overwhelming.
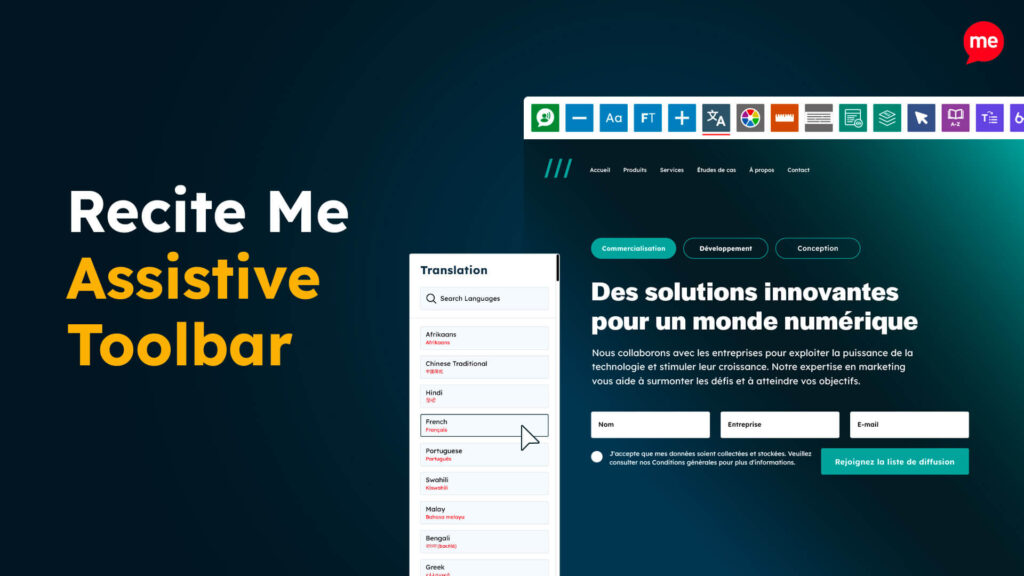
The solution? Customisation tools. Digital aids, like an accessibility toolbar, allow users to adjust text size, font style, colour scheme, and many other design features, according to their individual needs. By giving your users the freedom to customise design elements in this way, you can serve all needs without conflict.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

Liverpool University: A case study for web accessibility
The University of Liverpool is a prestigious higher education institution in the UK, with over 22,000 on-campus students and 10,000 online learners, 3000 of whom have disclosed a disability. This positions accessibility as a top priority for the University.

That’s why, in 2017, Liverpool University partnered with Recite Me. The goal was to help make the university website accessible to as many people as possible. And the solution was simple: empower users to customise their web browsing experience by offering features like adjustable font sizes, colour contrasts, and text-to-speech functionality through Recite Me’s accessibility toolbar.
Reflecting on the partnership, Steven Summers, Assistive Technology Specialist at the university, highlighted how Recite Me reinforces the university’s commitment to creating an inclusive environment, supporting both current and prospective students and staff.
Check out our Products & Services
Ready to take your first steps towards digital accessibility compliance? Then see how we can support your journey with our accessibility solutions:

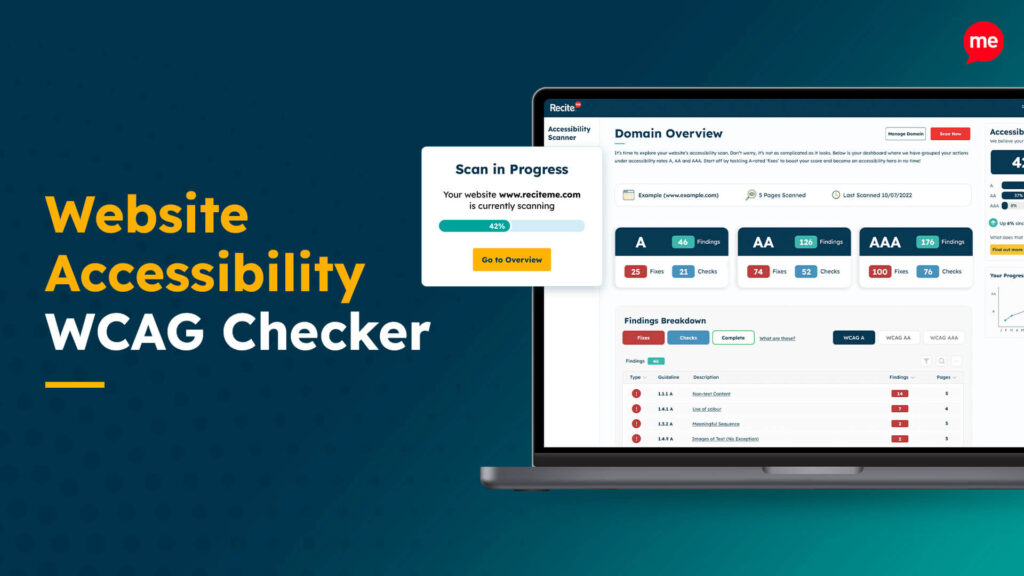
Web Accessibility Checker
Scan, detect, fix, and maintain accessibility compliance standards on your website.

Assistive Toolbar
Make your website an inclusive and customisable experience for people with disabilities.

PDF Accessibility Checker
Check your PDFs are compliant with accessibility standards and run automated fixes.



