Are you a web developer, designer or user experience specialist? Then check out our accessibility checklist for actionable tips....

Accessibility Training for Web Designers: Free Digital Course
FREE COURSE
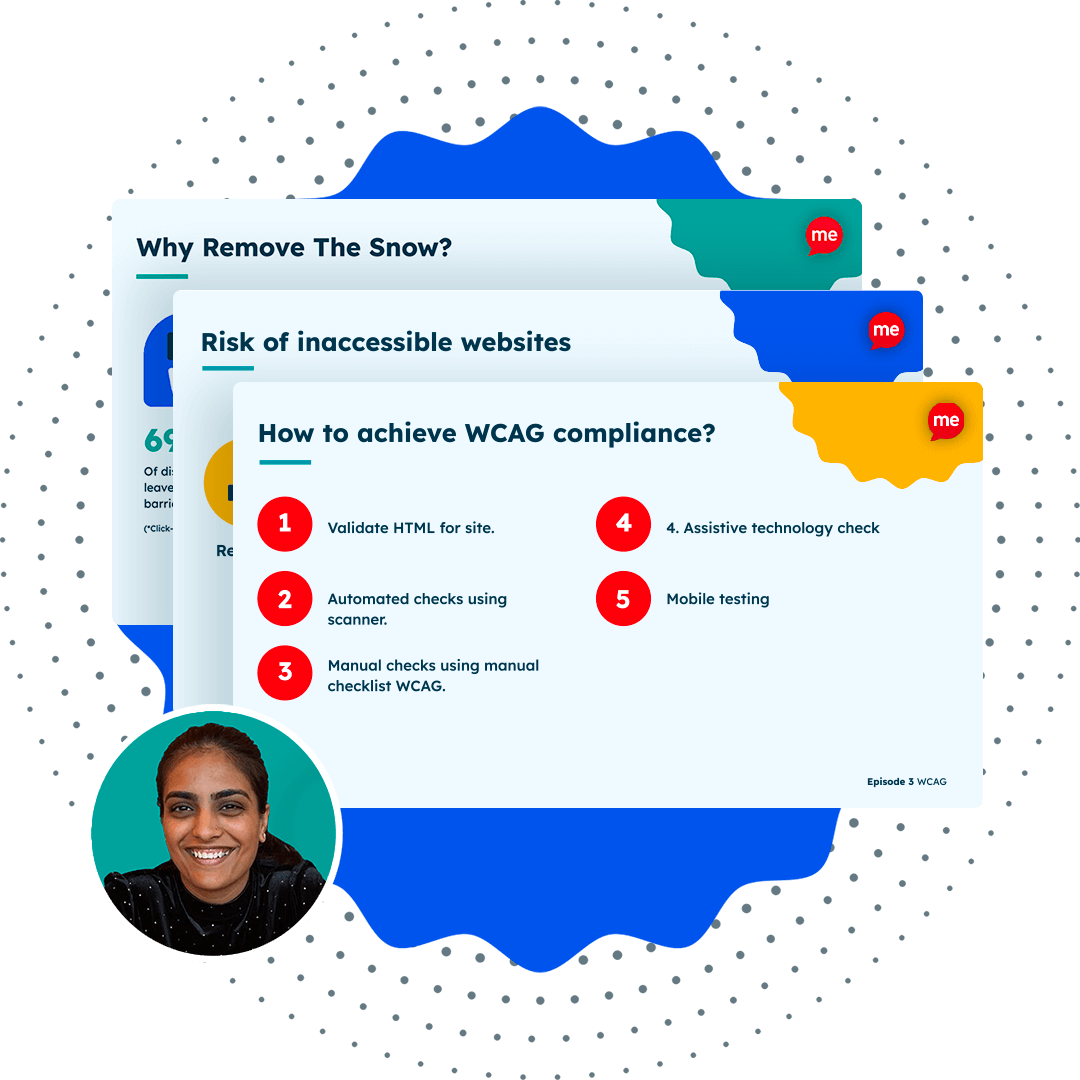
The Recite Me accessibility training course for web designers helps you build and design websites in a way that is accessible to your visitors. This free course will explore how you can create accessible and WCAG compliant content, ensuring an inclusive online experience for all.
This course can be downloaded for free and contains modules to help learn and understand the principles of accessible web design.