Get Your Free Accessibility & Inclusion Toolkit
Download NowAs digital services become essential in our daily lives, ensuring all New Zealanders can access online content is not just good practice, it’s become a legal requirement. The New Zealand Web Accessibility Standard plays a crucial role in helping public sector websites meet inclusive design standards and avoid digital exclusion.
Whether you’re a web developer, government agency, or private business, this guide will help you understand the NZ Web Accessibility Standard, your compliance responsibilities, and how to take meaningful action toward accessibility.
What is the New Zealand Web Accessibility Standard?
The NZ Web Accessibility Standard 1.2 is a government-mandated set of technical and usability requirements to ensure websites and digital content are accessible to all users, including those with disabilities. Effective 17 March 2025, it replaces the earlier Web Accessibility Standard 1.1.
The updated standard is based on the Web Content Accessibility Guidelines (WCAG) 2.2 at Level AA, developed by the W3C (World Wide Web Consortium). These guidelines are widely recognised internationally and provide a framework for creating content that is: perceivable, operable, understandable, and robust.

Who must comply with the Online Accessibility Standard in NZ?
The New Zealand Web Accessibility Standard 1.2 currently applies to a range of public sector agencies, specifically:
- All Public Service departments
- The New Zealand Defence Force
- The New Zealand Police
- The Parliamentary Counsel Office
These agencies are legally obligated to ensure their public-facing and internal digital content meets WCAG 2.2 Level AA.
Other public sector and local government organisations are not legally required to comply with the standard, but are strongly encouraged to do so. Digital accessibility aligns with: The Human Rights Act 1993, The Bill of Rights Act 1990, and NZ’s commitment to the United Nations Convention on the Rights of Persons with Disabilities.

What about the private sector?
Private businesses are not legally required to comply with the NZ Web Accessibility Standard. However the New Zealand Human Rights Act 1993 prohibits discrimination based on disability, which can extend to online services. There is also growing pressure from consumers, advocacy groups, and regulators for all organisations to be inclusive, and global trends suggest accessibility regulations are expanding.
Even if you’re not currently subject to the legislation, making your website accessible is a smart and ethical business decision. Ultimately, a proactive approach to accessibility is good business, good design, and simply the right thing to do.
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

How the WCAG guidelines set a baseline for the NZ Accessibility Standard
The Web Accessibility Standard 1.2 has adopted WCAG 2.2 Level AA as its baseline requirements. This globally recognised set of guidelines helps ensure that websites and digital tools are usable by people with diverse disabilities, including those who use assistive technology.

To conform, web pages must:
- Meet all Level A and Level AA success criteria of WCAG 2.2.
- Apply these standards to complete pages, not just components.
- Ensure all pages in a process (like checkout or form submissions) conform.
- Use only accessibility-supported technologies.
- Ensure non-accessible technologies don’t interfere with the rest of the page.
Some exceptions apply (i.e., complex maps and certain video content), but organisations are expected to justify and document any deviations.
Roadmap to compliance for websites in New Zealand
Achieving compliance with the NZ Web Accessibility Standard is a process, but don’t worry, we have a step-by-step roadmap for you:
1. Audit your website for accessibility issues
A successful path to compliance begins with a comprehensive accessibility audit. This involves using both automated testing tools and manual testing techniques. The audit should identify how your website aligns with or deviates from WCAG 2.2 standards.
Effective audits include:
- Testing keyboard navigation to ensure every area of the website is accessible without a mouse
- Using screen readers to evaluate how users with vision impairments interact with your site
- Checking colour contrast to meet readability standards
- Verifying mobile accessibility and responsiveness on touchscreens

2. Implement fixes from the audit in line with WCAG
Once the issues are identified, create a remediation plan that prioritises fixes based on user impact and technical complexity.

Key focus areas include:
- Ensuring proper heading structure for logical navigation and screen reader usability
- Adding clear and descriptive labels to all form inputs and interactive elements
- Providing meaningful alternative text for all informative images
- Setting a logical keyboard focus order so users can tab through content intuitively
- Implementing error messages and instructions that are perceivable, understandable, and helpful
Fixes should be tested iteratively to ensure they resolve the issues without introducing new barriers.
3. Schedule regular audits for ongoing maintenance
Websites are constantly evolving, with updates to design, content, and functionality that can unintentionally introduce new accessibility barriers. That’s why it’s essential to schedule regular accessibility audits as part of your ongoing maintenance strategy.
At a minimum, you should conduct a full accessibility audit at least once a year. However, audits should also be triggered any time you make significant changes to your website or if there is an update to legislation.
Regular testing helps you:
- Stay aligned with evolving standards like WCAG updates and changing accessibility best practices.
- Catch new accessibility issues early, before they negatively impact users or become costly to fix.
- Improve usability for all users, ensuring your website works well across different devices, browsers, and assistive technologies.
- Demonstrate your commitment to compliance and inclusion, which is especially important for mandated organisations.

4. Train employees and key contributors on accessibility best practices
Building an accessible website requires organisation-wide participation. Educating your team helps embed accessibility into your culture.

Provide web accessibility training and resources for:
- Web designers and developers, to create accessible code and interactions
- Content editors and marketers, to write inclusive, well-structured, and clearly formatted content
- UX designers and QA testers, to plan and validate accessible user journeys
Consider developing internal guides or using accessibility checklists as a reminder for day-to-day tasks.
What are the benefits of getting your website accessible in New Zealand?
Making your website accessible not only benefits users with disabilities, but your organisation, your broader audience, and the long-term success of your digital platforms.

Expand your reach
Around 1 in 6 New Zealanders live with a disability, and that number increases when you consider temporary impairments and older adults. By removing digital barriers, your content and services become usable by a wider group. This helps to increase engagement, improve public service delivery, and grow your customer base.
Improve overall user experience
Features that support disabled users, like clear navigation, readable text, and responsive design, benefit everyone, including people accessing your website on mobile devices, in noisy environments, or with slow internet connections. Good accessibility aligns with good usability, making your site faster, clearer, and more intuitive.


Enhance your reputation and brand
Accessible websites demonstrate your commitment to inclusion and social responsibility. They show that you value equity, transparency, and universal access. This not only builds trust with the public but also strengthens your brand and reputation as a forward-thinking, socially responsible entity.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

The most common accessibility requirements and how to implement them
If you want to meet the requirements of the NZ Web Accessibility Standard, you’re going to need to start by getting WCAG compliant. There’s a large volume of potential violations to investigate. But these are some of the most common:

Alternative text for images
Start with adding alternative text for all meaningful images. Alt text should be concise yet descriptive, helping screen reader users understand the content or function of each image. Avoid phrases like “image of …” and describe the purpose or context of the image. In most website builders you can find the alt text input field under image settings.
Keyboard navigation
Ensure your entire site is navigable using only a keyboard. You should be able to interact with all elements (e.g. menus, buttons, and forms) using the Tab, Enter, and Arrow keys. This is vital for users who rely on assistive devices or cannot use a touchscreen or mouse. Avoid using custom widgets that don’t support keyboard input.


Form accessibility
Accessible website forms must be clearly labelled so they are usable for everyone. Every input field should have a properly associated label that describes its purpose, ensuring users understand what information is required.
It’s also essential that any errors during form submission are communicated clearly, not just visually (such as highlighting a red box around a field) but in a way that screen readers and other assistive tools can detect and announce.
ARIA labels
To improve accessibility further, consider using ARIA (Accessible Rich Internet Applications) attributes. ARIA is a set of special HTML attributes that provide additional information to assistive technologies about the roles, states, and properties of elements on a webpage.
For example, ARIA attributes can:
- Describe form elements more clearly when native HTML labels aren’t sufficient or when using custom controls.
- Announce error messages dynamically so that screen readers notify users immediately when a problem occurs.
- Indicate when a form field is required, invalid, or has a specific state like “expanded” or “collapsed.”

However, ARIA should be used only to enhance native HTML elements, not replace them. ARIA helps fill gaps where the standard HTML doesn’t fully communicate the intended meaning or functionality.
Colour contrast
Maintain strong colour contrast, particularly for text, to ensure readability for users with low vision or colour blindness.

To comply with WCAG 2.2 Level AA, the following contrast ratios are required:
- 4.5:1 for normal text (under 18pt regular or 14pt bold)
- 3:1 for large text (18pt and above regular, or 14pt and above bold)
- 3:1 for user interface components (such as buttons and form borders)
These ratios ensure that text and critical visual elements are distinguishable against their backgrounds, even for users with visual impairments.
Use tools like a Colour Contrast Checker to evaluate your colour palette and verify that all text and interactive elements meet the required thresholds.
Skip links
Include skip links at the top of each page to allow users to bypass repeated navigation and jump directly to the main content. These links are especially helpful for keyboard and screen reader users who would otherwise have to tab through every menu item.

Skip links are easy to implement with basic HTML. To add one, place a “Skip to main content” link as the very first element inside the <body> tag of your webpage. For example: <a href=”#main-content” class=”skip-link”>Skip to main content</a>

Accessible PDFs and documents
When you’re providing downloadable content like PDFs or Word documents, ensure they are accessible too. Tags in a PDF define the document structure (headings, paragraphs, tables, etc.) so when exporting a Word document to PDF, ensure “Create tagged PDF” is enabled. Screen readers cannot interpret untagged or poorly structured files.
Captioning and audio description
For all video content, include captions that are accurate and synchronised. But don’t rely on auto-captioning alone, these tools often make mistakes and need to be reviewed and edited.
Where visual information is essential, provide audio descriptions to ensure blind or low-vision users can understand what’s happening on screen. Platforms like YouTube support both captioning and audio tracks.

When is the deadline for NZ web accessibility compliance?
The deadline for compliance with the Web Accessibility Standard 1.2 has now passed. From 17 March 2025 onward, all mandated New Zealand government agencies are required to ensure their public-facing and internal digital content conforms to WCAG 2.2 Level AA.

If your organisation is not yet meeting the accessibility requirements, it’s important to take action as soon as possible. Failing to comply could lead to legal issues, harm your agency’s reputation, and make it harder for people with disabilities to use your website. There are no official exemptions, so all mandated agencies must either meet the standard or have clear plans in place to fix any problems.
Now is the time to make accessibility a priority. Start by reviewing your website, fixing the most important issues, and making sure accessibility is built into your team’s regular digital work.
Get a free automated accessibility check of your websites homepage. This will identify and highlight any compliance issues on your website. Followed by recommendations on how to implement the necessary changes to make your website more accessible.

Conclusion: Ensure NZ Accessibility compliance now!
Web accessibility is not just a technical requirement, it’s a commitment to inclusion and equal access. With the adoption of Standard 1.2 and WCAG 2.2, New Zealand is advancing toward a more inclusive digital environment for everyone.
Even if you’re not required by law to comply, making your website accessible is an ethical, strategic, and forward-thinking move. The tools, guidelines, and support are available — start taking action today.
New Zealand Web Accessibility Act FAQs
Looking for a recap or quick summary? Here are a few of our most frequently asked questions to help you get to grips with the essentials:
What is WCAG 2.2?
The Web Content Accessibility Guidelines (WCAG) 2.2 are a set of standards developed by the W3C to ensure websites are usable by people with disabilities. Level AA is the recommended minimum.
Does NZ Web Accessibility Standard 1.2 apply to intranet pages?
Yes. Internally facing content used by staff is also covered for mandated organisations.
Are there any exemptions from the NZ Web Accessibility Standard?
No. There is no process for exemption. All mandated organisations must comply and manage non-conformance risks.
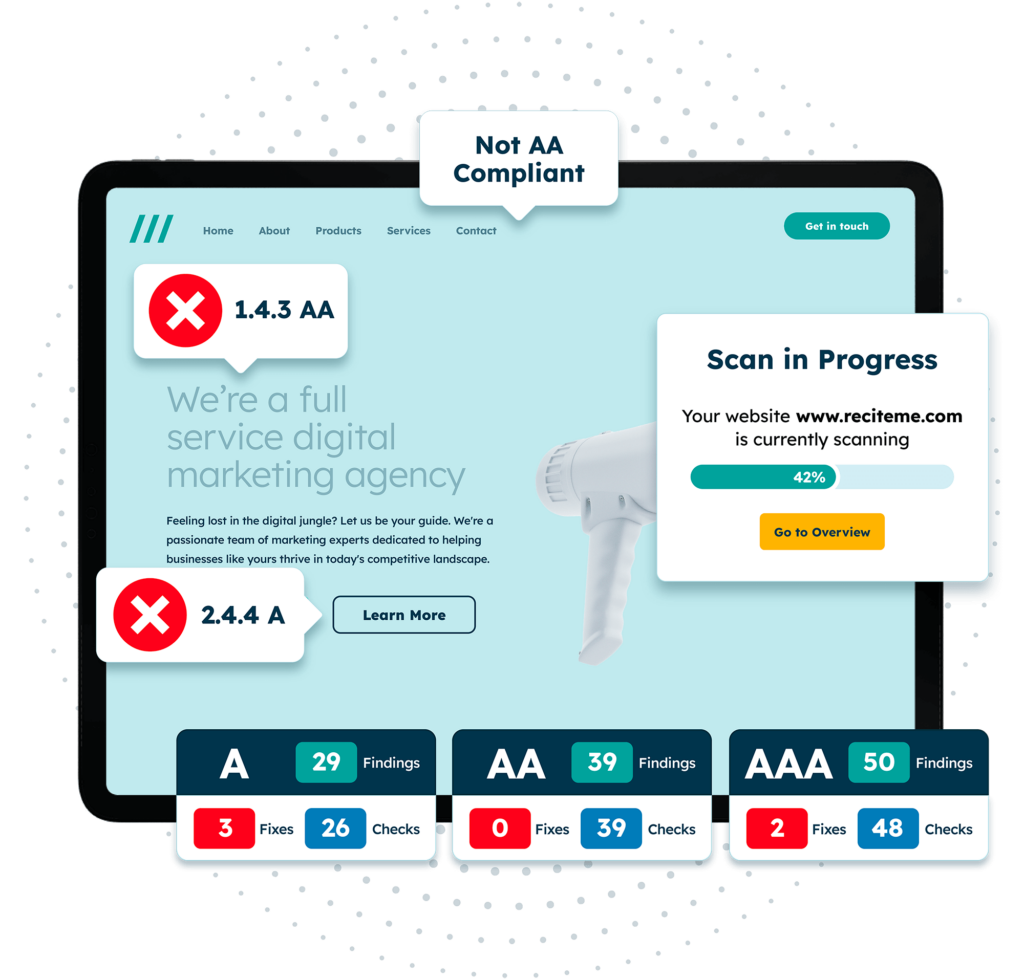
How can I check if my website is accessible?
Use a combination of automated tools, manual testing, and WCAG checklists. Recite Me has an Accessibility Checker that can be used to get a free scan of your website’s homepage.
What are the consequences of non-compliance with the NZ Web Accessibility Standard?
While there are no instant fines for failing to meet the standard, non-compliance may result in substantial consequences like internal audits, public complaints, discrimination claims or reputational harm.



