Get Your Free Accessibility & Inclusion Toolkit
Download NowProviding alt text on images is essential for making your website accessible. Accurate, descriptive alt text helps users with visual impairments understand what’s displayed and ensures compliance with accessibility standards like Australia’s Disability Discrimination Act (DDA) and the Web Content Accessibility Guidelines (WCAG). It also provides search engines with important context about your content, improving both visibility and overall ranking.
In this guide, we’ll explain what alt text is, why it matters, and show you how to write image alt text using compelling, inclusive descriptions.
What is Alt Text?
Alt text is the short, written description that conveys the meaning or content of an image. It appears in your website’s HTML or image settings in your CMS, and is read aloud by screen readers to describe images to people who are blind or have low vision.

Alt text may also be referred to as:
- Alt attributes
- Alt descriptions
- Alt tags
When written correctly, alt text ensures every website visitor can fully experience your content.
Why are Image Alt Attributes important for accessibility?
Alt text sits at the intersection of accessibility and SEO because it plays an essential role in making websites more inclusive and improving online visibility. Here’s why it matters:
- Accessibility: Screen readers use alt text to describe images aloud, ensuring that users who can’t see them still understand their purpose and context.
- Compliance: Proper use of alt text helps organisations meet accessibility laws and standards such as WCAG, the DDA, and the European Accessibility Act.
- User experience (UX): Alt text creates a seamless browsing experience for all users, helping everyone access your website’s full message.
- SEO visibility: Search engines can’t “see” images. Alt text helps them understand image content, improving your page relevance and potential to appear in image and organic search results.
- Keyword performance: Alt text increases the relevance of keywords associated with the page. Google highlights properly optimised alt tags as a ranking factor, so getting them right can boost overall performance.
- Fallback content: If an image fails to load, alt text ensures users still get the intended information or context.
- Brand professionalism: Using clear, accessible alt text signals attention to detail and inclusivity, strengthening your brand reputation.
Together, these benefits make alt text one of the simplest and most effective ways to enhance both accessibility and online performance.

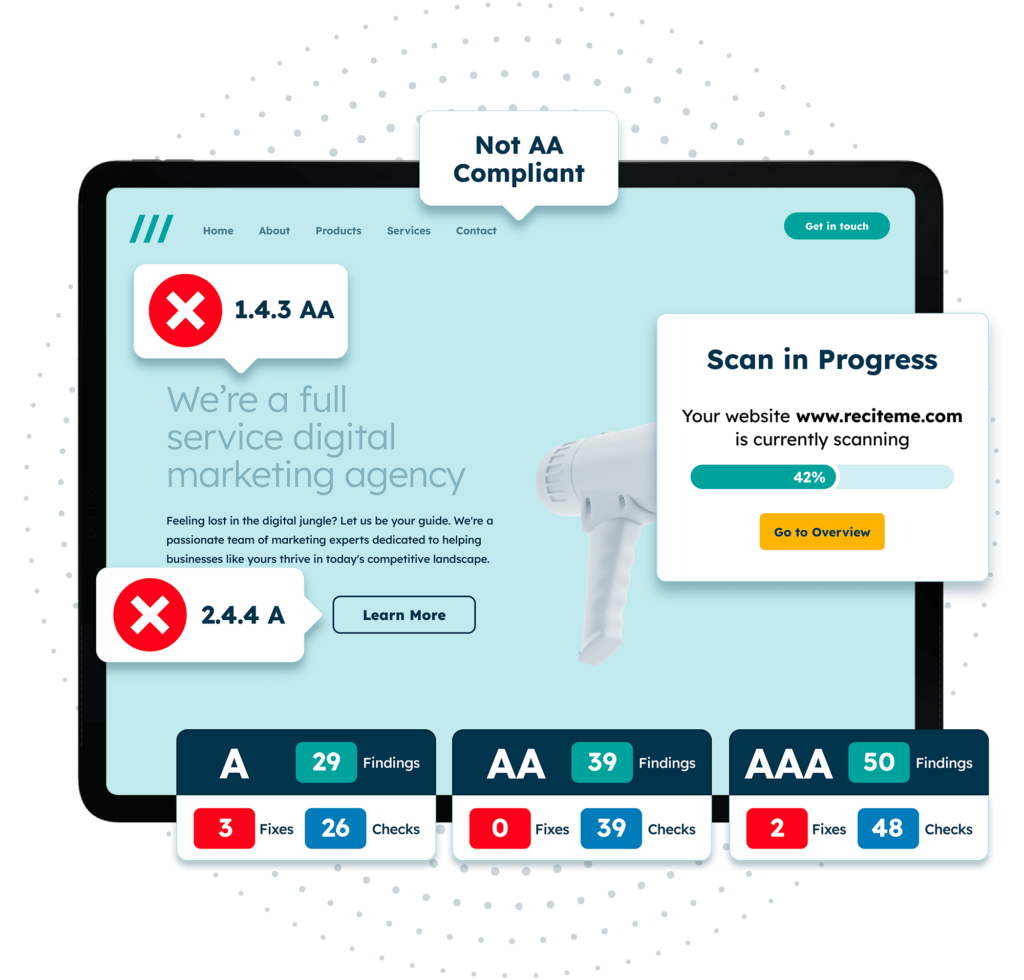
Free Accessibility Check of your Website
Finding accessibility issues is now easier than ever. Recite Me offers a free automated scan of your website’s homepage to highlight non-compliance. You’ll get recommendations on how to fix them, helping to improve your accessibility score.
Top ten tips for writing Accessible Alt Text
Learning how to write image alt text and design your website for enhanced screen reader accessibility is not as complex as you might imagine. Follow these practical steps to make your image descriptions accurate, accessible, and search-friendly.
1. Be descriptive
Provide enough detail for users to form a mental image. For example, instead of “woman cooking,” write “A woman wearing an apron stirring vegetables in a pan on a cooktop.”

2. Context matters
Describe the image in a way that fits the surrounding content. For example, if you’re discussing a historical event and including an image of a famous landmark, your alt text should reflect that relevance and connection to the topic at hand.
3. Focus on key details
Highlight the most important elements or objects in the image, focusing on colour, actions, and emotions that add value to the page’s message. For instance, if including a graph, mention the key trends or patterns rather than providing a line-by-line description.
4. Avoid redundancy and repetition
If an image doesn’t add meaning (e.g., a background pattern or purely decorative icon), mark it as null alt text (alt=””). This allows screen readers to skip it, preventing unnecessary distraction and frustration from having to read and dismiss the file name.
5. Be objective
Stick to facts rather than opinions or assumptions, and avoid subjective adjectives like “beautiful” or “amazing.” In other words, simply describe the factual details of what’s visible, and leave interpretation to the user.
6. Be concise
Aim for one sentence or fewer than 125 characters, focusing on the most relevant details. Too much detail can make screen reader output repetitive or confusing.

7. Avoid “image of” or “picture of”
Screen readers already identify images, so there’s no need to overstate that. Instead, jump straight into the description and provide more context. For example, write “A grey cat sleeping on a sunny windowsill,” rather than “Image of a grey cat.”

8. Test with screen readers
Use screen reader software to listen to your alt text in action. If the description doesn’t make sense or lacks context, make adjustments.
9. Include important text & keywords
If the image includes text (e.g., a quote or sign), ensure your alt text accurately conveys the text. Using natural, relevant keywords helps search engines understand your image and page topic. But use them sparingly, as keyword stuffing can backfire and hurt your rankings.
10. Avoid AI-generated Alt-Text
AI tools can speed up the process, but they often miss context, misinterpret data, oversimplify, or omit nuance. Always review and edit AI-generated descriptions to ensure accuracy and compliance with accessibility standards.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

Start making every image count
Writing meaningful, concise, and accurate image alt text ensures your website is accessible, inclusive, and search-friendly. By following these best practices on how to write image alt text, you help users of all abilities engage with your content and you strengthen your site’s SEO performance in the process.
Recite Me’s web accessibility checker is the perfect tool to identify alt text issues and other accessibility barriers. A scan of your site provides:
- Identification of all areas of non-compliance with WCAG 2.2
- A prioritized list of accessibility fixes
- A fully managed fix queue
- Real-time progress tracking to see your accessibility score improve
- Downloadable, sharable accessibility reports

Want to know how accessible your website really is? Run your free accessibility scan today, or contact our team to learn more about improving your digital accessibility.
How to write Image Alt Text: FAQs
Looking for a recap or quick summary? Here are a few of our most frequently asked questions to help you get to grips with the essentials:
Do all images need alt text?
No. Decorative images that don’t add meaning should have null alt text (alt=””) so screen readers can skip them.
What should good alt text include?
Good alt text includes a clear description of the image’s purpose, key visual elements, and any text displayed within the image, all written in plain, concise language.
How long should alt text be?
Ideally, alt tags should be under 125 characters.
Can I use keywords in alt text for SEO?
Yes, but only if they fit seamlessly into your description. Never force them in or repeat them excessively.
Is AI-generated alt text accurate?
No. AI tools are improving, but they still make mistakes. Always review and refine AI-generated text to ensure it meets accessibility standards.


