Download Free eCommerce Accessibility Guide
Download NoweCommerce has taken the world by storm. And the trend doesn’t seem like it will die down any time soon. According to the BCG, ecommerce is poised to capture 41% of global retail sales by 2027. This is great news for online stores, but with great power comes great responsibility.
To play their part in contributing to a fairer, more equitable society, ecommerce sites must make their products and services accessible to those with disabilities. Besides being the right thing to do, implementing accessibility best practices brings with it a range of compelling business benefits, from increasing sales to improving SEO rankings. Before you jump straight in, there is a lot of ground we need to cover. This article will break down the key steps needed to create a more inclusive online shopping experience, benefitting both your customers and your bottom line.
Why is web accessibility important for eCommerce stores?
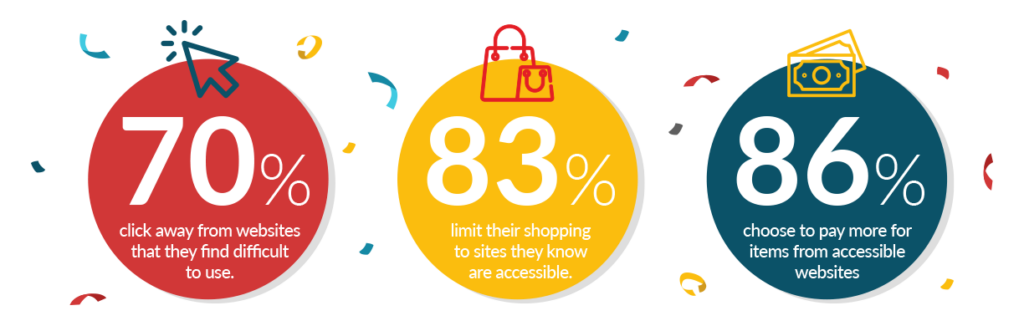
Web accessibility is important for all websites, but particularly for eCommerce. Globally, over 1 billion people live with a disability. In the UK alone, 73% of people with disabilities have experienced barriers on more than a quarter of websites they visited, and 71% leave sites they find hard to use.
This demonstrates just how much of an impact web accessibility, or lack thereof, can have on your business. For ecommerce stores, your website is your store front, so if the browsing experience is not easy, users will go from potential customer to lost customer very quickly. In this way, your ability to create an inclusive online space is inextricably linked to your business’s ability to make a sale. It’s not just a moral obligation; accessibility is a business imperative.

Free Accessibility Check of your Website or eCommerce Store
Finding accessibility issues is now easier than ever. Recite Me offers a free automated scan of your website’s homepage to highlight non-compliance. You’ll get recommendations on how to fix them, helping to improve your accessibility score.
Key accessibility laws for eCom stores in Australia and New Zealand
So, you’re convinced that web accessibility is an important part of a thriving society and crucial for the success of your business. But before you jump straight in, you need a foundational understanding of the key accessibility laws that will govern how you produce online content.
Web Content Accessibility Guidelines (WCAG)
WCAG is a series of globally recognised recommendations, set out by the World Wide Web Consortium (W3C), to offer guidance on digital accessibility. WCAG advocates for all online content to adhere to four key overarching principles, called POUR: perceivable, operable, understandable, robust.
From these principles, specific success criteria have been derived. For example, with a few exceptions, ecommerce stores are generally required to maintain a colour contrast ratio of 4.5:1 throughout their web pages. While these criteria are not legally binding, they form the digital basis of broader accessibility laws in Australia, like the Disability Discrimination Act (DDA).

NZ Web Accessibility Standard
In New Zealand, the Government Web Accessibility Standard 1.2, effective 17 March 2025, requires all government web content to conform to WCAG 2.2 Level AA. Its purpose is to ensure digital inclusion for people with disabilities, helping agencies meet obligations under the Human Rights Act 1993, the Bill of Rights Act 1990, and New Zealand’s ratification of the UN Convention on the Rights of Persons with Disabilities.
Compliance is mandatory for all Public Service departments, the New Zealand Defence Force, the New Zealand Police, and the Parliamentary Counsel Office, while other Crown entities and local government are encouraged to adopt the Standard

Disability Discrimination Act (DDA)
In Australia, the DDA makes it illegal to discriminate against people with disabilities in areas, such as employment, education, publicly available premises, accommodation, etc. Crucially, this includes websites and online services, meaning that ecommerce stores must take active steps to ensure their sites are accessible to those with visual, auditory, motor, or any other type of impairment. For ecommerce stores, compliance with the DDA can be largely met by following the WCAG’s guidelines.
10 Strategies for building an accessible eCommerce store
While there might seem like a lot of rules and regulations involves, creating an online store does not need to be an overwhelming process. Here are 10 key accessibility strategies you can implement today to help you get started:

1. Descriptive alt text
Alternative text, often referred to as ‘alt text’, provides a description of what the image contains. This is essential for blind users or those with visual impairments, as it allows screen readers to read image descriptions aloud. An ecommerce store, for example, might tag a product image of a red handbag with the following alt text: “Red leather handbag with gold buckles”. This provides enough detail for the user to know what the image contains without confusing them with too many words or too much jargon.
2. Clear colour contrast
People with vision impairments or colour blindness may struggle with low-contrast text. Make sure that text stands out clearly from the background by using dark text on a light background. According to WCAG best practices, the minimum contrast ratio for normal text should be 4.5:1. Use a contrast checker tool, or similar, to ensure your brand’s palette aligns with current accessibility guidelines.
3. Keyboard navigation
Some disabled users rely on keyboard accessibility, rather than a mouse, to navigate websites. Your site structure should accommodate this by allowing users to browse and purchase products using keyboard functions only, like the “tab” key and “enter”.
4. Font size and style
Font size and legibility help make your website content accessible for those with visual impairments or conditions such as dyslexia. Stick to simple, sans-serif fonts like Arial or Helvetica, and make sure your font size is easily readable – typically, a minimum of 16px, or 12pt, works well for body text.
5. Descriptive links
When inserting hyperlinks on your online store, rather than using generic link text, like “click here,” use descriptive link text that will tell the user exactly where they will end up by clicking on the link. For example, writing “view our summer collection” provides much more context about the link destination. This also improves your site’s SEO and helps visually impaired users who rely on screen readers.
6. Responsive design
Responsive design ensures your website works seamlessly across all devices, including mobile phones, PCs, tablets, and laptops. If, for example, your ecommerce site is designed for desktop viewing only, buttons, text, and images may appear too large or too small on a mobile device, making it incredibly difficult for anyone, but especially disabled users, to navigate your website.
7. Accessible online forms
Forms are essential for any ecommerce store. They are used both when customers first register their account and when they check out. Therefore, all forms need to be fully accessible. Label fields clearly, use placeholders in the field entry box to show examples of what is required, and provide specific instructions. And don’t forget that, like the rest of your website, forms should also be navigable via keyboard only.
8. Content structure and headings
Structuring your website content with clear headings (H1, H2, H3) and a strong hierarchy brings about a range of accessibility benefits. First, it makes your online content easier to read for everyone, but especially for those with cognitive impairments.
Second, it helps users with visual impairments, who rely on screen readers, to better understand the structure of your content. Without a logical structure, certain elements might be misinterpreted, which can lead to inaccurate reading of the web page. The screen reader might even misunderstand the intended flow of the content, confusing the user by skipping heading or using them out of order.
9. Accessible multimedia
To create accessible videos and other media displayed on your ecommerce site, be sure to include captions, subtitles, or transcripts. This ensures that users who are hard of hearing or deaf can still engage with your content. Additionally, it gives non-disabled users the flexibility to follow along a video at times when there is too much background noise, or when they don’t have access to headphones in public spaces.
10. Compatible with assistive technology
Ensure your ecommerce site works well with different types of assistive technologies like screen readers, voice control software, and magnifiers. One way to do this is to add ARIA (Accessible Rich Internet Applications) labels to your site’s HTML elements. This gives assistive technologies, like screen readers, additional information about a given element’s purpose or functionality, helping users to better understand and navigate your store.
Ultimately, by making sure your ecommerce site is compatible with assistive technologies, you open your doors to a broader audience of disabled users, which, as well as being the right thing to do, helps you stand out from your competitors.
Our 40-page Digital Accessibility & Inclusion Toolkit helps businesses break down online barriers and make a real impact. It offers practical advice on all aspects of digital accessibility, from writing an accessibility statement to accessible website tips and inclusive hiring.

Building accessibility with an eCommerce platform
If you’re striving to build an accessible online store, ecommerce platforms, like Shopify or Wix Commerce, should be your new best friend. But how do you know which one to choose? The right ecommerce platform for you can be rather subjective. But as a bare minimum, it should offer features that support accessibility and make it easier to comply with accessibility standards.

Here’s a breakdown of popular platforms and how they cater to accessibility:
- Shopify: Shopify is a user-friendly ecommerce platform which helps small businesses build an online store by offering a range of website templates and integrating with various payment gateways.
- Squarespace Commerce: Squarespace is a popular choice, mostly for its aesthetically pleasing templates and ease of use. Its intuitive design means that creating an accessible ecommerce is simplified; easily adjust text size, colour contrast, and add alt text to images.
- WooCommerce: WooCommerce is one of the most popular ecommerce platforms on the market today. As an open-source platform based on WordPress, WooCommerce allows for extensive customisation, opening up a huge range of possibilities for accessibility.
- Wix eCommerce: Wix ecommerce is ideal for small businesses looking to set up their online stores without much hassle. It offers a range of customisable templates, many of which come with screen reader compatibility, high-contrast colour schemes, and even visual indicators.
- Magneto: In contrast to many of the other ecommerce platforms mentioned in this list, Magento is more suited to larger businesses and enterprises. It is a powerful ecommerce platform which offers a high level of customisation to its users. It supports ARIA attributes, keyboard navigation, and various assistive technologies.
The benefits of building an accessible eCommerce website for your business and its customers
Granting disabled people the same access to your company’s products and services as everyone else should be reason enough to make your ecommerce site accessible. But, fortunately for you, there are also a multitude of compelling business benefits that come with it too. Here are just a few:
- Increased sales: Making your content available to a wider audience means more increases your pool of potential customers and, therefore, sales.
- Better user experience: Implementing accessibility strategies improves usability for everyone, including non-disabled users.
- Legal compliance: Adhering to WCAG principles helps you avoid fines and costly lawsuits associated with non-compliance.
- Stronger brand loyalty: Demonstrating inclusivity builds trust and loyalty among ethically conscious consumers.
- SEO improvements: Accessibility features like alt text and descriptive links helps improve your search rankings.

Maintaining accessibility at your eCommerce web store
So, you’ve chosen your preferred ecommerce platform, implemented a few accessibility strategies, and made sure you’re WCAG-compliant. All well and done, right? Not quite. Once your eCommerce store is accessible, maintaining those standards is crucial.
Automated testing
Automated testing involves the use of software and other digital tools to audit your site for areas of inaccessibility. Auditing tools like Recite Me’s accessibility checker can be used to conduct a quick scan of your website, identifying any inaccessible or non-compliant features. Using such tools to conduct regular audits helps you stay on top of compliance with laws and guidelines.
Manual testing
Unlike automated testing, manual testing is conducted by humans, without software or third party tools. Typically, these tests are carried out in-house by developers or web designers, and can involve anything from checking navigation to checking that colour contrast ratios are within WCAG standards.

User-testing
User testing differs from manual testing in that it is carried out by users, not developers or web designers. In this sense, it is the final step in the auditing process, and arguably the most important. Invite users with disabilities to test your site, and offer valuable feedback on how to improve the shopping experience. Capitalise on this feedback by implementing changes soon after. This demonstrates to your community a commitment to inclusivity.
Providing customisability
Beyond auditing, ecommerce sites can maintain accessibility long term by providing customisation options to their users. One of the best ways to do this is to integrate software, such as Recite Me’s accessibility toolbar, which allows users to customise things like text size, font style, and colour contrasts according to their specific needs.

Get serious about Accessibility Compliance with Recite Me
Act today to ensure your website or eCommerce store is accessible and compliant with the latest accessibility legislation. Get started on your website accessibility strategy with any of the following action points:
- Contact our team for more advice about how you can make your website or store compliant.
- Find out more about the Recite Me Web Accessibility Checker, to fix accessibility issues at source.
- Schedule a free demonstration to learn how our technology can help you.
- Run a free accessibility scan of your website for WCAG 2.1 AA compliance.
- Get a free trial of our toolbar, to see how it integrates with your website or eCommerce store.



